Note: This text is on Russian, visit this link to read this post on English.
Как вы знаете, при визуальном форматировании постов в STEEM используется особый язык разметки Markdown. В принципе, его возможностей хватает почти на все случаи, но иногда всё же хочется чего-то большего. Например, мне часто не хватало возможности вставить изображение (или видео с Youtube или любой другой блок контента) с выравниванием по левому или правому краю с обтеканием текста.

И вот, друзья - ура, свершилось! В обновлении #142 в движок сайта steemit.com добавлены специальные CSS классы для тэга div, с помощью которых можно выровнять любой блок контента по правому или левому краю, а также добавлено выравнивание текста по ширине.
Если посмотреть на исходники по ссылке, то добавлены следующие CSS атрибуты для тэга div:
pull-right - выравнивает контент в блоке по правому краю
pull-left - выравнивает контент в блоке по левому краю
text-justify - выравнивает текст по всей ширине страницы, прижимая его одновременно к левому и правому краю (вёрстка как в газетных или журнальных колонках).
И эти тэги уже работают, вот вам живые примеры в этом посте:
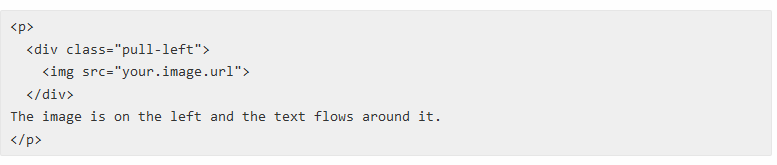
Изображение по левому краю с обтеканием текстом справа

Исходный код:

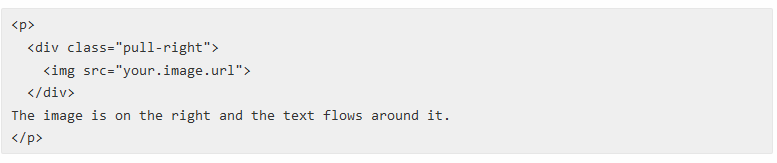
Изображение по правому краю с обтеканием текстом слева

Исходный код:

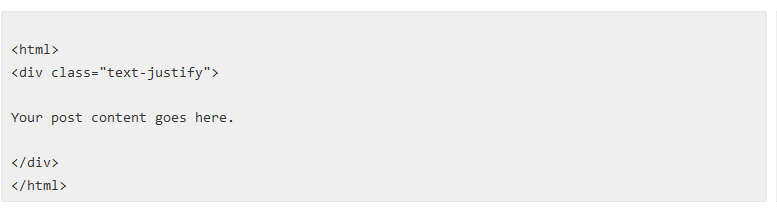
Выравнивание длинного текста по всей ширине колонки справа и слева
По умолчанию в STEEM текст выравнен только по левому краю и если какое-то слово уже не помещается в конце строки, оно переносится на новую строчку, оставляя рваные края справа. Если вы хотите, чтобы ваш текст был красиво выровнен по обеим краям, и справа и слева (как вот этот абзац текста, что вы сейчас читаете), то используйте при форматирование HTML код, что приведён ниже. Если вы хотите отформатировать таким образом не один абзац текста, а весь ваш пост, вставьте соотвествуюющий открывающий div тэг в самом начале, сразу после открывающего форматирование тэга html и закрывающий /div в конце поста, перед закрывающим форматирование тэгом /html.
Исходный код:

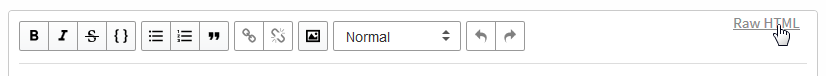
Обратите внимание: чтобы использовать указанные HTML коды в STEEM при форматировании текста на сайте steemit.com нужно переключиться с режима Editor на режим Raw HTML:

Я не знаю, почему сами разработчики не объявили официально о новых классах для форматирования текстов и мне пришлось рыться в глубинах исходного кода для их поиска. Но теперь это не важно - "секретные" тэги найдены и можно еще лучше форматировать посты в STEEM!
Удачной вам работы в STEEM!
