
Today I started converting the design for my first full-stack project into code. I did my best to use Vim throughout the process, but I’m about as effective as if I tried to code with my feet. I can still see the potential though so I’m excited to keep improving!
Design First
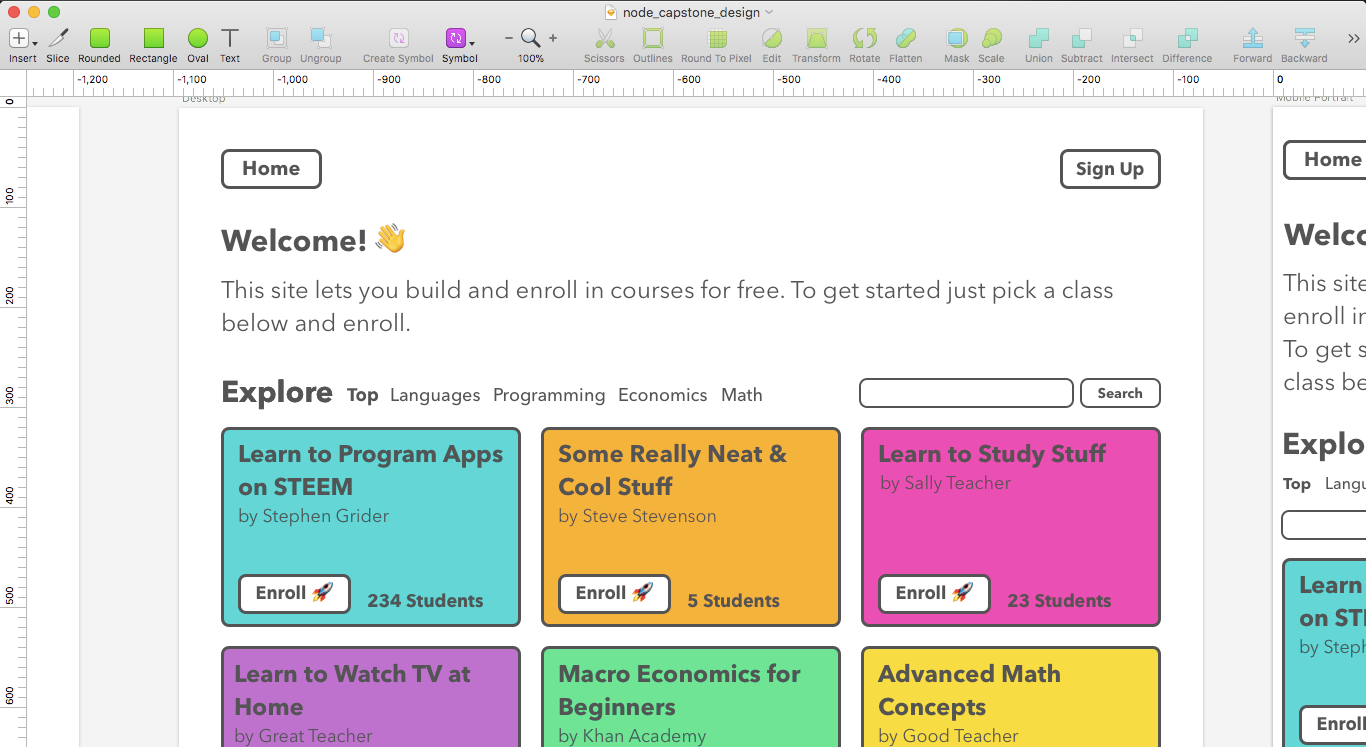
I’m so glad I designed the site before I started coding anything. Everything is already decided, including the font sizes and colors. I just need to refer to my Sketch document as a blueprint.
When I made my Japanese dictionary, it took forever to tinker with the design in HTML and CSS. I would spend hours tweaking something small and then refreshing the page to see how it looked — not a very efficient workflow.
Later today and tomorrow I’m going to mock up the API calls to my database so I can get a sense of how I want to structure the data. This will also let me get to a point where I have a functioning site that is composed solely of front end code. After that I just need to sub out my mock API calls for the real ones.
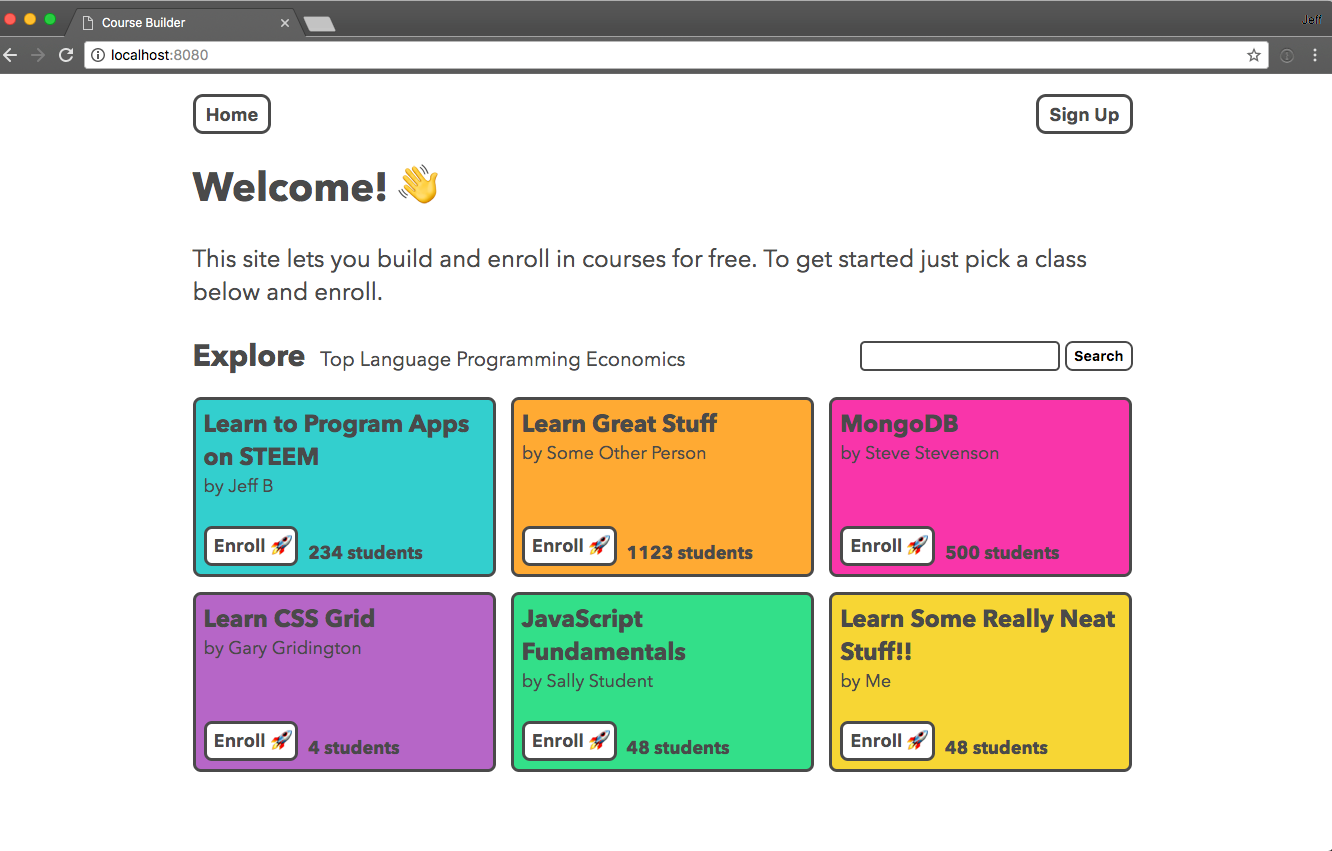
Here’s the index page I designed and my first attempt at converting it to HTML and CSS:


Live Editing in Webstorm
Recently I started using the Webstorm IDE. It has had a bit of a learning curve, but overall I’m liking it a lot. I’m still on the fence if it will end up replacing VS Code as my main editor.
One cool feature I started using today was live editing. With this I’m able to see the changes I make to the front end code live in the browser.

I’m guessing this feature is available in other editors as well, but here’s an explanation of how to do it in Webstorm. Much easier than refreshing the page every time you make a change.
CSS Grid
For most of my front end projects up until this point, I’ve used Bootstrap to help set up my 12 column layout. I can’t use it for what I’m working on now (not allowed by Thinkful), but I realized last week that I can try using CSS Grid. I had never used it before today, but it’s actually much more straightforward than I was expecting.
Creating a grid of divs only takes a couple lines of code, applied to the surrounding div.
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 15px;
That’s how I got the course tiles to look like this:

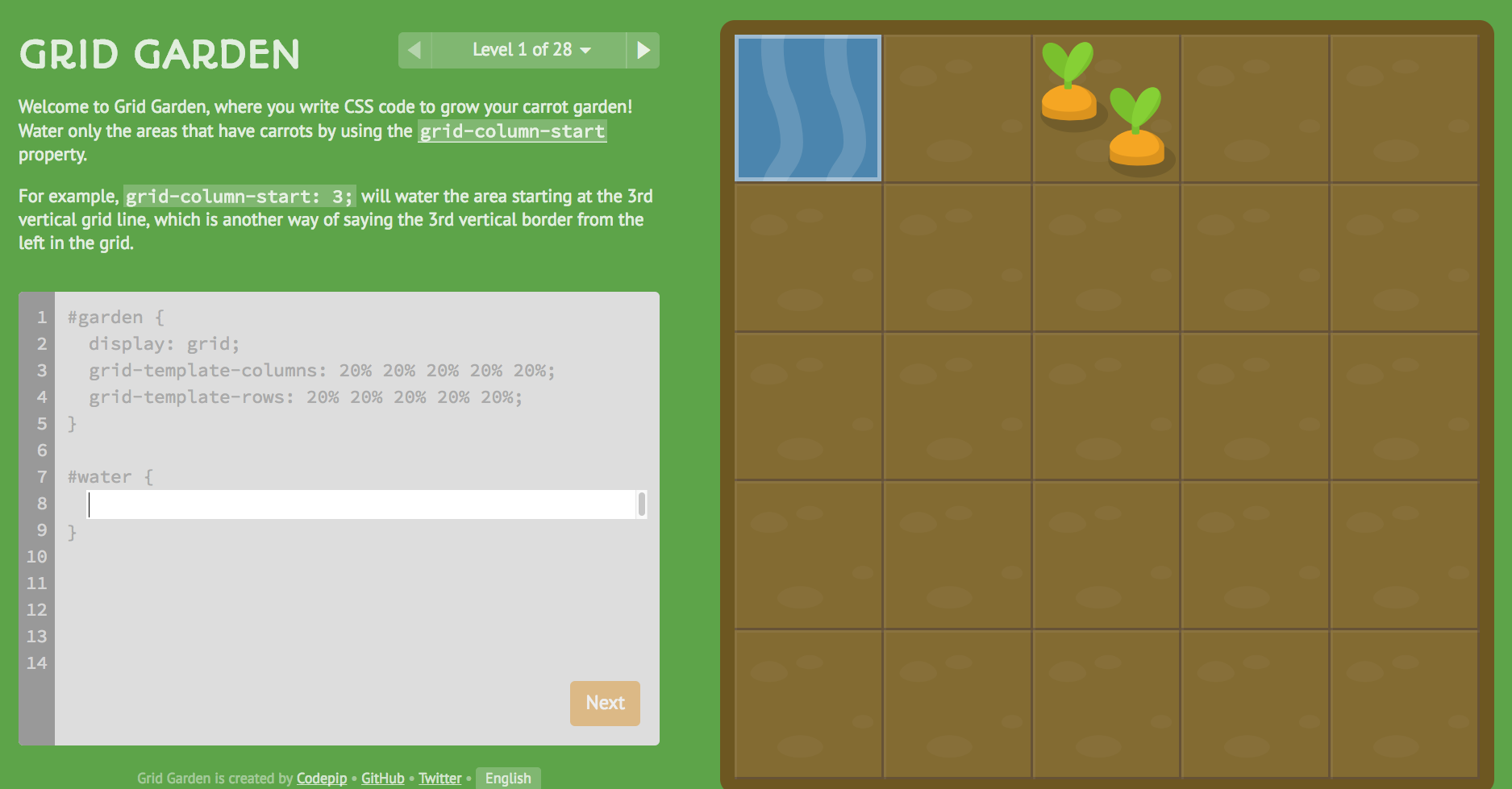
Like Vim, I learned this through playing a game: CSS Grid Garden. 🙂 It only took about 30 minutes to finish the whole thing, and it’s completely free.

I also watched this video before I got started and it provided a good overview:
Lastly, here’s a great guide from CSS Tricks. I use their guide for flexbox all the time.
After getting started on this today, I’m actually starting to feel like I might prefer to use a combination of flexbox and grid over the responsive layout provided by Bootstrap. This way I don’t have to fight against the features built into Bootstrap, and instead have more control over each thing I want to do.
I’m surprised with how comfortable I felt coding up this first page today. In the past, I would pretty much always get stuck on some minor CSS annoyance, like two things being out of alignment by 3 pixels. I think what has helped me the most is practice with flexbox because it offers a more straightforward solution to those frustrating alignment problems.
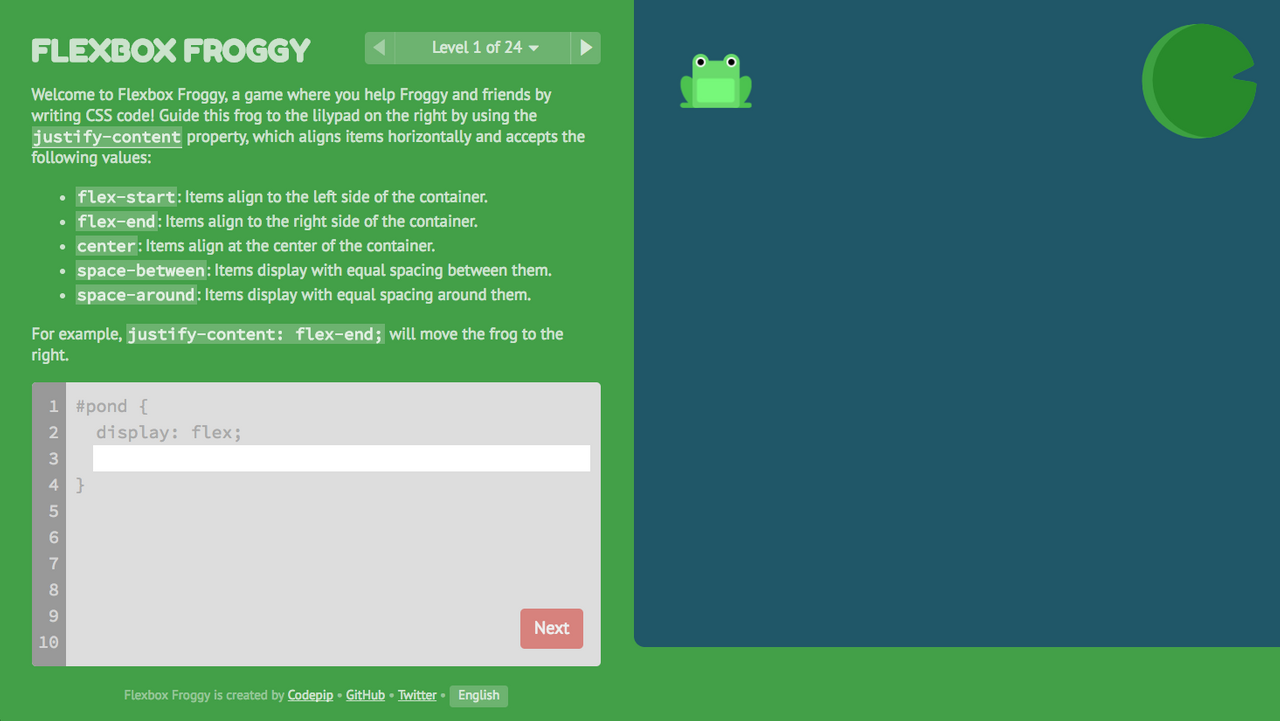
It looks like the person who made the CSS Grid game above also has a flexbox game called Flexbox Froggy that I might have to try out.

Struggling With Vim
Vim is still a struggle! I feel like I’m learning to type all over again. I’m glad I’ll get to have a more experienced user of Vim looking over my shoulder 3 hours a week to point out how I could be more efficient with it (through my mentor sessions).
I keep attempting to do one thing and accidentally adding or deleting stuff all over the place. 😆 But I’m really glad I got started with it because I’ll get a ton of practice over the next couple weeks as I get deeper into my project.
Coding to Fuel Posting
One of my goals here on Steemit is to use writing posts as an excuse to get myself to code consistently and learn as many new things as possible each day. I want to continue posting frequently on here, and in order to do that I need new things to write about. If I start to fall behind on my coding projects, it means I'll miss out on making some money from the Steemit posts they would lead to. Pretty good motivation! Especially because I’m really enjoying publishing on here and I feel great when I’m able to create a post I’m proud of.
This reminds me of some of the advice I saw given out by daily vloggers — to make interesting new content every day, you have to do new and interesting things every day. I’m a little too shy to go out and do interesting things every day like a vlogger, but I’m happy to learn new things every day and share them here. 🙂
I think one of the best ways I’ll be able to stay consistent with writing posts, is to work on side projects. My series on making my first Steem.js app was really fun to write. Working on the project ended up creating its own narrative — with each post I got to just sit down and tell a short story.
Thanks for reading my first coding journal! I’m going to use these to report on my experiences when they don’t fit easily into a single topic. If you have an recommendations about any of the things I talked about, please let me know in the comments!