
Posts in this series: Part 1 / Part 2 / Part 3 / Part 4
I finished my first STEEM project!
In my previous post, I said that it might be the final in my series about creating my first Steem.js tool, but I just got some help from my mentor and I feel like it would be valuable to share what fixed the problem.
The bug was that if I searched with too many users, the API calls would get hung up. It looks like the problem might have been a security feature on the STEEM API that wanted to make sure I wasn’t doing anything malicious. To fix this I just needed to put a small gap of time between some of the calls.
The Fix
The solution for this problem only took a few lines of code. First was a function to create a promise that waits a specified amount of time:
function sleep(ms) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, ms);
})
}
Then I just had to shuffle this function into my big array of API calls. Before my fix, I used map to wrap promises around my STEEM API calls like this:
let namePromiseArray = usersToSearch.map(name => createHistoryPromise(name, transactionsCount, startDate, endDate));
My fix was to iterate over usersToSearch and execute my sleep function every fifth iteration:
let namePromiseArray = [];
for (let [index, name] of usersToSearch.entries()) {
if (index % 5 === 0) await sleep(1000);
namePromiseArray.push(createHistoryPromise(name, transactionsCount, startDate, endDate))
}
You might have noticed that I used the await keyword again to wait for my sleep function to execute. To make this possible, I just made the callback function surrounding the for loop an async function.
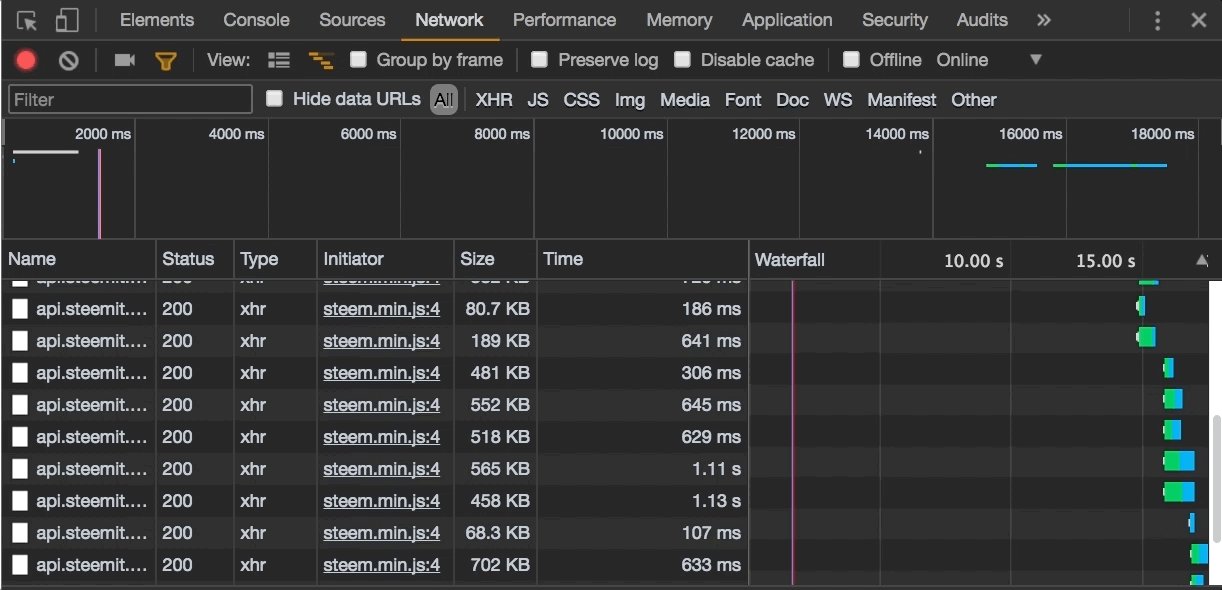
Monitoring the API Requests With Chrome Dev Tools
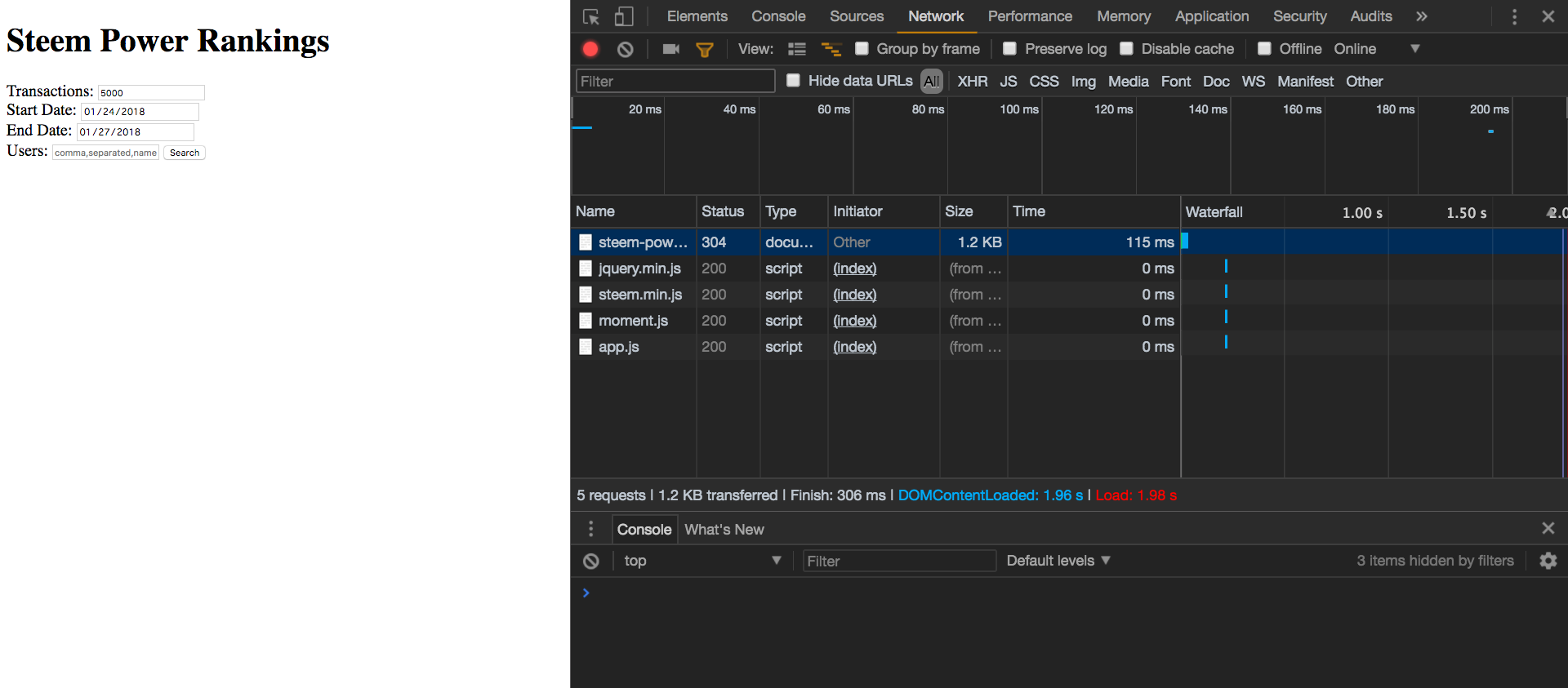
The way I’ve been monitoring all of the API calls to make sure they go through, is with the Network section in Chrome dev tools. You can open up the dev tools by right clicking on the web page and selecting inspect. If you click Network at the top, it will show you all of the network requests that are happening:

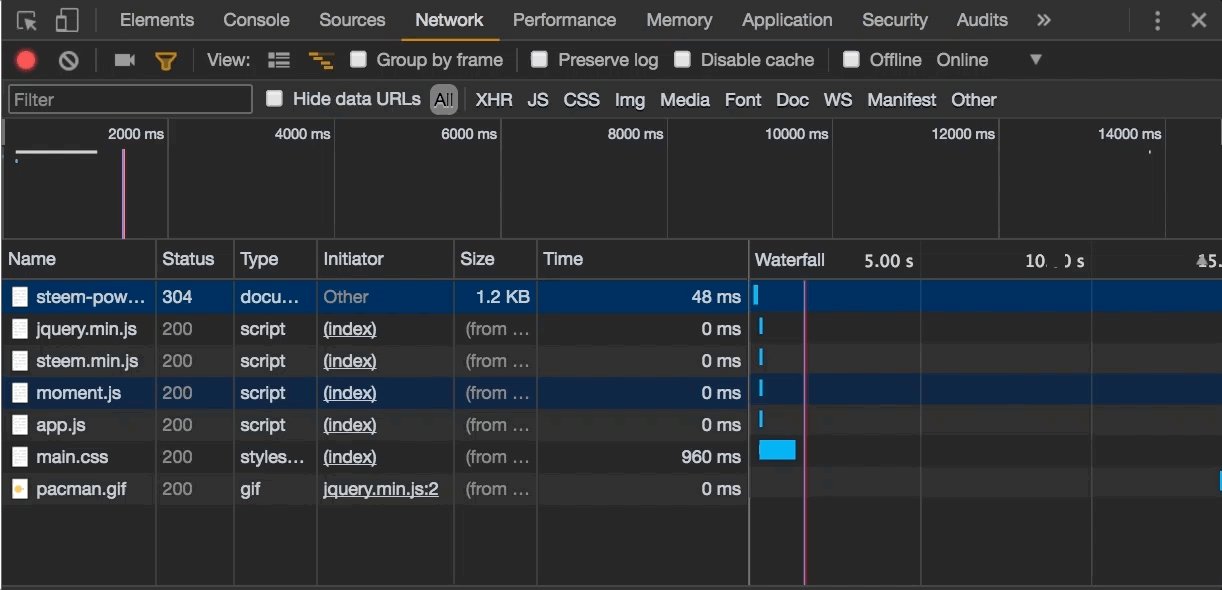
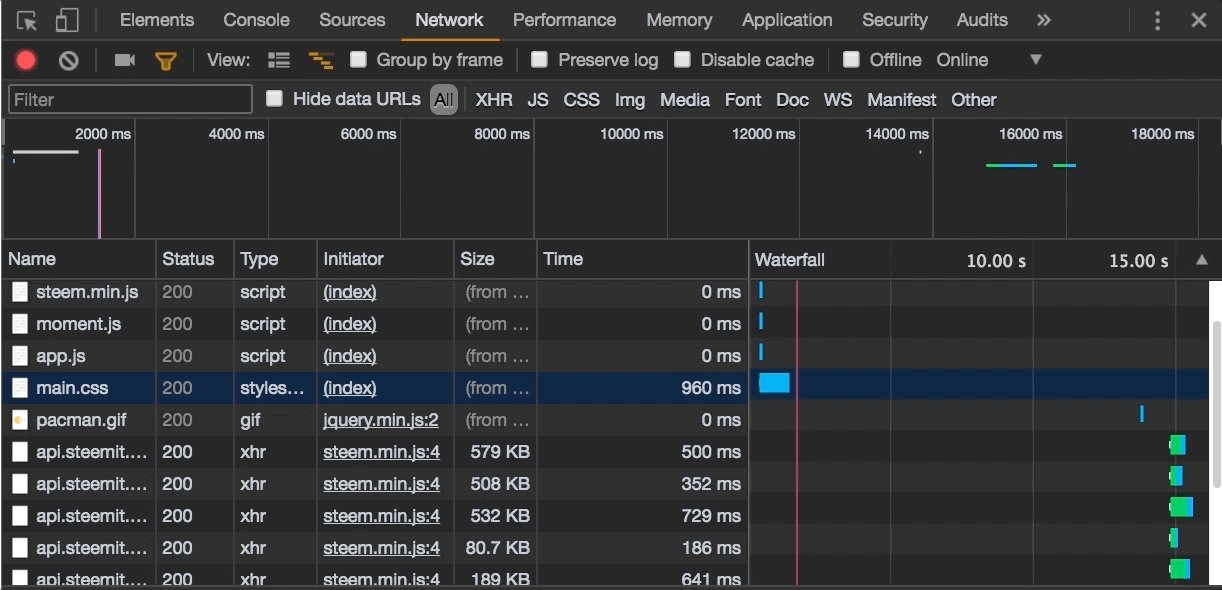
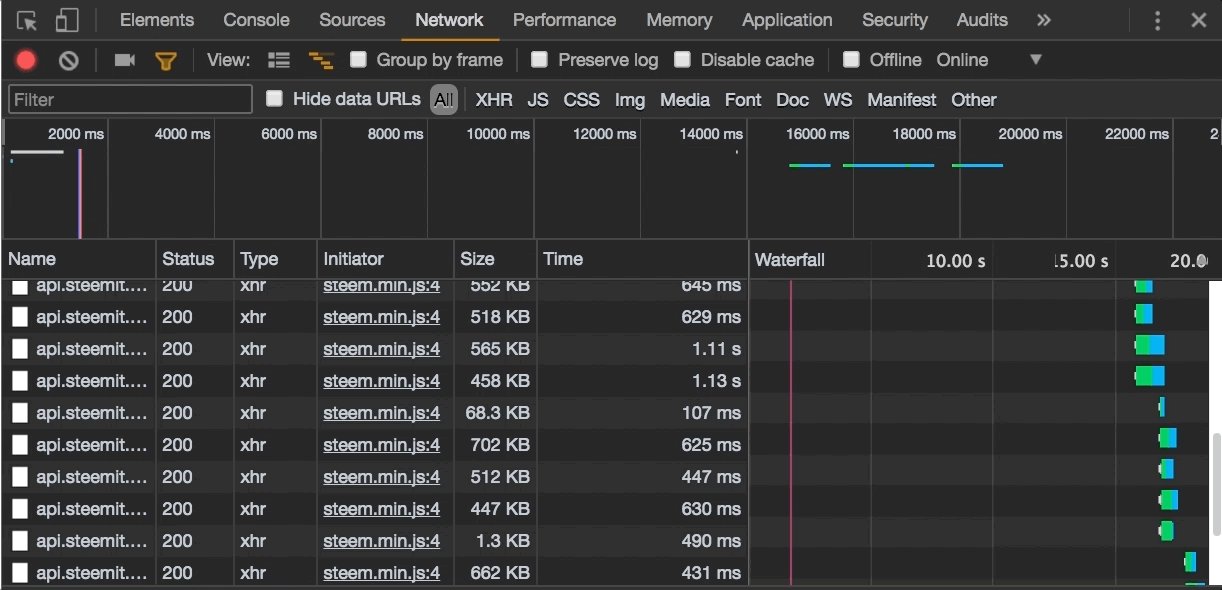
If I look at this pane after clicking search in my app, I see the requests as they’re executed:

This is how I found that some of the requests weren’t going through before. A group of them went through pretty quickly, and then the others got hung up until I received an error.
Cleaning Up My Code & Publishing
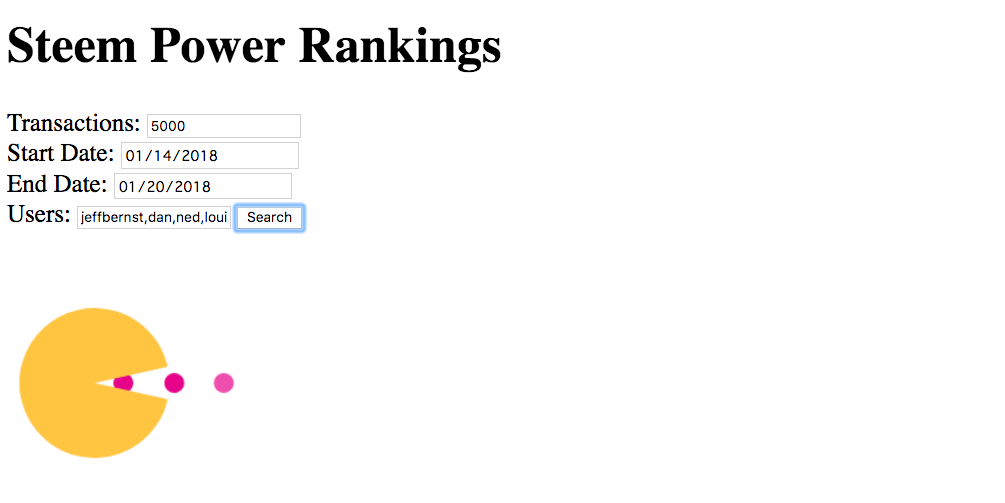
The first order of business to get things finalized was to add a pacman loading spinner:

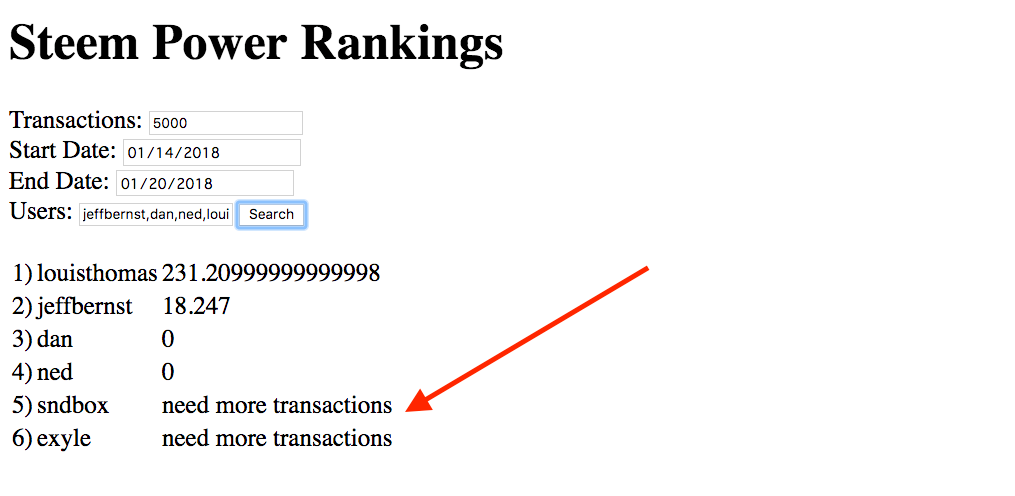
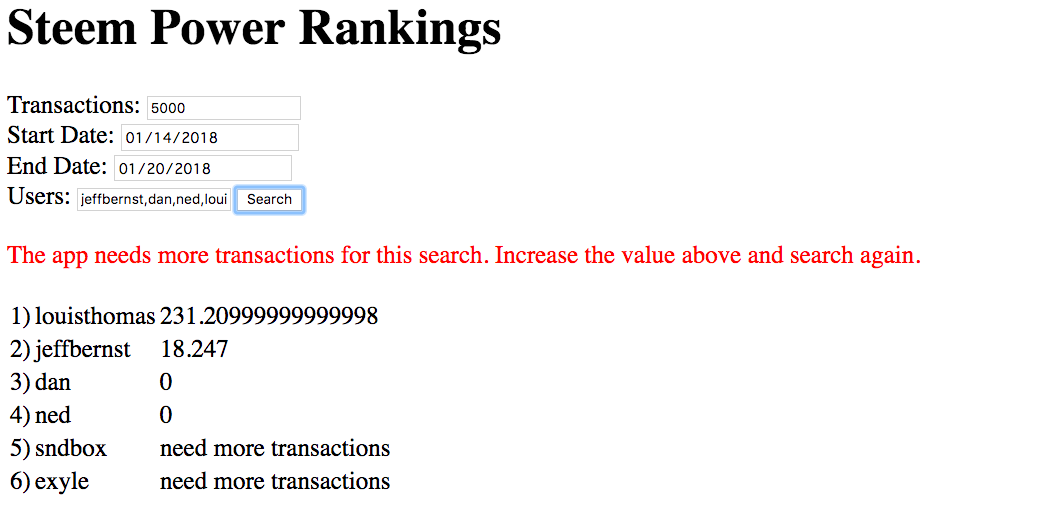
Then I wanted to add a message in red at the top of the list if the app needed more transactions to process the data properly. At first I just had the message sent back in the 'total' field on the table:

So I created a small function to look through the table and see if that message was returned.
function checkResultsForError(resultsArray) {
let found = resultsArray.some(function (el) {
return el.total === 'need more transactions';
});
return found;
}
Then I showed the message with this:
let error = checkResultsForError(resultsArray);
if (error) $('.error').text('The app needs more transactions for this search. Increase the value above and search again.');
I then added a new div to my html along with a one line css file. Here’s the result:

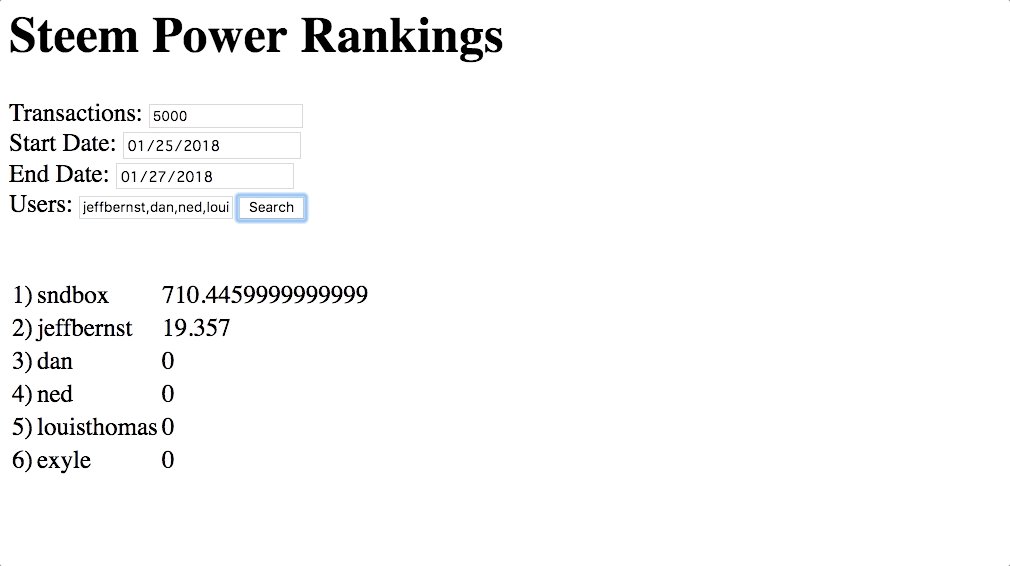
And that’s it! Here’s the final product in action:

Removing Node & Publishing
After I fixed everything up, I moved the jQuery and Steem.js files into my main folder and then updated the file paths to get rid of Node. Then I enabled Github Pages on my repo and it is now live here. If you try it out and find any bugs, please let me know here or on Github!
Making this app has been a good example of what I’m enjoying so much about coding. I’m learning this skill to help me get a job, but I just used it to help solve a problem. That’s so cool! I can’t wait to see other opportunities to use what I’ve learned as I get more proficient.
Thanks so much for following along with my coding adventure! It feels so good to have this first app out there in the wild and being used by people to save some time. 🙂
Posts in this series: Part 1 / Part 2 / Part 3 / Part 4