I've been putting my pics on I've been putting my pics on steemimg.com and using them in my first few posts. After an image is loaded to steemimg.com, you can review it and get the embed code which is useful if are not very technical or don't know a lot about of HTML. There are different codes provided and I have been using only one which is the HTML for the Full Image. I've been wondering how the other options will turn out. So, I'm showing how I do it in this post and hope use it as reference for myself and everyone who cares.
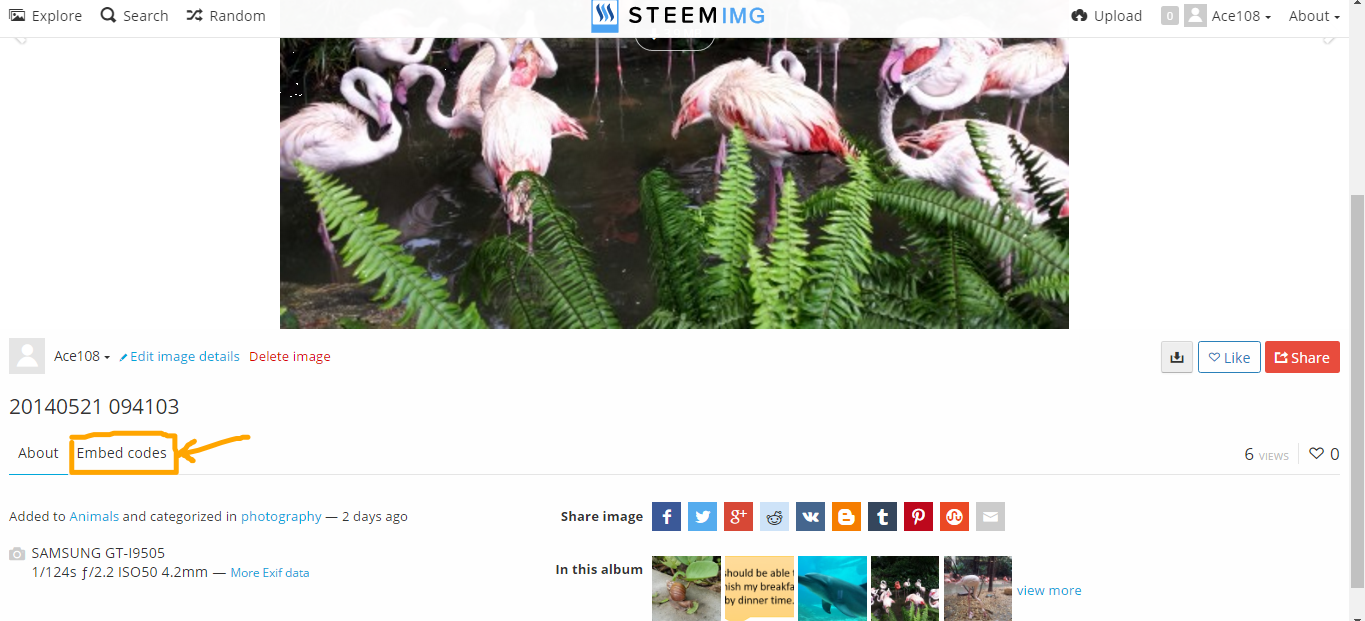
First, after loading the image to on steemimg.com and , when you review the image to see the difference options of the embed codes provided:

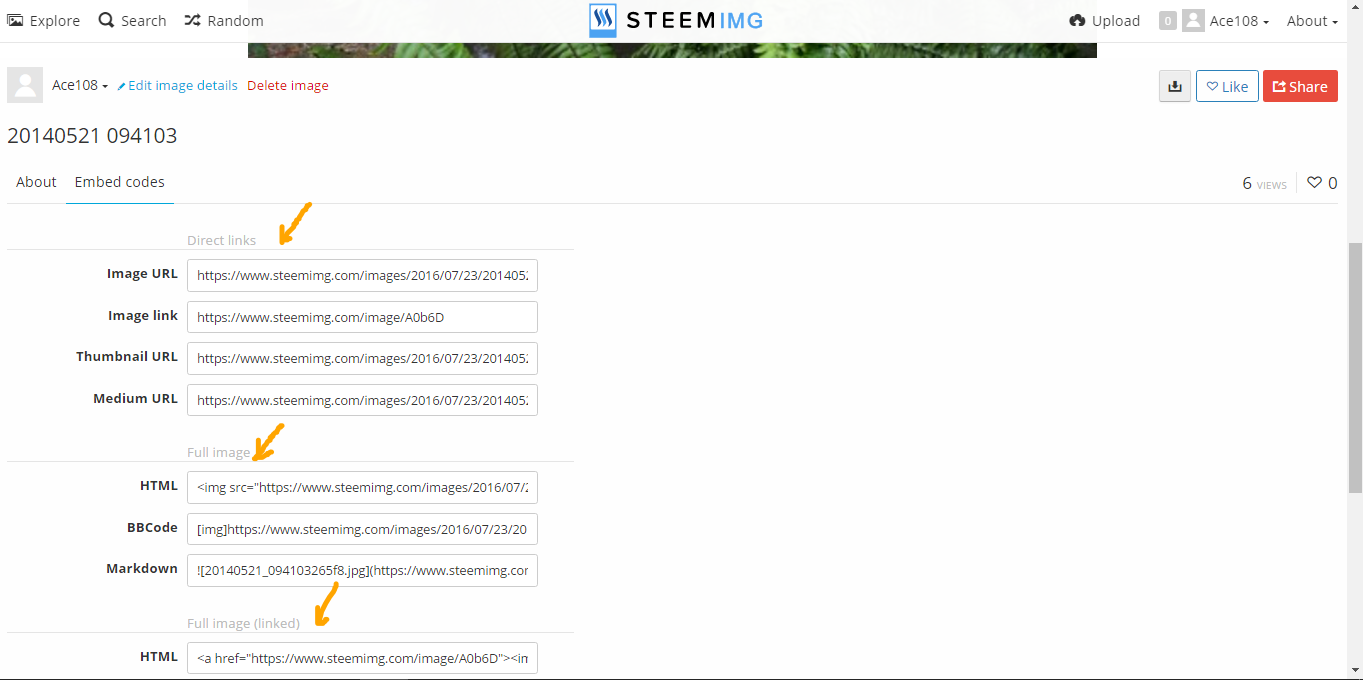
Here, you can see the different embed codes avaialble

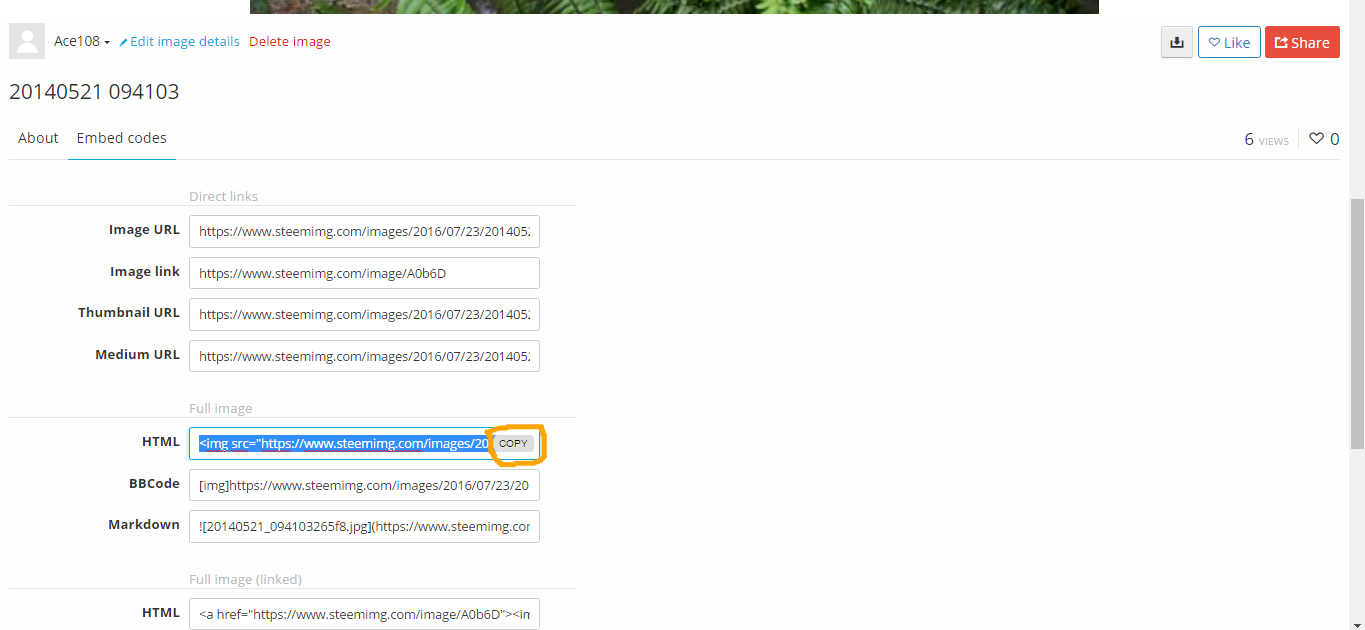
You can click on the embed code you want and a [Copy] icon will appear for you to copy the embed code which you can then paste to your post

After trying all the options, my conclusion is the BBCODE option does not work quite well(at least for now). The Markdown code also seems to require some tweaking to use. So, I'm going to stick to HTML options. Here I'll pop in the different embed code options so we can see what each will result in:
Direct Links
Image URL

Image Link
https://www.steemimg.com/image/A0b6D
Thumbnail URL

Medium URL

Full Image
HTML

Full image (linked)
HTML

Medium image (linked)
HTML

Thumbnail image (linked)
HTML

Hope this helps.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
See my other posts of animals shots:
- SteemitPhotoChallenge Entry - flamingo party
- SteemitPhotoChallenge Entry - dolphins are always happy (sorry, repost because didn't tag correctly previously) Reposted because didn't figure how to update before.
- SteemitPhotoChallenge Entry - not snail mail but snail meal
See my first 2 ever posts:
- STREAT – An event of Singapore Food Festival (2016) – my first post
- Do NOT elevate... Step on it instead (my 2nd post)
