Would you like to know another easy method to styling your post using this website which is a twin to Steemit.com with many great features? Today I wanted to share a simple tutorial about using Busy.org to make your post stylish and attractive. Don't worry because whatever that you post in the Busy.org will automatically appear in your Steemit.com page. They are like brother and sister. Both are in Beta and Blockchain so don't worry about anything okay. Another thing after every time you have completed creating your post in Busy.org, don't forget to use the tag 'busy' as one of your tag because if you are lucky, the busy.org will come and random upvote your post. I started posting using Busy.org around one month ago and have been receiving nice random upvotes from them. Have Fun learning!
Let’s get straight to the tutorial.
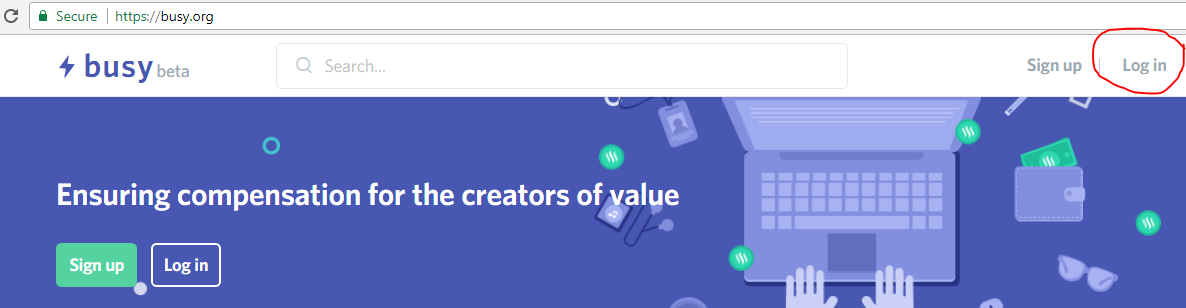
1. Click this website below and enter your ID and posting key to login. (See red circle below)
https://busy.org/

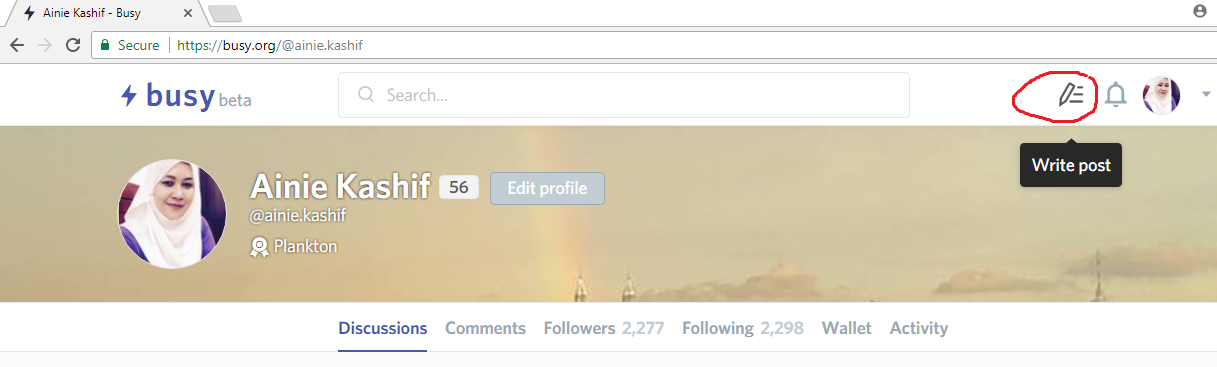
2. Click the Icon for Write Post (See red circle below)

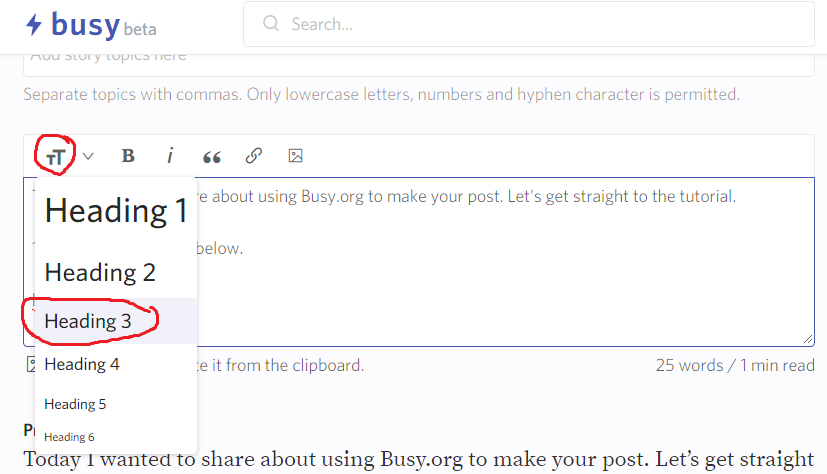
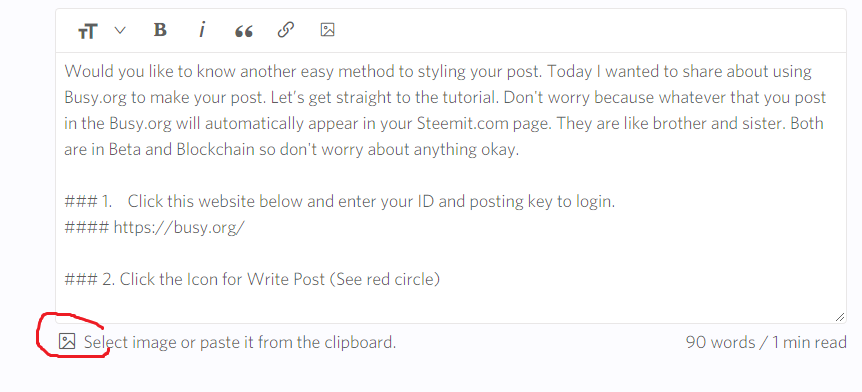
3. To make a header Press the TT button, the menu will drop-down. Select your desired header.

4. To insert image press the Select Image button (see red circle below)

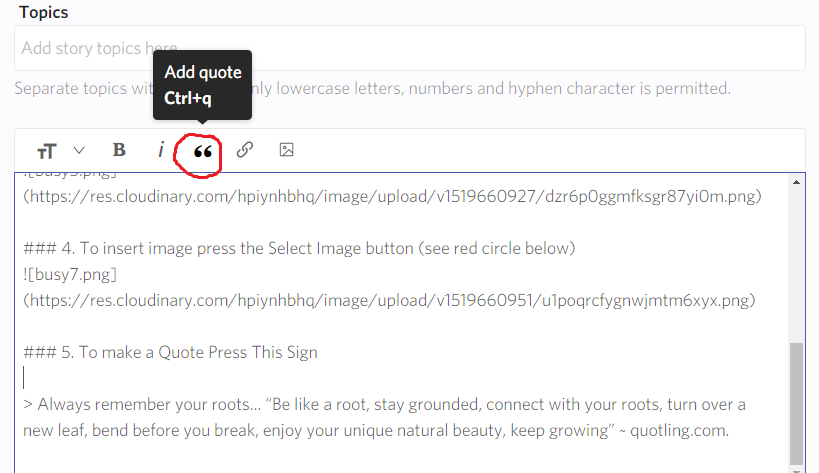
5. To make a Quote Press This Icon (See red circle below)
It will look like below
Always remember your roots... “Be like a root, stay grounded, connect with your roots, turn over a new leaf, bend before you break, enjoy your unique natural beauty, keep growing” ~ quotling.com.
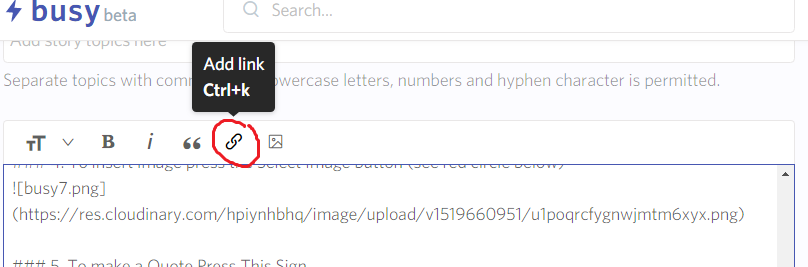
6. To insert a link, press the Icon (See red circle below)

When you press this '[]'(url)' will come out, so you need to input [Title of your link](Link address). The exact post after you have keyed in properly will look like this How To Style Your Post Via Busy.Org
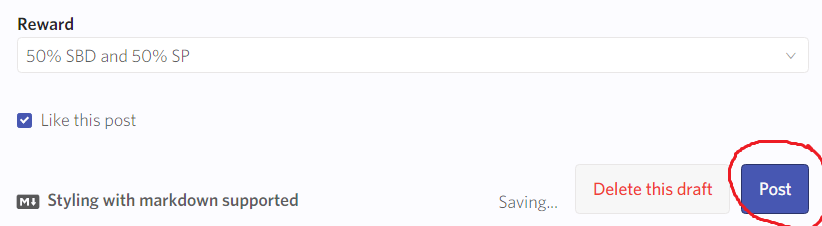
7. Ready to post just scroll down to the bottom and click Post.

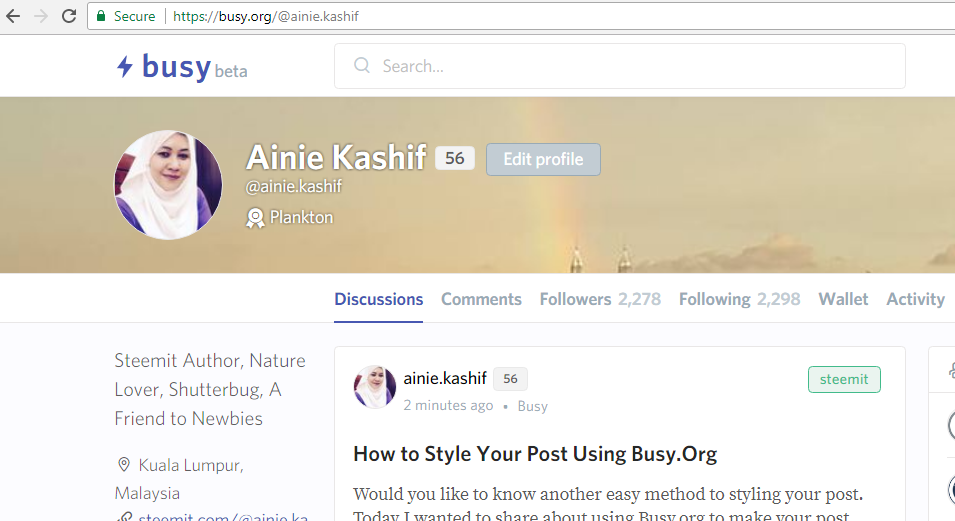
8. Tadaa ready....
Ainie.Kashif at Busy.Org

I hope you can try this easy tutorial to start styling your post.
Yours truly,
.gif)
.gif)