One of the most frequent complaints I hear about the STEEMIT user interface is how come resteems can't be separated out (or toggled) from a user's own content. This can be especially frustrating when you're trying to catch up on a person's own posts, or even evaluating if you want to follow a person in the first place! We really don't need one more impediment in the already fragile process of acquiring new interest to your STEEMIT "presence".
I've thought about trying to tackle the issue myself, although most recently, I've been a bit tied up with some other "fun" side-projects, including the Discord WhaleBoT, which I wrote about in my last post.
Then, in the past week, @itchykitten came up with a slick solution in the form of a Chrome extension called exstreemit that would add a "show / hide resteems" button to each profile page that you view. However, I anticipated from my own habits that not everyone would be all that comfortable installing the feature as an extension, even if @itchykitten released the complete source code on github, as you can see here. From some comments I've seen, it does seem that at least a few people would rather not install this feature as an outright extension.
So, as an "alternative solution", I decided it would still be useful to throw together another version using TamperMonkey, a very popular userscript manager. It's also available for Chrome, Microsoft Edge, Safari, Opera Next, and Firefox. So while some people may not be so comfortable adding an entire extension to add one small button to a website, such functionality can easily be added to your TamperMonkey "Dashboard" as just another script to run, complete with source code as well so you can be quite certain there's no "funny stuff" go on.
The Script
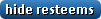
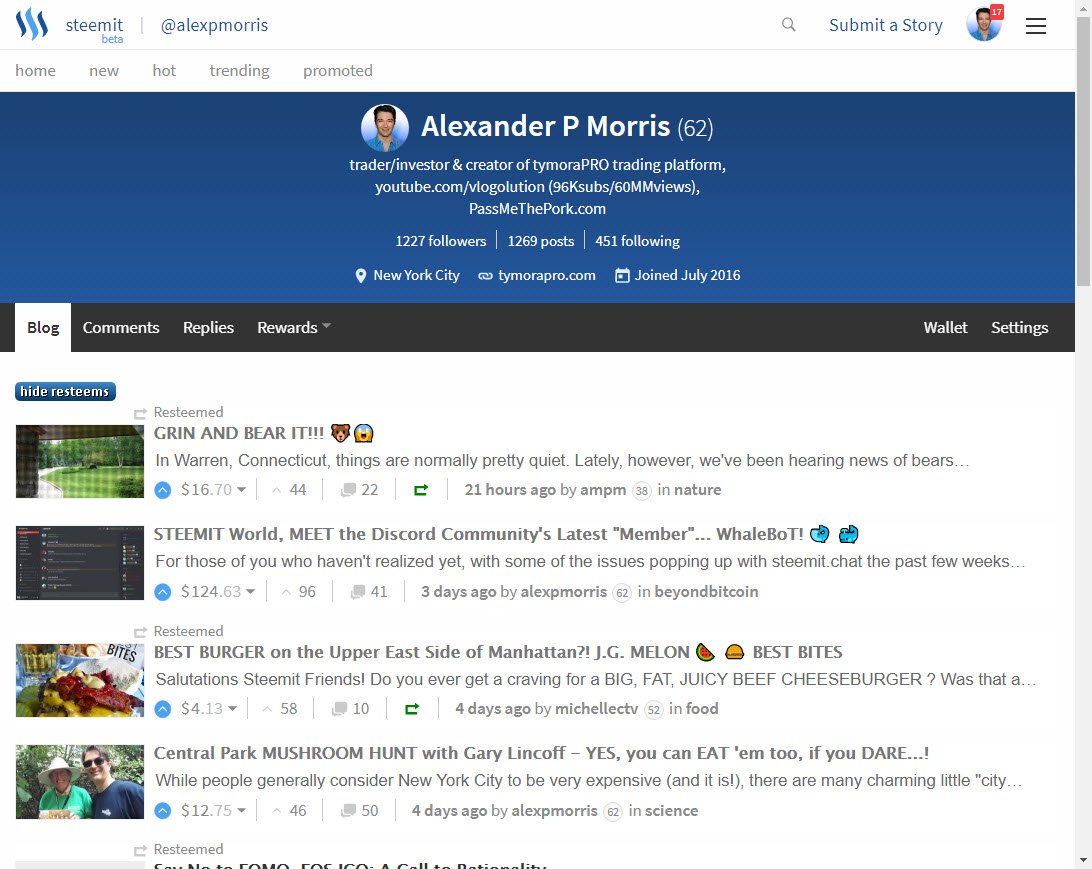
Once the script is installed, you will find a new "show resteems" / "hide resteems" button that will toggle the status of the resteems on the profile page you're looking it.
 ⟷
⟷ 
For those who are already familiar with TamperMonkey and want to try jumping right in, just "Create a new script" with TamperMonkey, and paste in the following code named "Hide ReSteems":
// ==UserScript==
// @name Hide ReSteems
// @namespace http://tampermonkey.net/
// @version 0.12
// @description Button to Toggle ReSTEEMs from a User's STEEMIT.com Profile and Feed Page
// @author @alexpmorris
// @match https://steemit.com/*
// @grant none
// @require https://code.jquery.com/jquery-1.12.4.min.js
// @require https://greasyfork.org/scripts/6250-waitforkeyelements/code/waitForKeyElements.js?version=23756
// ==/UserScript==
(function() {
'use strict';
var isHiding = false;
waitForKeyElements ("#posts_list", addReSteemToggleBtn);
function addReSteemToggleBtn(userDiv) {
var validUrl = document.URL.replace("https://steemit.com/","");
if ((userDiv !== null) && (validUrl.startsWith("@")) && ((validUrl.indexOf("/")==-1) || (validUrl.endsWith("/feed"))) ) {
isHiding = false;
var zNode = document.createElement ('div');
zNode.innerHTML = ' ';
zNode.setAttribute ('id', 'rsContainer');
zNode.setAttribute ('style', 'width:120px; margin-bottom:5px;');
userDiv.prepend(zNode);
//activate new button
document.getElementById ("rsButton").addEventListener (
"click", ButtonClickAction, false);
function ButtonClickAction (zEvent) {
if (!isHiding) {
$("#rsBtnImg").attr('src', '
';
zNode.setAttribute ('id', 'rsContainer');
zNode.setAttribute ('style', 'width:120px; margin-bottom:5px;');
userDiv.prepend(zNode);
//activate new button
document.getElementById ("rsButton").addEventListener (
"click", ButtonClickAction, false);
function ButtonClickAction (zEvent) {
if (!isHiding) {
$("#rsBtnImg").attr('src', ' );
if (validUrl.endsWith("/feed")) $(".PostSummary__reblogged_by").parent('').hide(); else
$(".PostSummary__reblogged_by").filter(function () {return ($(".UserNames",this)[0] == null);}).parent('').hide();
} else {
$("#rsBtnImg").attr('src', '
);
if (validUrl.endsWith("/feed")) $(".PostSummary__reblogged_by").parent('').hide(); else
$(".PostSummary__reblogged_by").filter(function () {return ($(".UserNames",this)[0] == null);}).parent('').hide();
} else {
$("#rsBtnImg").attr('src', ' );
$(".PostSummary__reblogged_by").parent('').show();
}
isHiding = !isHiding;
}
}
}
})();
);
$(".PostSummary__reblogged_by").parent('').show();
}
isHiding = !isHiding;
}
}
}
})();
Where's the "Button"?
After copy/pasting the script above into a new TamperMonkey script, you should be set to go! You'll know you're on the right track when the next STEEMIT profile page you visit looks like this:
before hiding...


TamperMonkey VIDEO HowTo...
For those of you unfamiliar with TamperMonkey, this terrific 2 minute video overview should get you right up to speed:

Finally...
You can also find the script code on github.com: https://github.com/alexpmorris/HideResteems
And on greasyfork.org as well: https://greasyfork.org/en/scripts/31120-hide-resteems
It's always possible I've missed something, so if you have any issues, or even just to share your experience with the "Hide ReSteems" script, please be sure to comment below!
As always, I appreciate your upvote, your follow and all your comments!
