We have a saying in Greece "Ο εχθρός του καλού είναι το καλύτερο" (engl. The enemy of good is the better) and I personally believe in always striving for the best. I read a few days ago that
One person can only know so little; It is together that we can know a whole lot more!
Today, this was perfectly made clear, after receiving a few extra questions regarding my previous MarkDown Guide.
A couple of weeks back, I tried to create a guide with all my questions and anything I could additionally think of, regarding the Mark Down Guide for steemit. I added a few things during the time I could edit my post, but now after receiving a couple of more questions it was impossible to add them in my old post. So I had the thought of creating a new piece .. but with a twist (or two)
Thank you to @hrissm for pointing out a couple of things I had left out from my MarkDown Guide!

So in this post, we will discuss the following:
(a) Quickly go through my previous MarkDown Guide
(b) Post two more answers to the questions asked by @hrissm in other posts
(c) Invitation to anyone who can think of a MarkDown Guide questions (not included herewith) - AND ...-
(d) A Bonus Tip that can help you pretty much discover any markdown secret that might be hidden! (with the necessary attention to it ⚠️)
(a) MarkDown Guide
Click the link to find information regarding formatting:
Text - Images - Videos
- headlines
- tables
- justify text
- allign text in two cells
- center text
- put subscript
- add a link
- add block quotes
- add rulers
- add code
- insert images and videos
(b) Extra Questions posted today by @hrissm
Clickable Photo
Also, I've seen multiple posts where a photo is inserted, and it's relatively small, and there is an option to click on it to view it larger... do you know how that can be done?
[...]
- Regarding the clickable image, please see below ..
STEP 1. You upload both images (big + small dimension)


STEP 2. You remove the 

How to embed a DTube Video on steemit
I tried to embed a D.Tube video and it didn't work... any idea why it might not embed?
My Reply
- You go to the post > lets say ... @zangmore/kpefhtar
You click on the image > right click > copy image location [this will go in the<img src="https://steemitimages.com/0x0/https://ipfs.io/ipfs/QmewVp8XCfMax1E3p4EvdErWYw7ezpth3wMtsSS4uobhFG"> - You go to the dtube link and you take the 'copy video location' after clicking right click on the video.
Then you use the below code to embed it ..
<a href="https://ipfs.infura.io/ipfs/QmWDPQNhFrj3k6TzvgFTvZh44GLZppi3GFDWvSs12MGJdb"><img src="https://steemitimages.com/0x0/https://ipfs.io/ipfs/QmewVp8XCfMax1E3p4EvdErWYw7ezpth3wMtsSS4uobhFG"></a>
Unfortunately dtube cannot yet be embedded the same way as youtube, but I believe that this solution is better than just putting the link.
Thank you to @zangmore for allowing me to post his video. (I am sure he would not mind If I asked)

How to scale down an image on steemit
This seems to be a common question and a problem of users on steemit. When an image is uploaded on steemit it is too big and in many cases it need to be resized. After a question by @giosou I had tried to find a solution, but the ones found, I could not make them work. So, today (by accident) I saw this post by @verhp11 and I will be adding this in my MarkDown Guide.
STEP 1. You upload the image
The code will look like this

STEP 2. You leave only the main image (without the alt text and the parenthesis)
https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg
STEP 3: You copy the https://steemitimages.com and add to it /0x0/ so it will become https://steemitimages.com/0x0/
STEP 4. You paste it on the start point of your photo so that it will look like this
https://steemitimages.com/0x0/https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg
STEP 5. You are ready to reduce your image! Input the number of pixels you want in the first or the second 0 place holder. This will result to a scale down of the image in the desired dimensions.
EXAMPLE

https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg
This image has a dimension 600 x 320

https://steemitimages.com/600x0/https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpg
https://steemitimages.com/0x100/https://steemitimages.com/DQmcYcCSdbUoQDPz53BkHdkidUJ53x54Aorp7GbBQWnqkHX/16122017.jpgTry it yourselves and let me know if it will work! It seems easy, doesn't it??
Again a HUUUGE Thank you to @verhp11 for his discovery!

(c) HELPDESK here ..
If anyone can think of something they would like to be able to do in terms of the steemit markdown, but cannot please feel free to ask here below. Any comments will be replied to and I promise I will look for an answer to your question!
You can also add any tool you already know for an easy markdown editor. I have not found something easy to use so far..

(d) And now the BONUS!
Have you ever seen a simply amazing, stunning, great post that you wish you could have written? With features you could not even imagine? And you think .. BUT HOW CAN THEY DO IT?
Well, guess what! It is very easy to see the code of any steemit post.
All you have to do is replace the (it) with (d)
For instance my post: @katerinaramm/make-the-most-out-of-steemit-a-personal-approach-by-katerinaramm
would become https://steemd.com/steemit/@katerinaramm/make-the-most-out-of-steemit-a-personal-approach-by-katerinaramm
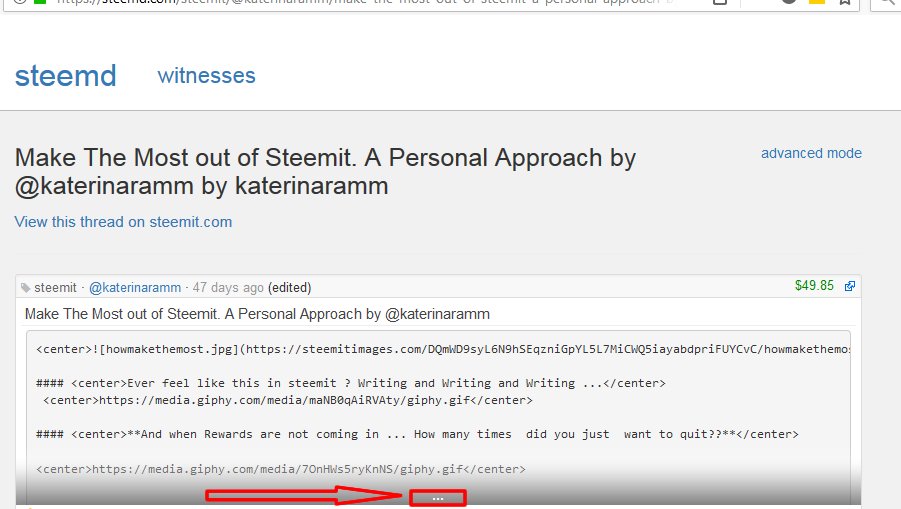
If you replace it with d you see this image:

You can click the three dots to open the whole text and see the code.
⚠️ Attention! ⚠️
Do not use that link to take and use a photo, or any other file from someone. To use a photo or a graphic that is not yours, you need to have the right to do that or you need to have granted permission.
Only use this if you are not sure how someone added a table, or added a caption, or inserted two images in a row or whatever you need!




