Following to my post of making an floating post-layout to @gmichelbkk, @hefziba asked me if I’d knew if it is possible to resize images in Steemit, within the editor screen.
In the past there were several options but they don’t seem to work anymore for some reason, probably because the editor and the way it uses HTML, CSS and/or Markdown are changed over time. Though I did find a method to get it working, it is a bit circumlocutory. But then again, It works and it is a small adjustment which you can put in a (for instance) word template.
Well, let’s start:
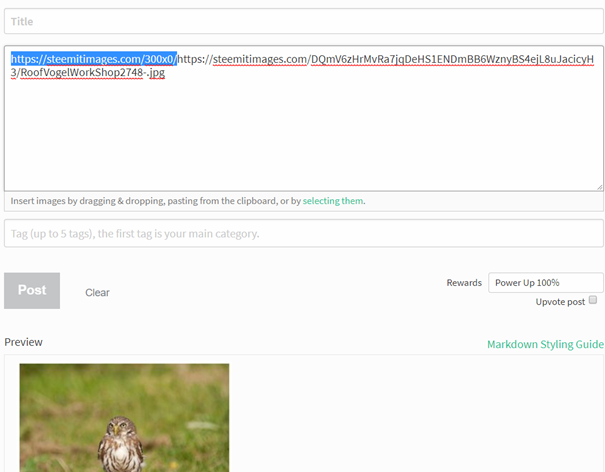
Again, like in my previous post, when you upload a picture in Steemit you get an URL like this

First of all you have to remove the ‘slack’ from the URL

After that copy the piece of the URL “https://steemitimages.com and paste it in front of the existing URL.


Now you can add the format that you want the image to have at the end of the first URL like:
https://steemitimages.com/300X0
The /300x0 are the dimensions for the image (heightXwidth) only I have noticed that that doesn’t work correct with both at the same time, so I use only one of both. It does adjust the image, but take a look for yourself if it’s works for you. You can of course experiment with it.
In the next example you see the extra added dimensions in the first URL and you see the result of it. That’s all that is to it… So try it, enjoy it and use it where you need is. At the bottom of this post you see one picture in different sizes….





Feel free to resteem, I appreciate it very much !!

