
This Post is about all the Special Icons available on Steemit that are based on Unicode Characters
Many Steemians don't know that Unicode characters are accepted here on Markdown Editor, this means there are several icons which Steemit offers that you can include in your Post and Comments.
Go ahead Try Them Out 😉
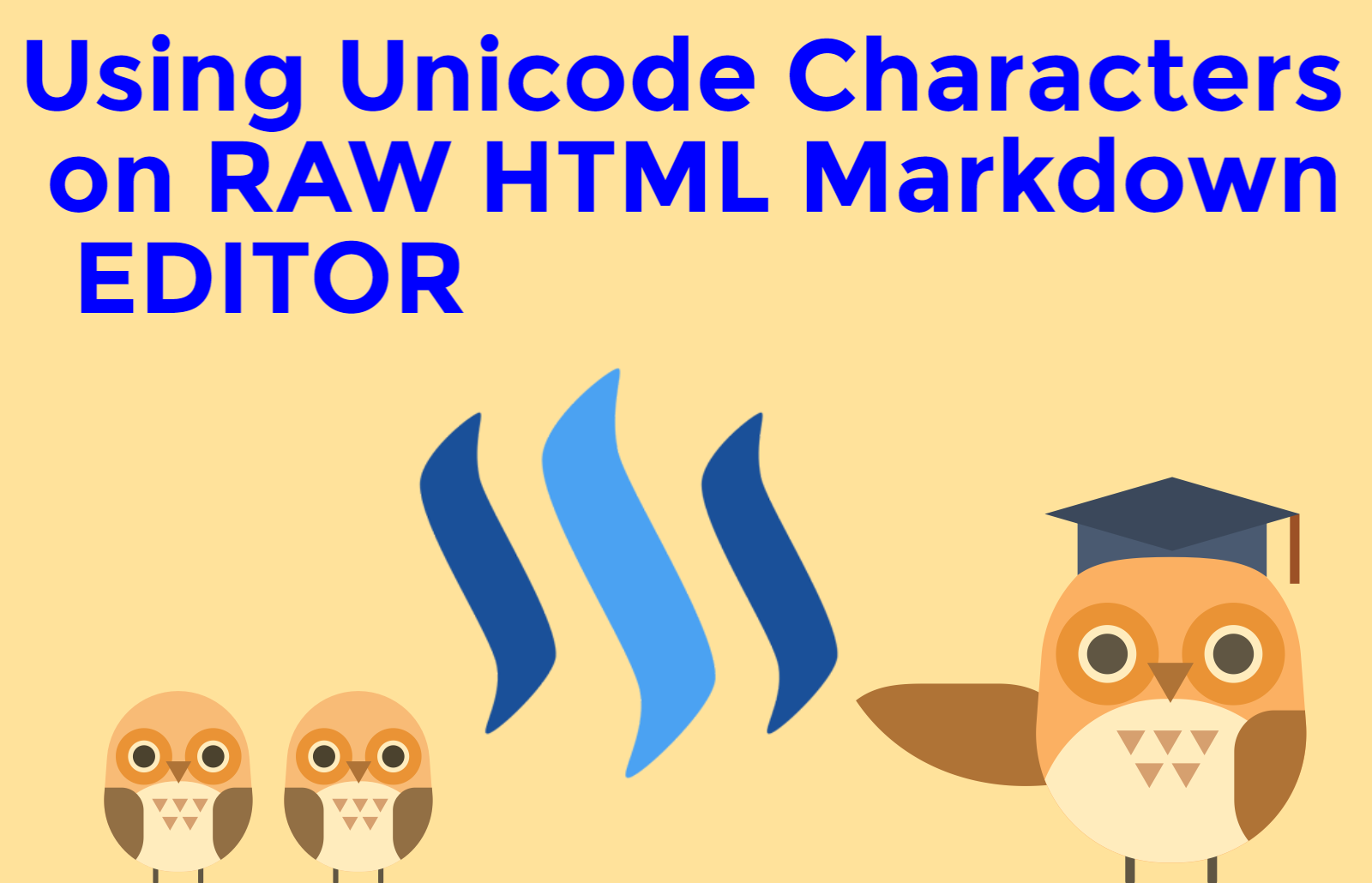
Step 1 - Using Raw HTML EDITOR
Before we continue with this Guide, let me teach you how to write the proper codes that need to be written in Steemit's Raw HTML Editor, in order for it to work. This only works on Raw HTML Editor and don't worry about this being too complicated, it's only a short code made of Numbers and Few Symbols which you can always Copy & Paste or Type Out

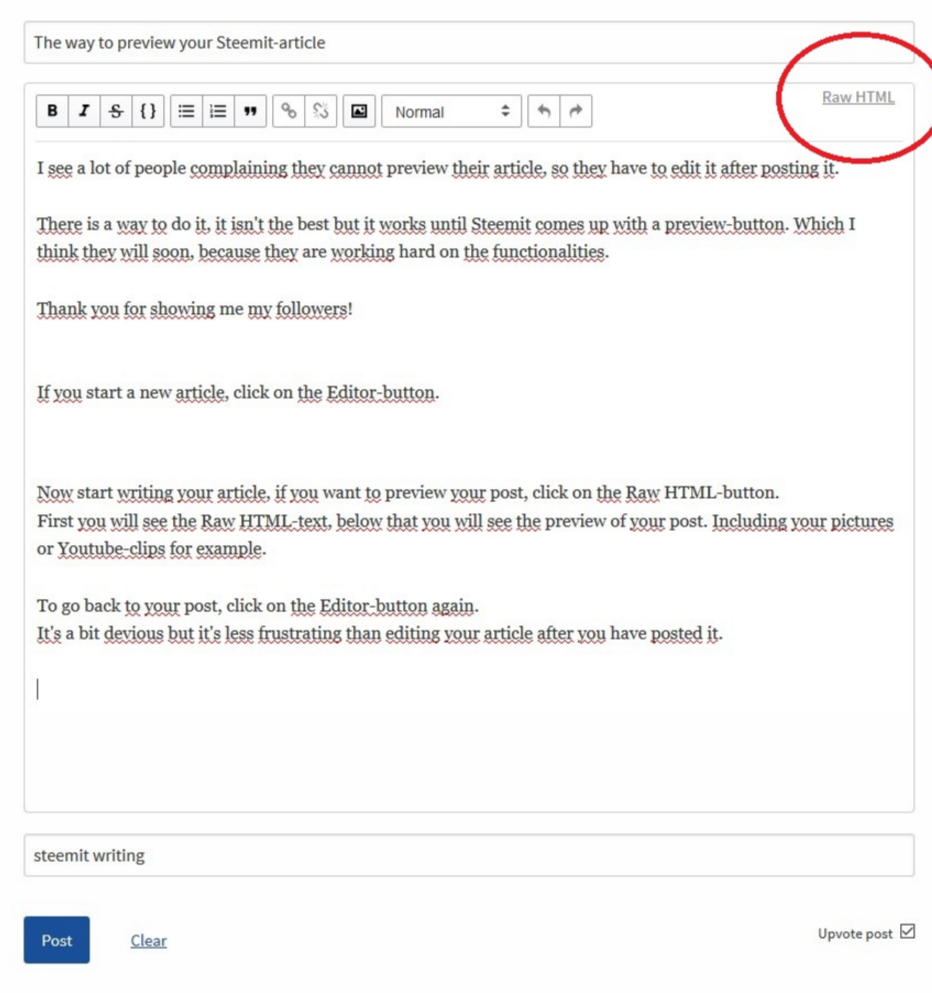
Step 2 - Find the Icon's HTML Code
There are so many Unicode Characters that you can use, however Here is a short list of Smiley Icons:
| Icon | Code |
|---|---|
| 😉 Wink | 😉 |
| 😊 Smile | 😊 |
| 😠 Angry | 😠 |
| 😜 Tongue | 😜 |
| 😧 Surprised | 😧 |
| 😱 Scream | 😱 |
| 😆 LOL | 😆 |
| 😎 Glasses | 😎 |
| 😍 Heart Eyes | 😍 |
| 😭 Crying | 😭 |
| 😞 Sad | 😞 |
| 😶 No Words | 😶 |
| 😇 Angel | 😇 |
| 😈 Devil | 😈 |
| 😵 Dizzy | 😵 |
Step 3 - Using the Right Code for Steemit Markdown Editor
First you will need to Copy and paste the code into Steemit Raw Editor, the icon will not appear in the preview or display on your Post until you add a semicolon= ; after each code.
Here is an Example
Input
Output
Important to Remember
When you add the Semicolon after the Code, remember that there is NO SPACE in between Code and '' ; "
For the Codes to be turned into icons every code must begin with &# and end with '' ; '' and is to be written out without any Spaces
Like This

😉
You could try this out now in the Comment Section (Leave a good Comment! 😍)
Just copy Paste the Code from above and just include '' ; '' at the end to complete the Code, it's that Easy!
Step 4 - Additional Tips
Icon slightly too small for you? Make it slightly bigger with this Trick;
Grab People Attention with Big Icons 😜
See the Difference in Size;
😊
😊
Include a ''# '' tag followed by a ''Space'' before your Code, like this

This is the code i used for above Smiley Comparison, Please Note that you must space them out in order to enlarge your Smiley!
There must be a Space Between ''#'' and Smiley Code
Step 5 - Be Creative with Rare Icons! Check Out More
| Icon | Code |
|---|---|
| 💩 Poo | 💩 |
| 💓 Heart | 💓 |
| 💔 Broken Heart | 💔 |
| 💘 Heart with Arrow | 💘 |
| 💣 Bomb | 💣 |
| 💤 Sleepy | 💤 |
| 💦 Splash | 💦 |
| 💪 Biceps | 💪 |
| 💰 Money | 💰 |
| 💻 Computer | 💻 |
| 💾 Disk | 💾 |
| 📁 Folder | 📁 |
| 📞 Phone | 📞 |
| 📢 Loudspeaker | 📢 |
| 📨 Incoming Email | 📨 |
| 📷 Camera | 📷 |
| 📹 Video Camera | 📹 |
| 📺 TV | 📺 |
| 🔋 Battery | 🔋 |
| 🔎 Magnifying | 🔎 |
| 🔑 Key | 🔑 |
| 🔒 Lock | 🔒 |
| 🔓 Open Lock | 🔓 |
| 🔥 Fire | 🔥 |
| 🔫 Gun | 🔫 |
| 🗽 Statue of Liberty | 🗽 |
| 👍 Thumbs Up | 👍 |
| 👎 Thumbs Down | 👎 |
| 👌 Ok Sign | 👌 |
| 👋 Waving Hands | 👋 |
| 👊 Fist | 👊 |
| 👦 Boy | 👦 |
| 👧 Girl | 👧 |
| 👨 Man | 👨 |
| 👩 Woman | 👩 |
| 🌄 Sunrise | 🌄 |
| 🌈 Rainbow | 🌈 |
| 🌙 Moon | 🌙 |
| 🌋 Volcano | 🌋 |
| 🌟 Star | 🌟 |
| 🏠 House | 🏠 |
| 🎾 Tennis | 🎾 |
| 🎻 Violin | 🎻 |
| 🏀 Basketball | 🏀 |
| 🎥 Movie | 🎥 |
| 🎳 Party | 🎳 |
| 🎈 Balloon | 🎈 |
| 🍁 Mapple Leaf | 🍁 |
| 🍄 Mushroom | 🍄 |
| 🍌 Banana | 🍌 |
| 🍑 Peach | 🍑 |
| 🍒 Cherries | 🍒 |
| 🍓 Strawberry | 🍓 |
| 🍎 Apple | 🍎 |
| 🍔 Hamburger | 🍔 |
| 🍕 Pizza | 🍕 |
| 🍘 Rice Cracker | 🍘 |
| 🍜 Steaming Bowl | 🍜 |
| 🌂 Umbrella | 🌂 |
| 🍟 French Fries | 🍟 |
| 🍞 Bread | 🍞 |
| 🍝 Noodles | 🍝 |
| 🍩 Doughnut | 🍩 |
| 🍨 Icecream | 🍨 |
| 🍪 Cookie | 🍪 |
| 🍫 Chocolate Bar | 🍫 |
| 🍬 Candy | 🍬 |
| 🍭 Lollypop | 🍭 |
| 🍸 Cocktail | 🍸 |
| 🍺 Beer | 🍺 |
| 🍻 Clinking Beers | 🍻 |
| 🎁 Present | 🎁 |
| 🎃 Halloween | 🎃 |
| 🎄 Christmas Tree | 🎄 |
| 🎅 Santa | 🎅 |
| 🎨 Art | 🎨 |
| 🎮 Videogame | 🎮 |
| 🎱 Billiards | 🎱 |
| 🎲 Game Die | 🎲 |
| 🎳 Bowling | 🎳 |
| 🐀 Rat | 🐀 |
| 🐄 Cow | 🐄 |
| 🍀 Four Leaf Clover | 🍀 |
| 🐉 Dragon | 🐉 |
| 🐋 Whale | 🐋 |
| 🐍 Snake | 🐍 |
| 🐒 Monkey | 🐒 |
| 🐕 Dog | 🐕 |
| 🐖 Pig | 🐖 |
| 🐘 Elephant | 🐘 |
| 🐢 Turtle | 🐢 |
| 🎵 Music | 🎵 |
| 🏃 Runner | 🏃 |
| 🏆 Trophy | 🏆 |
| 🏈 American Football | 🏈 |
| 🐼 Panda | 🐼 |
| 🐷 Pig Face | 🐷 |
| 👄 Mouth | 👄 |
| 🎹 Piano | 🎹 |
| 🌷 Tulip | 🌷 |
Step 6 - Try out all Possible Icons Available to Use
Those are all cool symbols right! There are all sorts of Icons you can use, need a source?
Visit unicode-table.com
♓ , Ǡ , س , অ , Ⓒ , ⻆ , ぢ , ㊧ , ㎥
See how I find the specific Code for a Icon
Step 1 - Find a Specific Icon from unicode-table.com you can browse through several Categories

Step 2 - Copy the Specific HTML Code to Steemit's Raw HTML Editor


Wanna Learn how I aligned my Paragraph and Image? Click on this Post