Hey steemers!

When I went to school we had to draw fonts – as strange as it may sound today. We had to draw them and get to know them in every single detail before we were allowed to hit the power button of our Mac for the very first time. It was literally the dry run before we were allowed to swim.
I’ve spent months learning about the history of fonts. Sketching and drawing them was our daily bread. We did complete layouts incl. headlines and paragraphs only with the use of a pencil. I’m not sure if it is still taught today at school, it would be a pity if not.
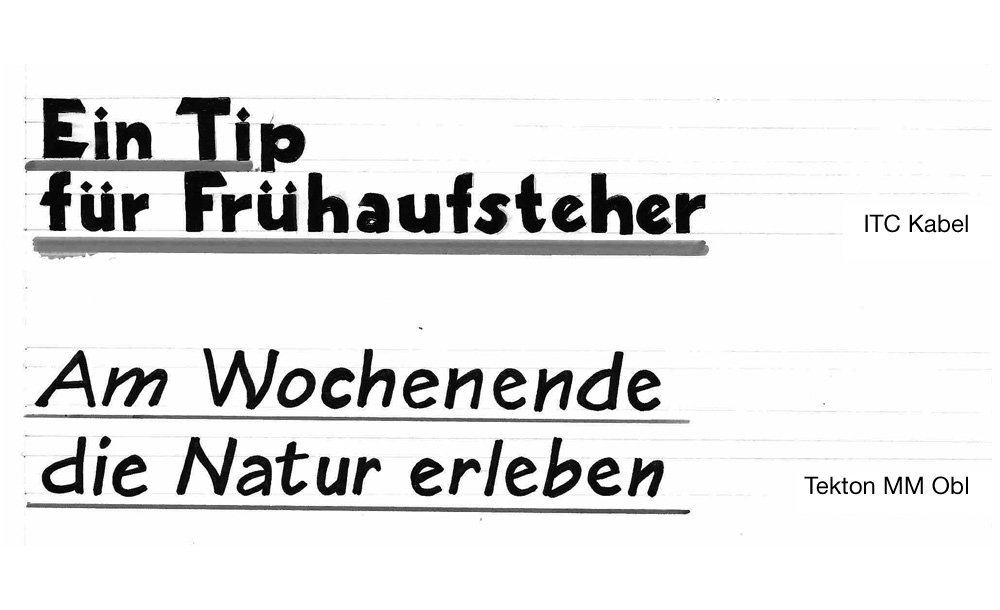
An example of 2 headlines, hand made incl. the font name.

I think this is a very essential part of your education on your way to become a designer. You have to internalize the basics and the principles before you start to actually work or start to make designs. Everything else makes no sense to me. You need to develop a relationship with the fonts.
-/ Typography is the staging of the language.
And therefore very emotional.
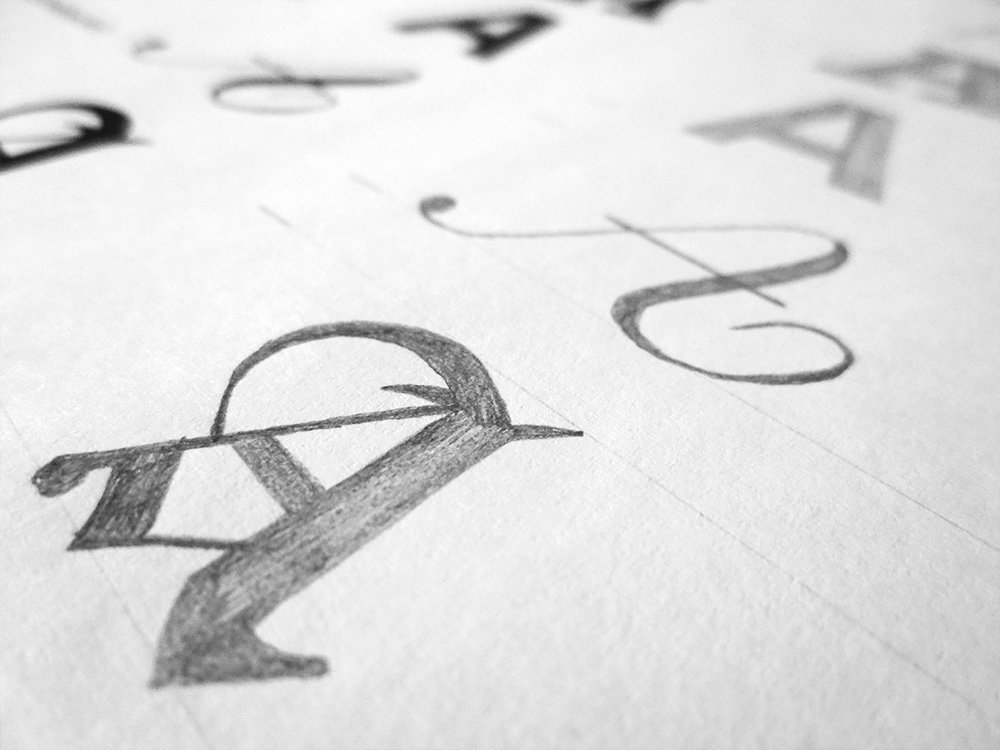
If you come to learn more about fonts and how they are made you’ll probably stumble upon a very cool technique, it’s called the „Stroke-by-Stroke technique“. In doing so every single stroke is gently set next to each other until you reach the right size and the shape of the letter is formed. Permanently compare your sketch with the original. When you’re finished you use a sharpened pencil to retrace the outlines and intensify the edges and acute angles.
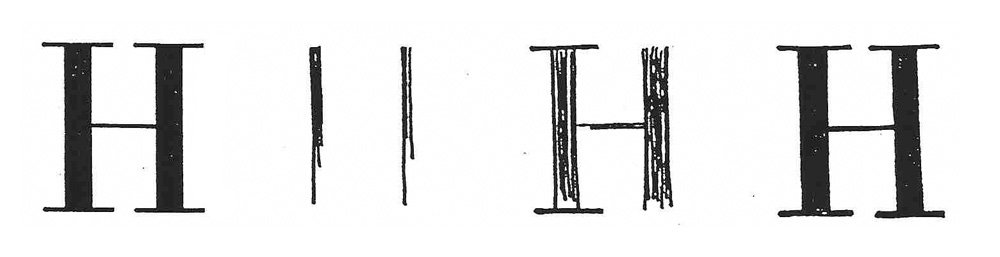
A model (on the left) and the technique to develop the letter, stroke by stroke.

In the following I’ll show you some examples. All created with the stroke-by-stroke technique.
Believe me: You’ll get a very deep understanding for fonts in general and build the so much needed relationship with them. You’ll look at them in a different way by the day you had to draw them by hand. Needless to say you’re not allowed to use a ruler, only for the aid lines.
It's not only about creating a flawless copy though. Even if you're not Leonardo da Vinci (I'm bad at drawing myself) it helps to develop an understanding for this subject. Please forgive me any variations, these are some of my very first drawings, I did my best:). We all have to start somewhere. The key is to start.
1. Capitals
you can see and learn the basic differences, even better when you draw them!:)




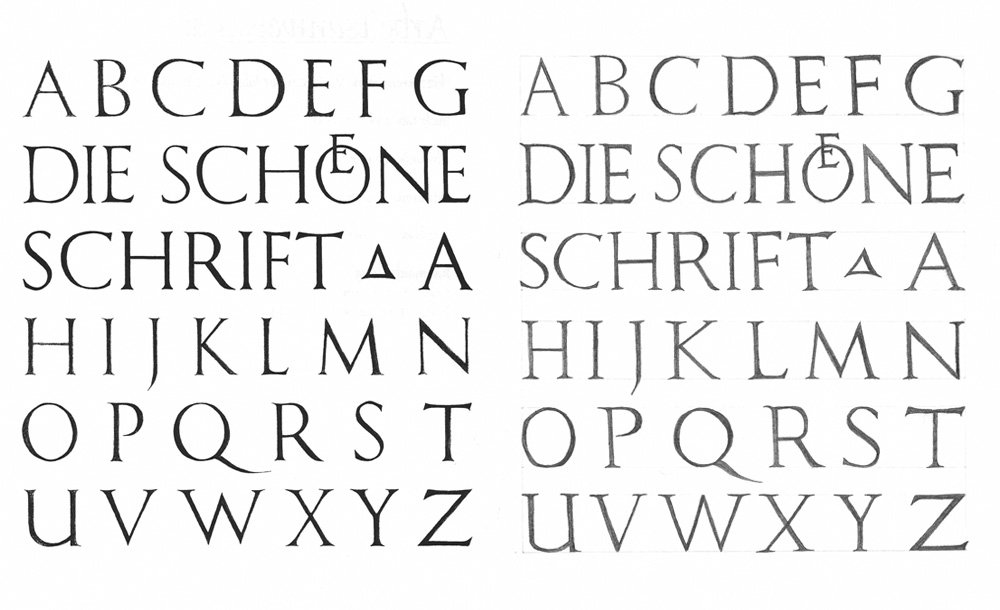
2. An entire alphabet
sorry I can’t remember the font; that was a huge task!:)
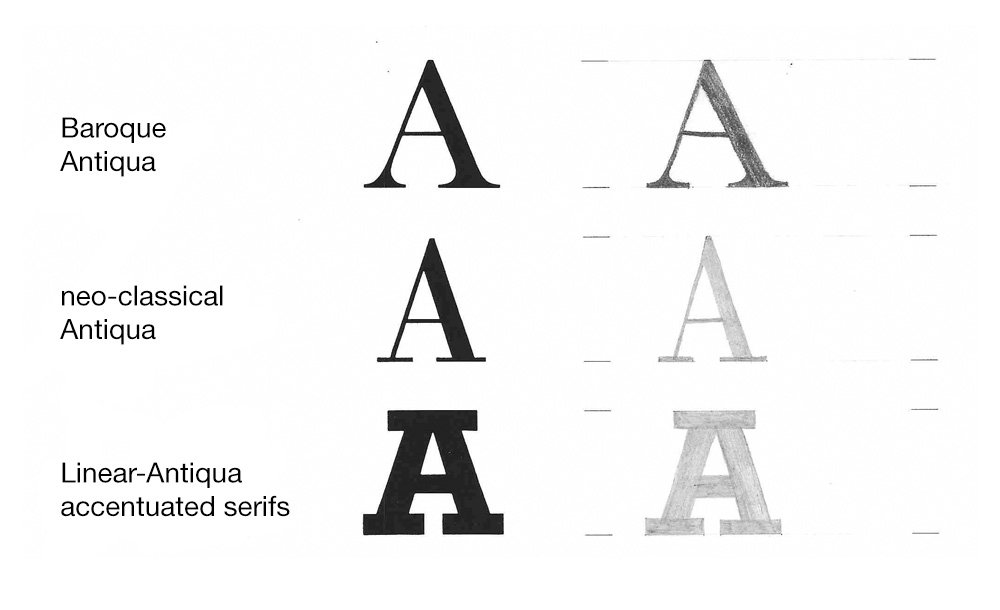
Left original / right drawing



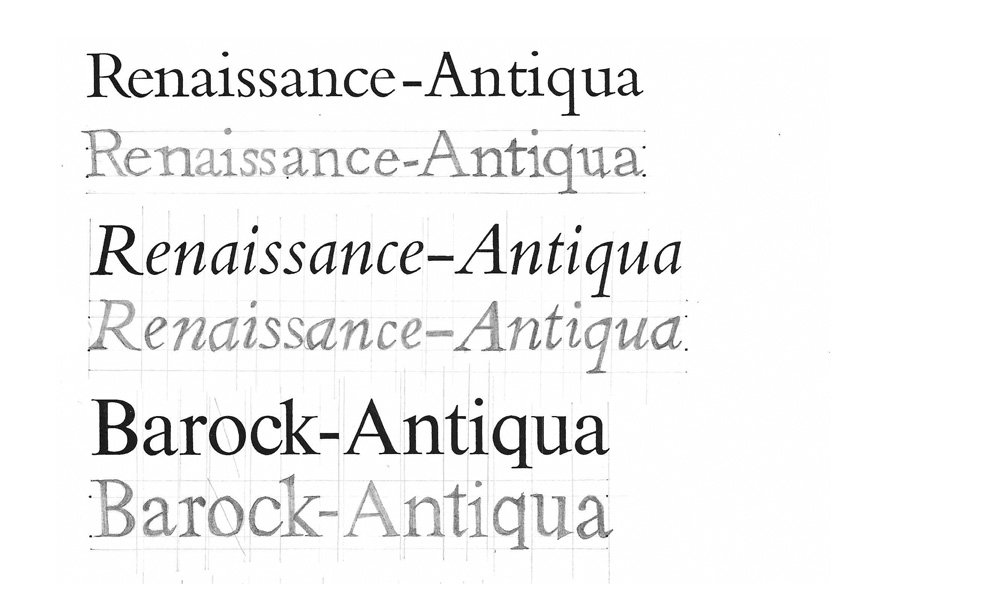
3. Different font groups/classes




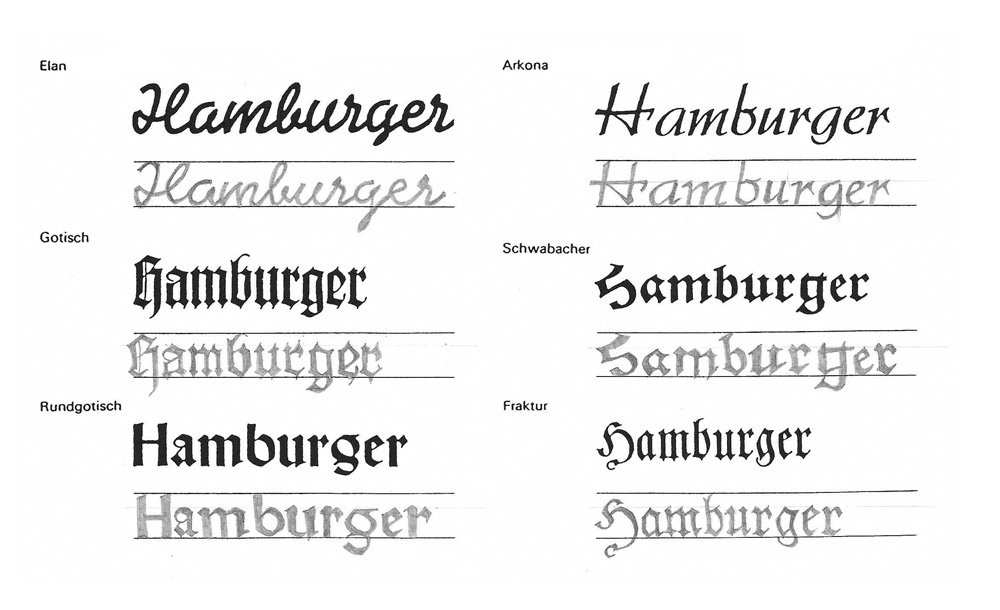
4. Different fonts




Language can be very emotional and a good designer should be able to bring that onto paper as well, with the use of fonts. Before you are able to do that you need to develop a certain understanding about fonts, how they are made, what makes a single font-face special and so on. I’m happy that I learned so much about fonts before we started to do designs and layouts, you have a totally different starting-point and you judge designs in a different way. I believe you’re not able to do proper layouts and designs without a deeper understanding for fonts. Period. As soon as you know about the details and characteristics of a font you chose them very carefully – and that makes a good design.
If you are into handwriting this could be a very good point to start from. It's definitely good to know the basics before you can start being creative. Maybe it helps.:)
Thank you very much for your attention.
To be continued...
If you missed the previous parts, they can be found here:
@sascha/typography-part-1-the-evolution-and-origin-of-typefaces
@sascha/typography-part-2-remarkable-typographers-and-their-unparalleled-achievements
https://steemit.com/typography/@sascha/typography-part-3-the-anatomy-of-typograp
