
Summary:
In the tutorial, I will introduce the basic selection tools in GIMP, they are Rectangle Select Tool, Ellipse Select Tool and Free Select Tool.
前段时间在做视频处理,需要在视频中加入图片,要求每张图片大小一致。本来打算用程序自动处理,打开每张图片大致浏览了一下,放弃。因为每张图片中所需要的部位不一样。瞬间感觉在电脑上工作其实根本就是一个体力活。但是本着偷懒的原则,还是尽量少费点体力。
隆重推荐GIMP--开源界的PhotoShop:

好的PS图片是从好的“选择”开始的,GIMP里面的选择工具很丰富,基于这次的任务需要先介绍固定大小选择。
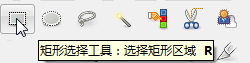
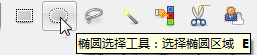
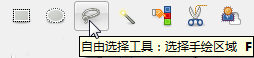
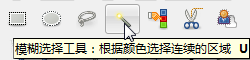
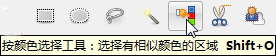
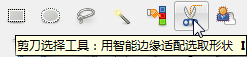
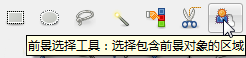
启动GIMP后会看到工具栏上的这7个图标,分别是:
(1)
(2)
(3)
(4)
(5)
(6)
(7)
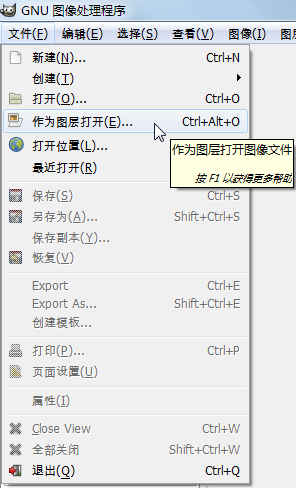
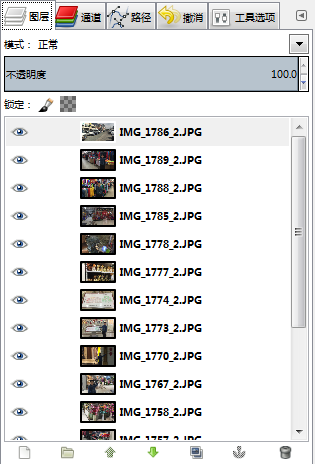
把所有的图片全部作为图层打开


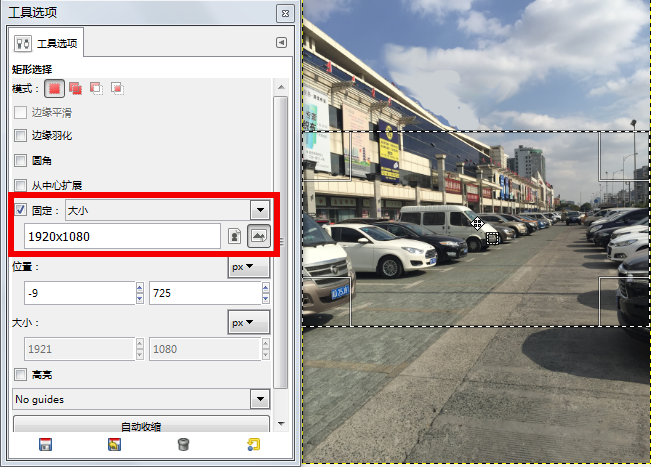
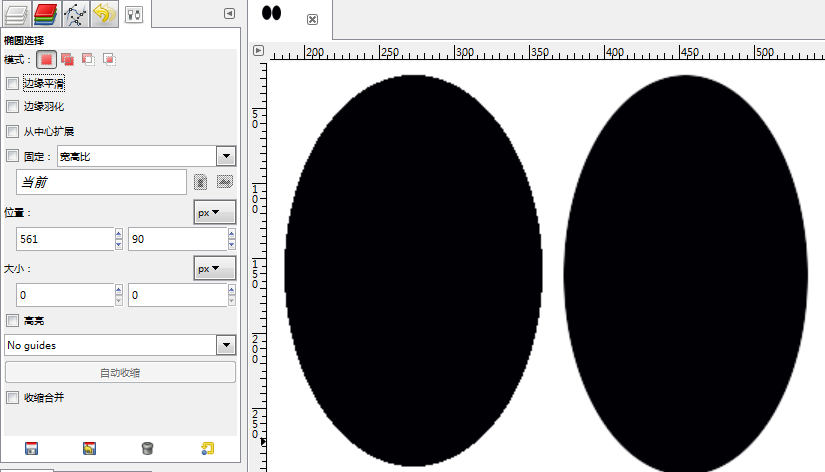
然后在“矩形选择工具”选项中使用“固定大小选择”。工具及设置选择如下:

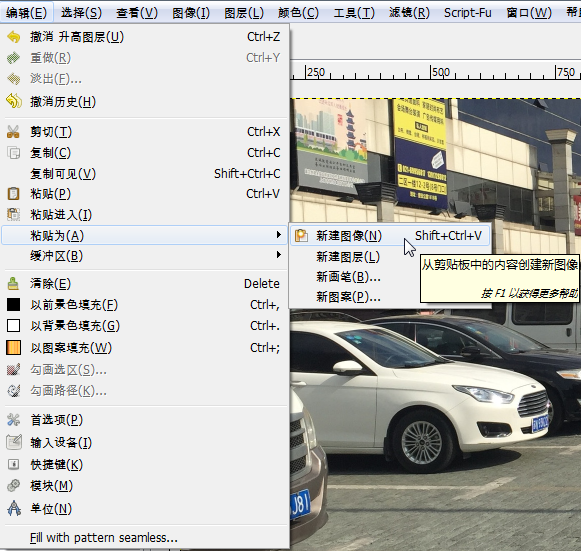
把选择好的图片粘贴为新图片,然后保存即可。

到这里本文开始部分的任务完成了。
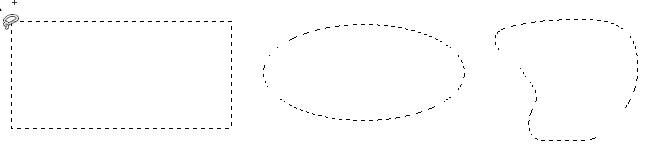
接下来介绍前3个基本“选择工具”,分别是矩形,椭圆,和自由选择工具,这3个选择工具有类似的操作,都是通过拖动鼠标来形成一个封闭的区域形成选区。
(1)
(2)
(3)
默认设置选择如下图所示:

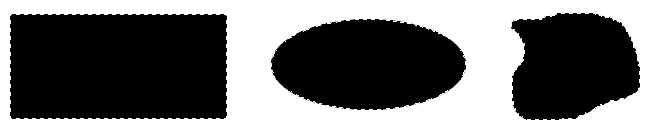
下面左边黑色选区是没有设定“边缘平滑”,有边选区是设定了“边缘平滑”的对比,可以看到左边选区比右边选区边缘部分锯齿现象明显。

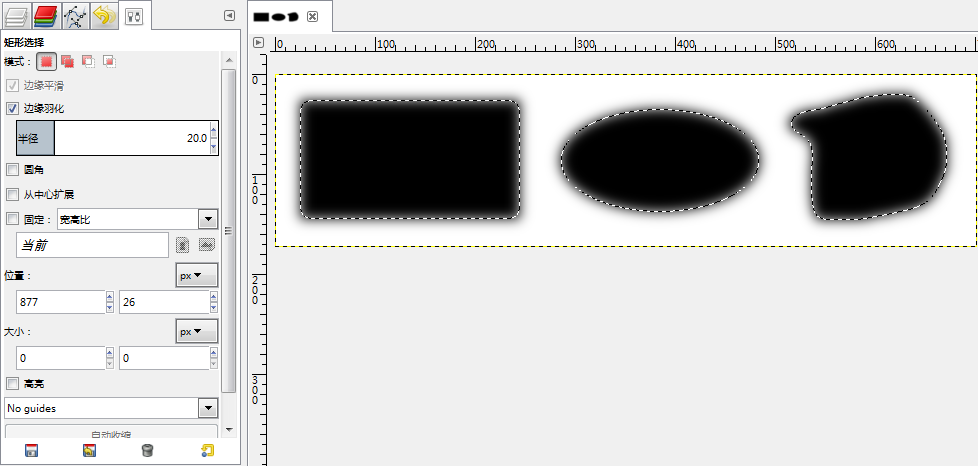
需要注意的是”边缘羽化“,默认GIMP“选择工具”选项中不设定“边缘羽化”,效果如下:

设定“边缘羽化”为20,效果如下。对比可以看到,设定“边缘羽化”后在选区的边缘处会有一个明显的颜色过渡。看起来更柔和一些。

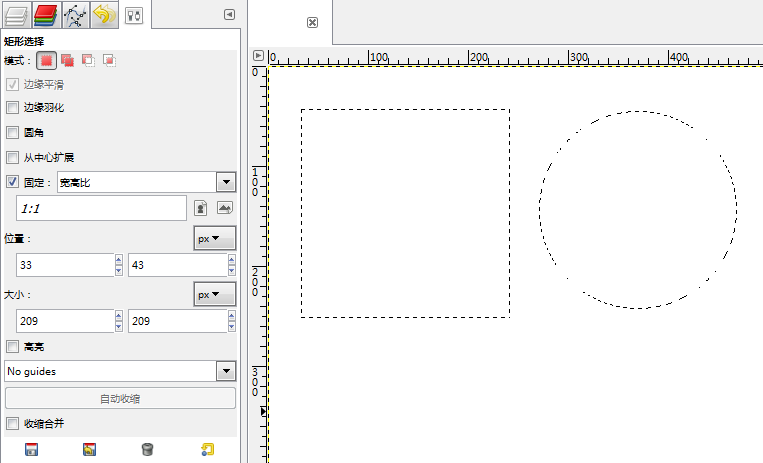
设定固定宽高比时可以做正方形和圆形选择,如下:

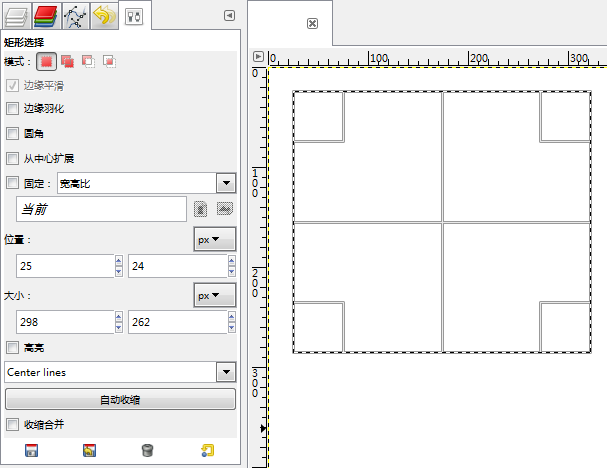
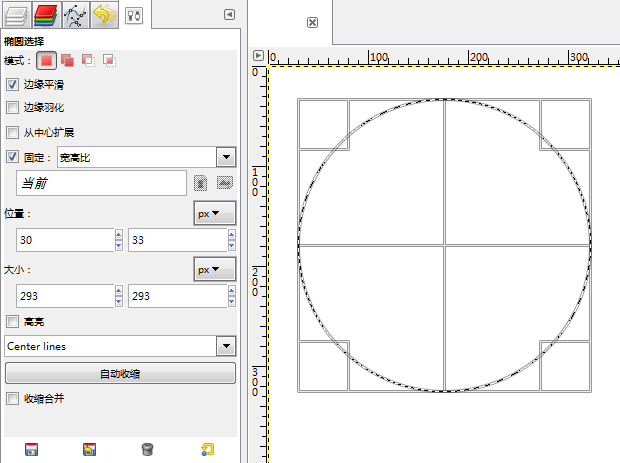
需要对选区做准确定位的时候可以设置显示中心线,如下:


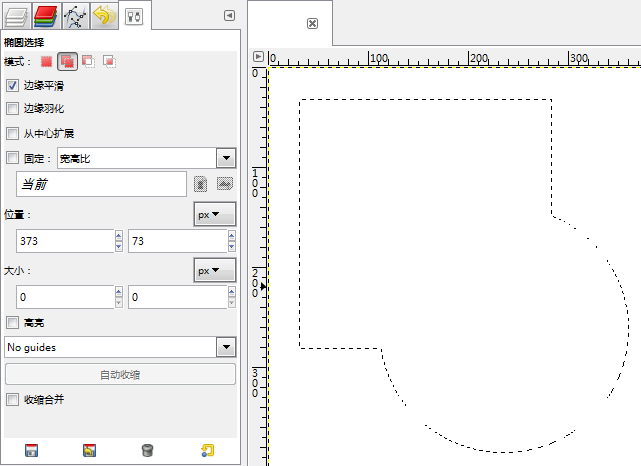
对2个或者多个选区做合并,如下:

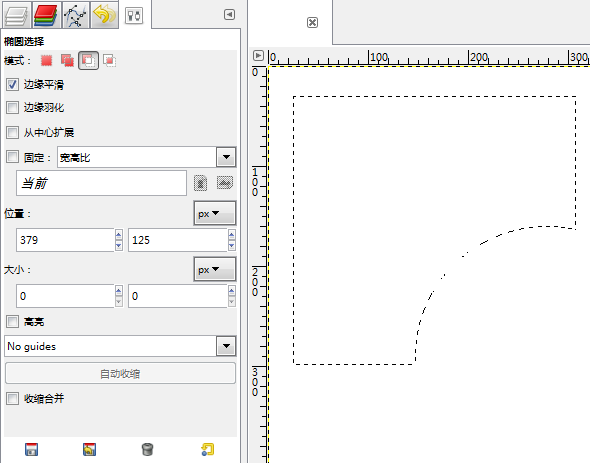
用前一个选区减去后面其他的选区,如下:

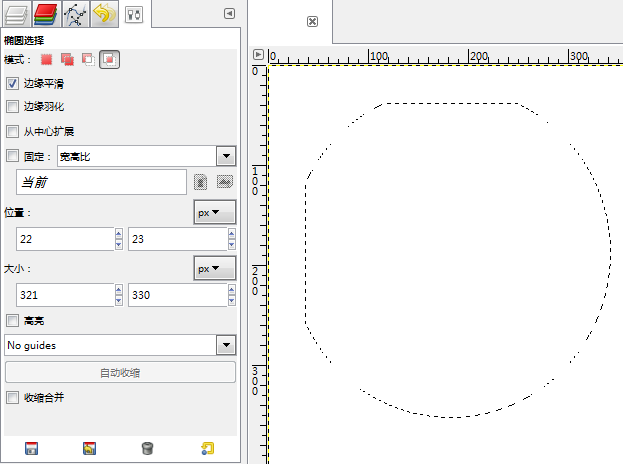
对多个选区求交,如下:

Posted on Utopian.io - Rewarding Open Source Contributors
