
Summary:
In this tutorial, I will introduce the layer mode, and showing how to use layer mode to change image.
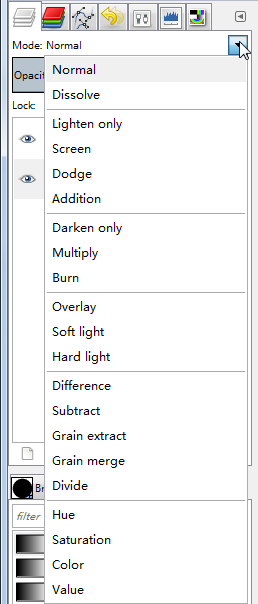
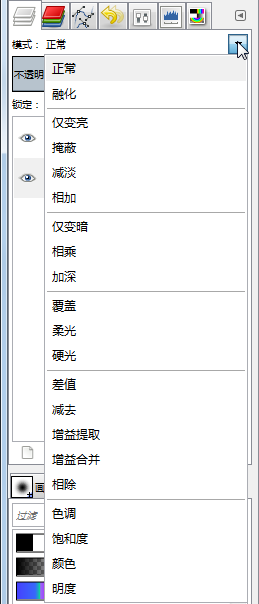
GIMP has 21 layer modes as below:


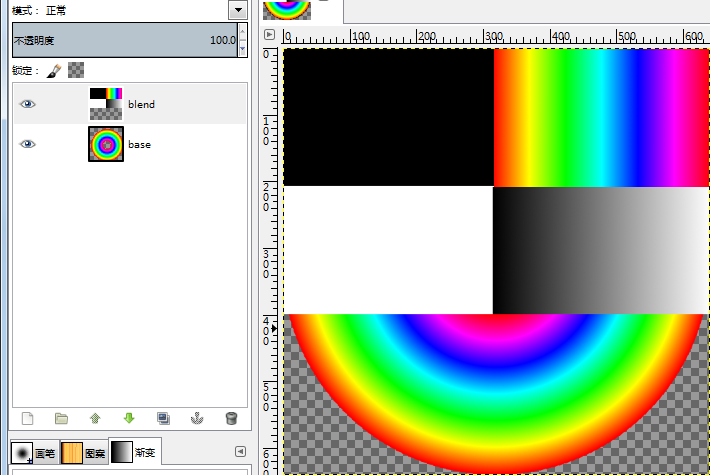
下面这个是混合层,用 M 表示。

下面这个是基层(图像层),用 I 表示。

混合后的结果用 E 表示。
(1)正常模式:

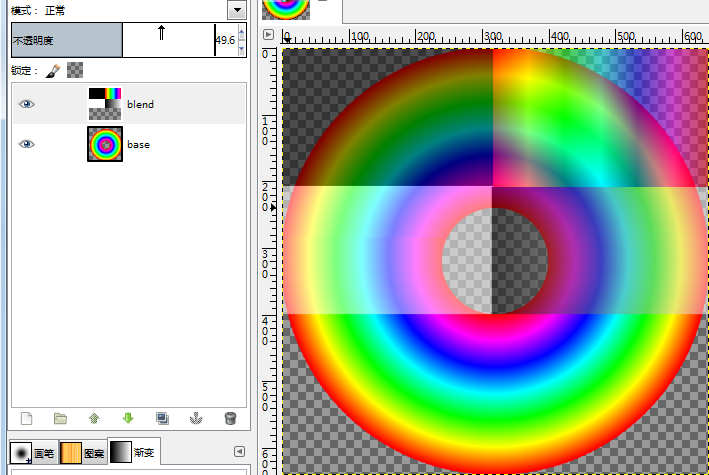
正常模式是缺省的模式,这种模式下只有上层可见。除非降低上层的不透明度,如下图:

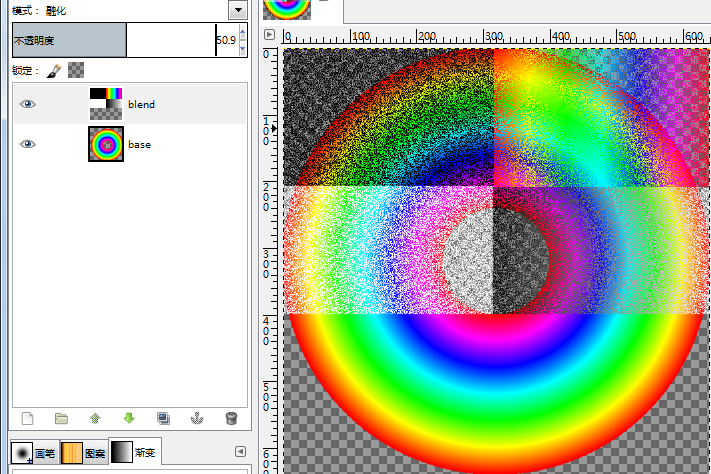
(2)融化模式:将混合图层的图像以散乱的点状形式叠加到基层,对图像的色彩不产生影响,与不透明度有关。如下图:

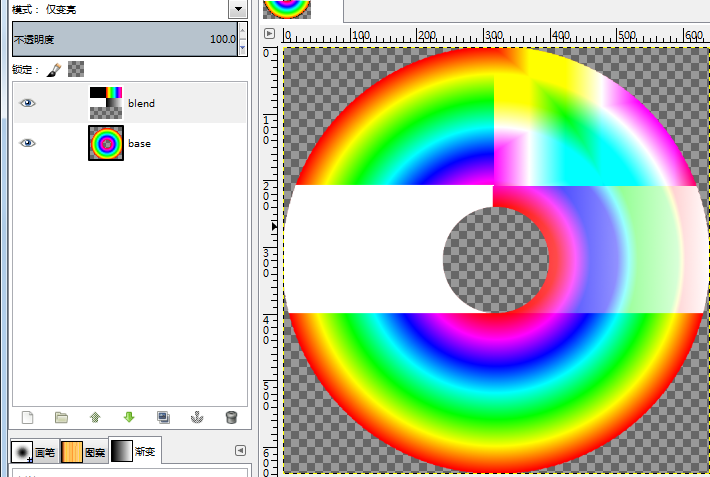
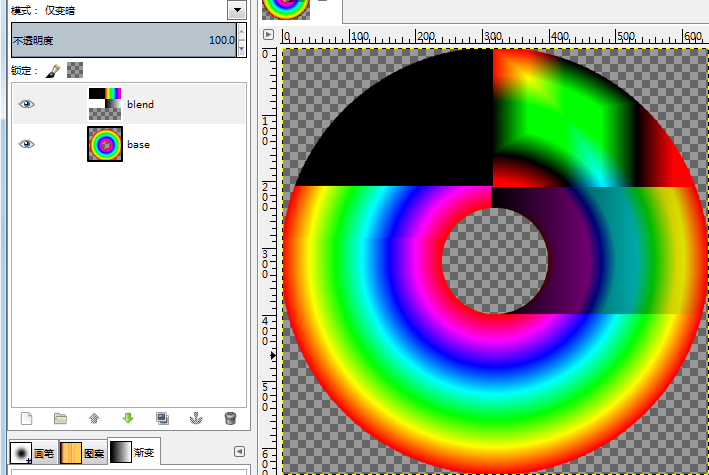
(3)仅变亮模式:对混合的两个图层相对应区域颜色亮度值进行比较,取亮度较高的像素点为混合之后的颜色,使得总的颜色灰度的亮度升高,造成变亮的效果。用黑色合成图像时无作用,用白色时则仍为白色。如下图:


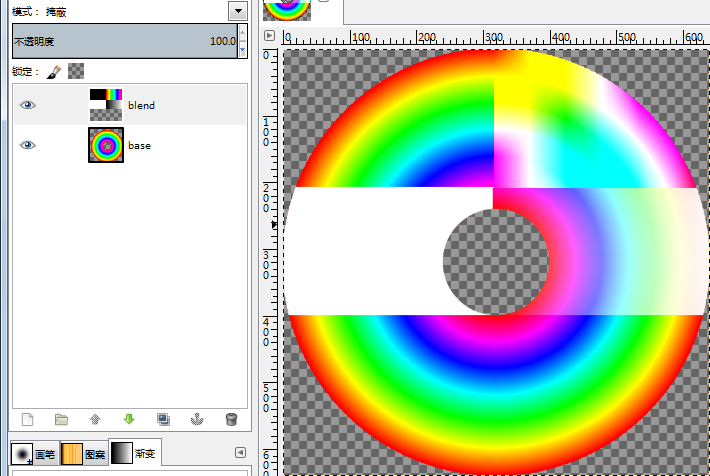
(4)掩蔽模式:将上下两层图层像素颜色的灰度级进行乘法计算,获得灰度级更高的颜色而成为合成后的颜色,图层合成后的效果简单地说是高灰阶的像素显现而低灰阶不显现(即浅色出现,深色不出现),产生的图像更加明亮。


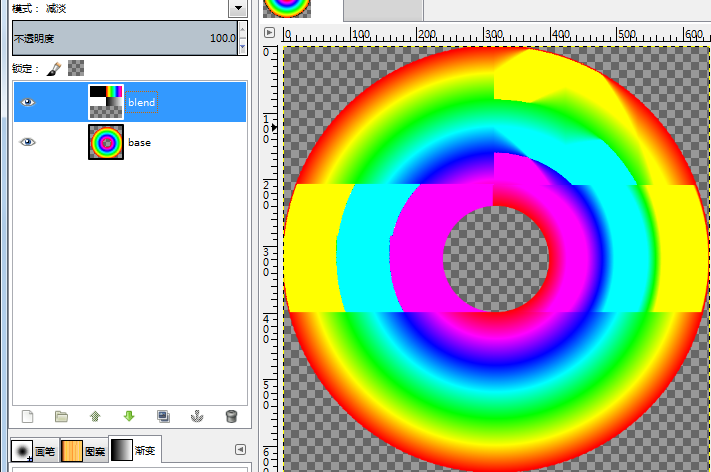
(5)减淡模式:用基层像素乘以256然后再除以对应混合层的补色。


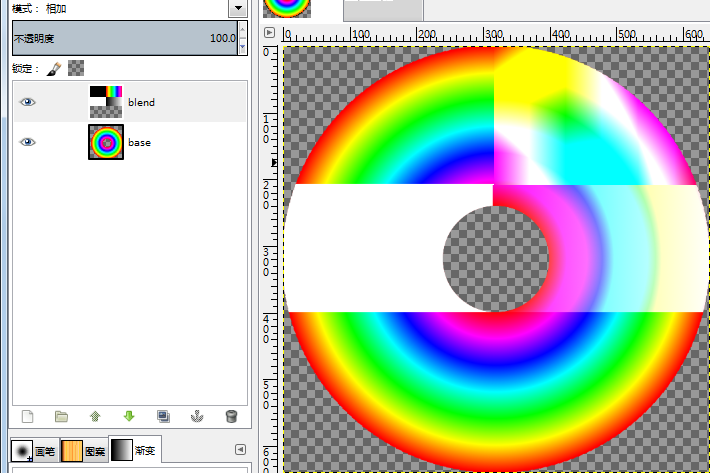
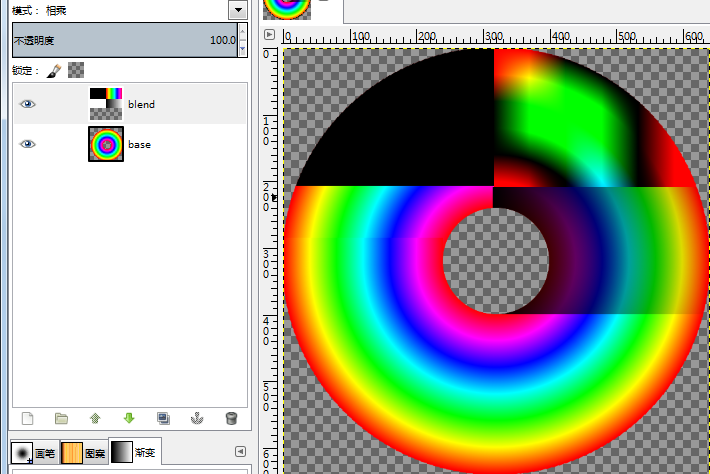
(6)相加模式:将混合层跟基层的对应像素简单的相加,通常用来加亮图片。


(7)仅变暗模式:对混合的两个图层相对应区域中的颜色亮度值进行比较,在混合图层中,比基层暗的像素保留,亮的像素用基层中暗的像素替换。总的颜色灰度级降低,造成变暗的效果。


(8)相乘模式:将上下两层图层像素颜色的灰度级进行乘法计算,获得灰度级更低的颜色而成为合成后的颜色,图层合成后的效果简单地说是低灰阶的像素显现而高灰阶不显现(即深色出现,浅色不出现,黑色灰度级为0,白色灰度级为255)。


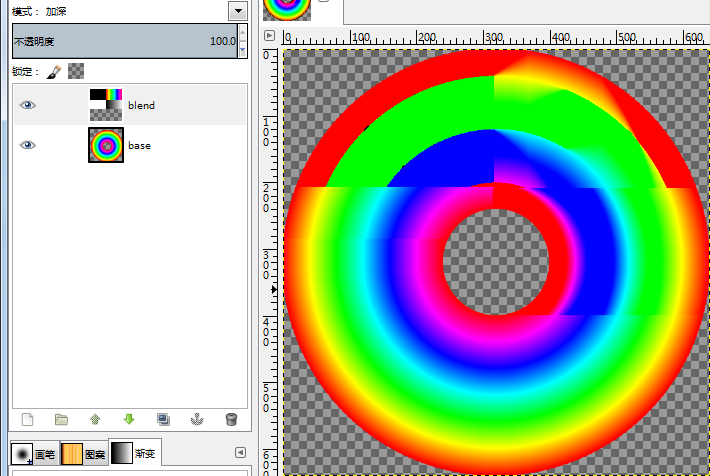
(9)加深模式:用基层像素的补色乘以256,然后除以混合层像素加一,对所得的结果再取补色。


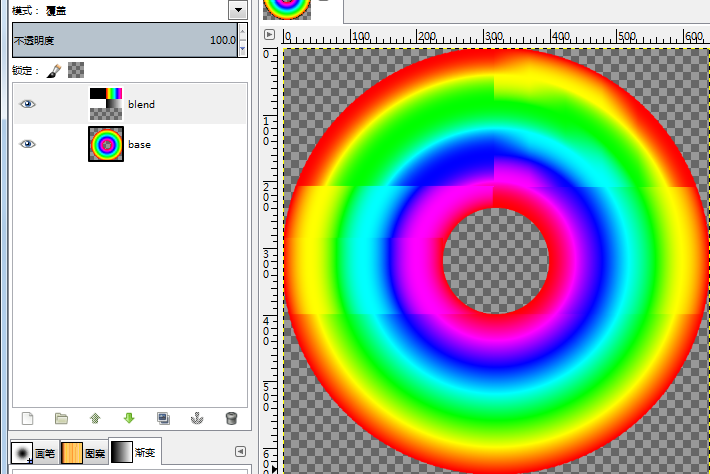
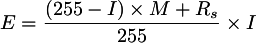
(10)覆盖模式:根据基色图层的色彩来决定混合色图层的像素是进行正片叠底还是进行滤色,一般来说,发生变化的都是中间色调,高色和暗色区域基本保持不变。


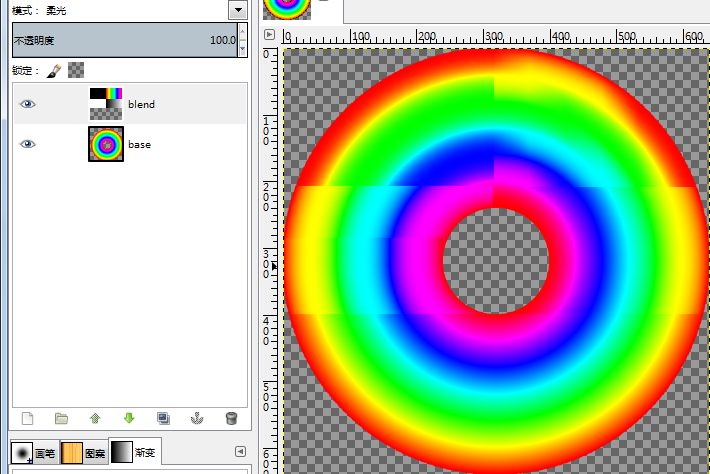
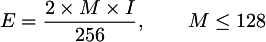
(11)柔光模式:将混合色图层以柔光的方式加到基色图层,当基色图层的灰阶趋于高或低,则会调整图层合成结果的阶调趋于中间的灰阶调,而获得色彩较为柔和的合成效果。形成的结果是:图像的中亮色调区域变得更亮,暗色区域变得更暗,图像反差增大类似于柔光灯的照射图像的效果。变暗还是提亮画面颜色,取决于混合层颜色信息。产生的效果类似于为图像打上一盏散射的聚光灯。如果混合层颜色(光源)亮度高于50%灰,基色层会被照亮(变淡)。如果混合层颜色(光源)亮度低于50%灰,基色层会变暗。



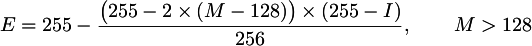
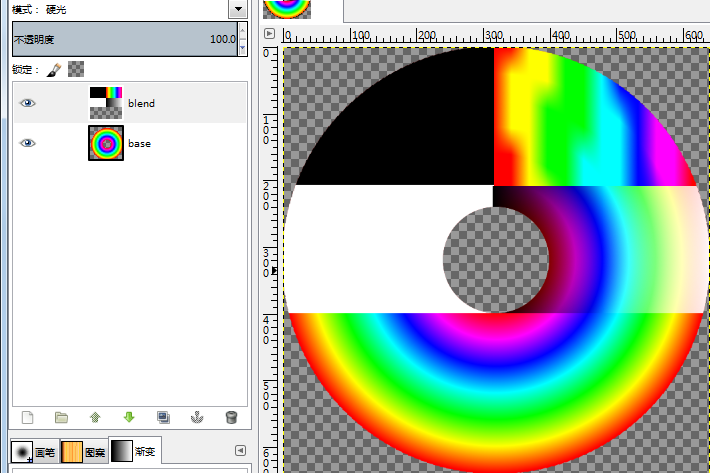
(12)硬光模式:如果两层中颜色的灰阶是偏向低灰阶,作用与正片叠底模式类似,而当偏向高灰阶时,则与滤色模式类似。中间阶调作用不明显。正片叠底或者是滤色混合基层颜色,取决于混合层颜色。产生的效果就好像为图像应用强烈的聚光灯一样。如果混合层层颜色(光源)亮度高于50%灰,图像就会被照亮,这时混合方式类似于滤色(Screen)模式。反之,如果亮度低于50%灰,图像就会变暗,该模式能为图像添加阴影。如果用纯黑或者纯白来进行混合,得到的也将是纯黑或者纯白。



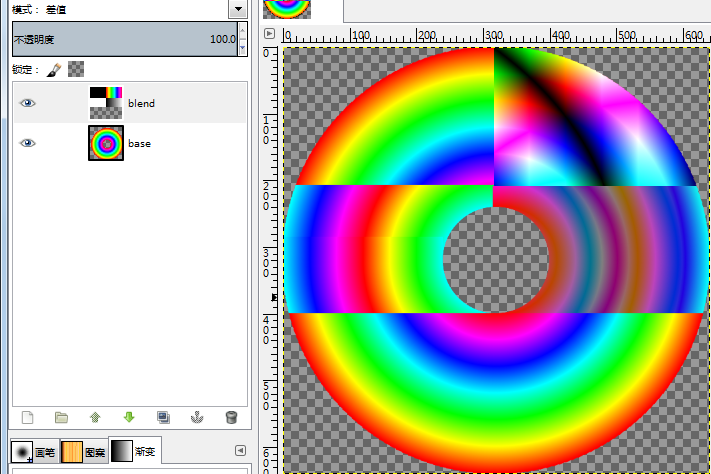
(13)差值模式:将混合色与基色的亮度进行对比,用较亮颜色的像素值减去较暗颜色的像素值,所得差值就是最后效果的像素值。


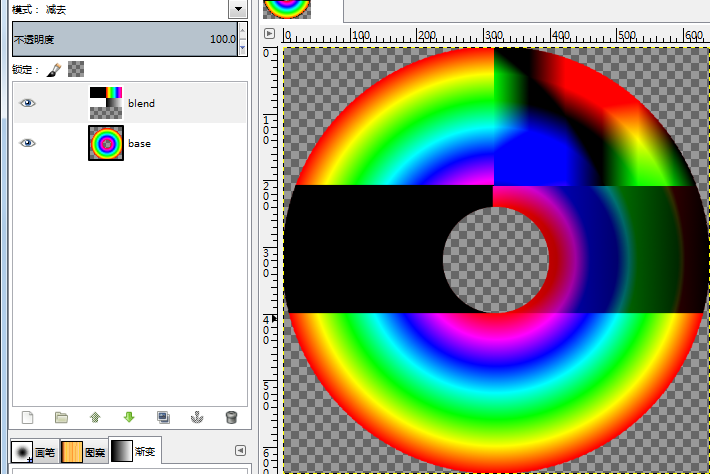
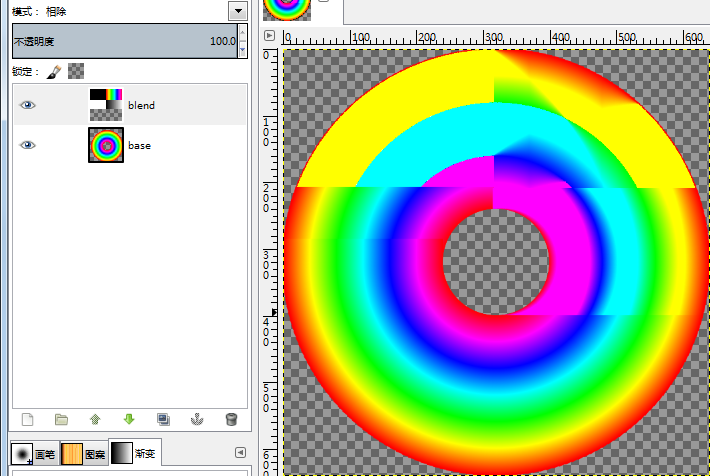
(14)减去模式:作用是查看各通道的颜色信息,并从基色中减去混合色。如果出现负数就归为零。与基色相同的颜色混合得到黑色;白色与基色混合得到黑色;黑色与基色混合得到基色。


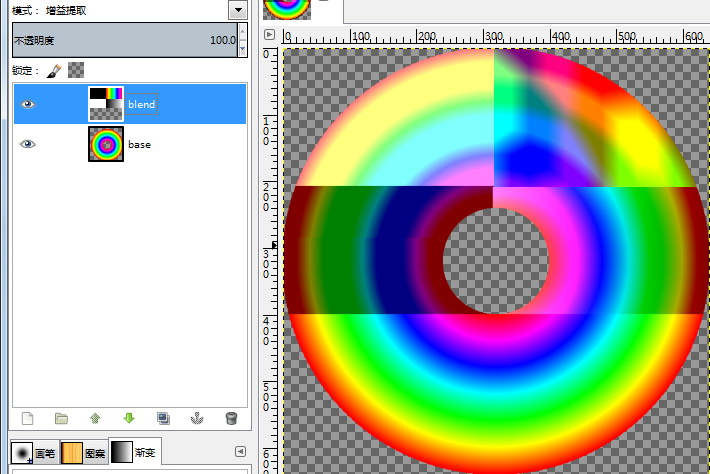
(15)增益提取模式:从基层颜色中减去混合层颜色,然后再加上128


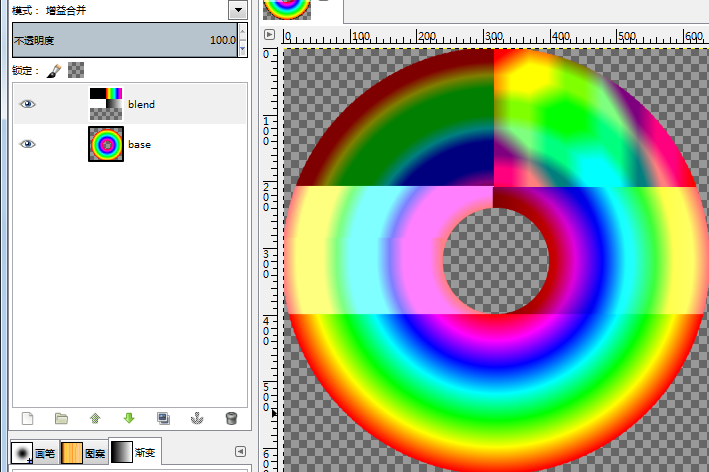
(16)增益合并模式:从基层颜色加上混合层颜色,然后再减去128


(17)相除模式:模式的作用是查看每个通道的颜色信息,并用基色分割混合色。基色数值大于或等于混合色数值,混合出的颜色为白色。基色数值小于混合色,结果色比基色更暗。因此结果色对比非常强。白色与基色混合得到基色,黑色与基色混合得到白色。


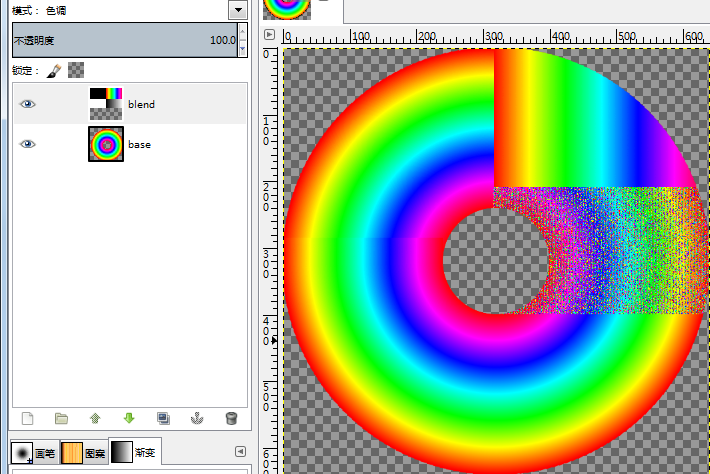
(18)色调模式:合成时,用混合图层的色相值去替换基层图像的色相值,而饱和度与亮度不变。决定生成颜色的参数包括:基层颜色的明度与饱和度,混合层颜色的色相。

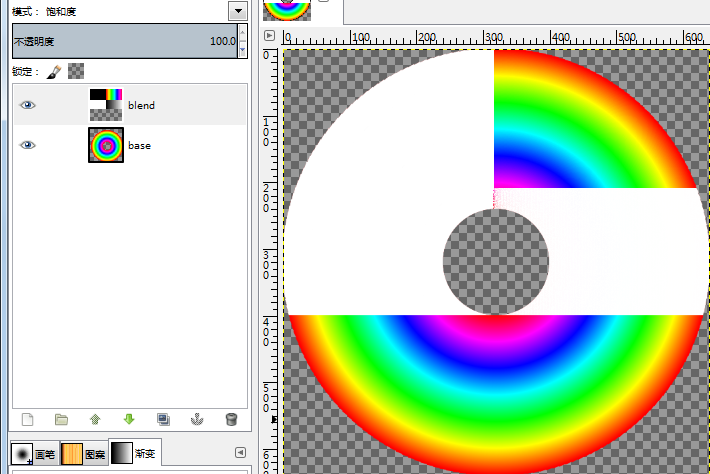
(19)饱和度模式:用混合图层的饱和度去替换基层图像的饱和度,而色相值与亮度不变。决定生成颜色的参数包括:基层颜色的明度与色相,混合层颜色的饱和度。饱和度只控制颜色的鲜艳程度,因此混合色只改变图片的鲜艳度,不能影响颜色。

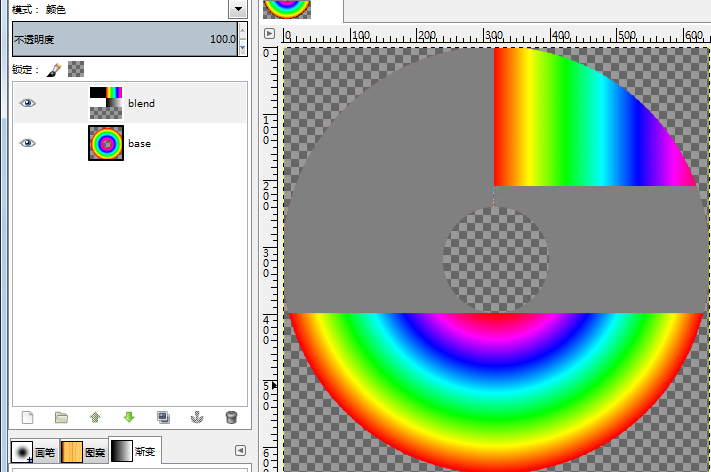
(20)颜色模式:用混合图层的色相值与饱和度替换基层图像的色相值和饱和度,而亮度保持不变。决定生成颜色的参数包括:基层颜色的明度,混合层颜色的色相与饱和度。这种模式下混合色控制整个画面的颜色,是黑白图片上色的绝佳模式,因为这种模式下会保留基色图片也就是黑白图片的明度。

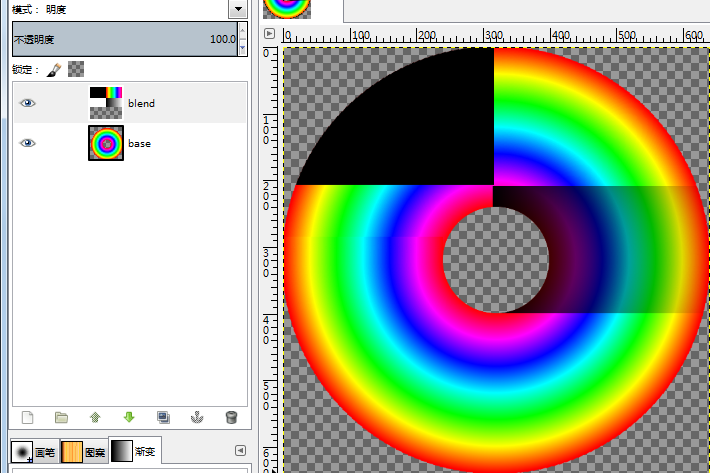
(21)明度模式:用当前图层的亮度值去替换下层图像的亮度值,而色相值与饱和度不变。决定生成颜色的参数包括:基层颜色的色调与饱和度,混合层颜色的明度。跟颜色模式刚好相反,因此混合色图片只能影响图片的明暗度,不能对基色的颜色产生影响,黑、白、灰除外。

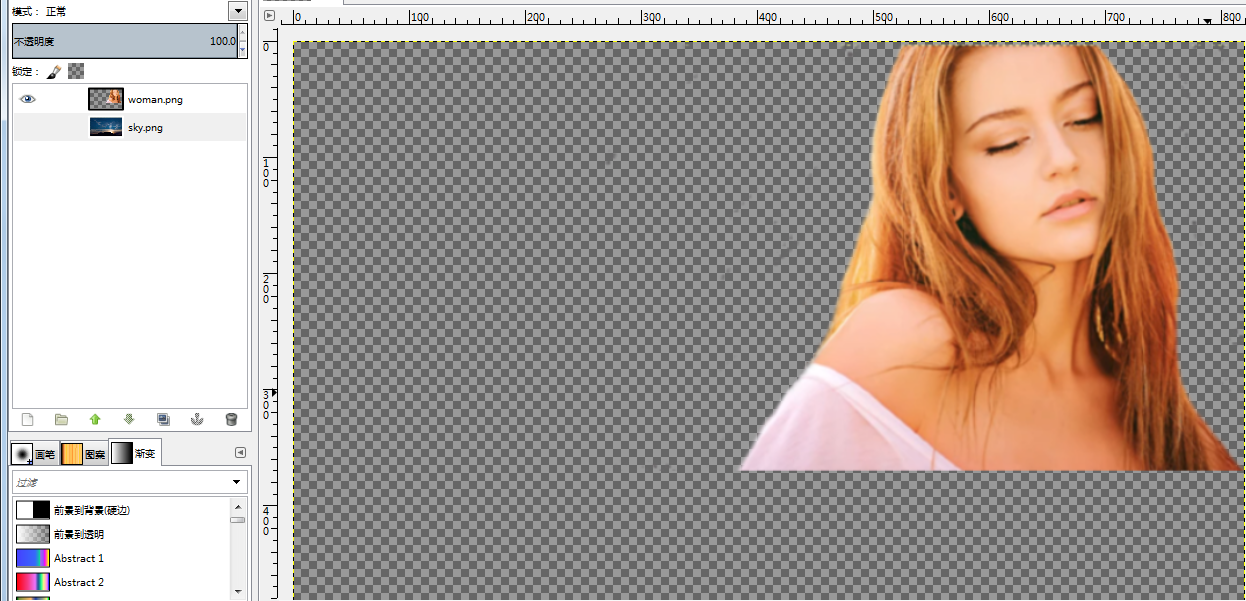
最后用一个例子看一下图层模式的应用。
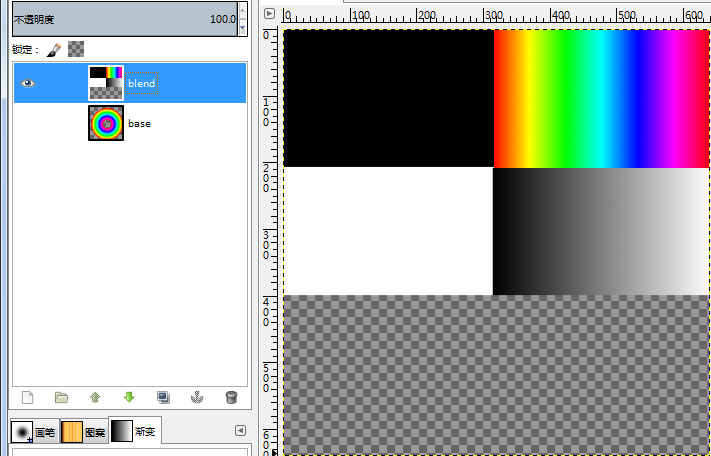
混合层:

基层(图像层):

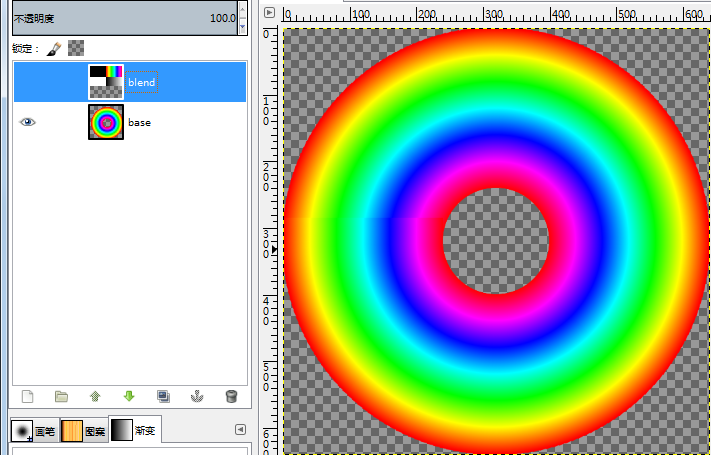
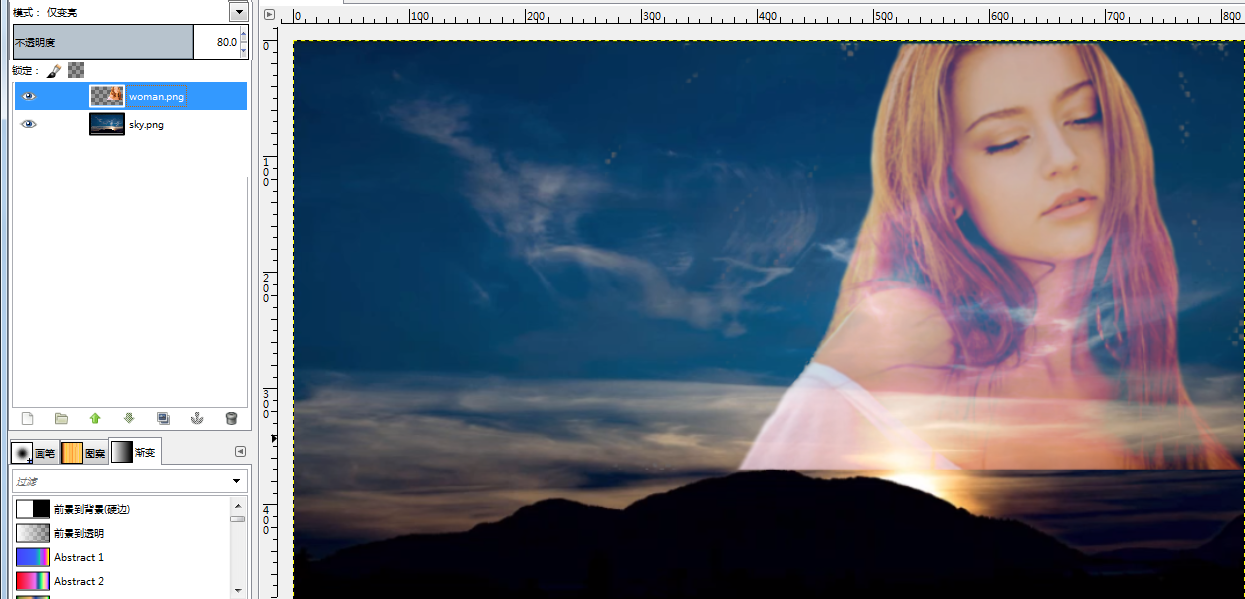
将混合层不透明度设为80%,并采用仅变亮模式做图层混合,结果如下:

Posted on Utopian.io - Rewarding Open Source Contributors
