New Features
What is MicroSteemit
MicroSteemit is developed based on the wechat micro application which is maintained by the tencent company.
wechat micro application is an application that doesn't need to be downloaded and installed. It implements the dream of "reach within reach", and users scan or search can open the micro application through the wechat application. It also reflects the idea of "running away", and users don't have to worry about installing too many apps. Micro Applications will be ubiquitous, readily available, without installing uninstall. Suitable for life service offline shops and non-new low-frequency conversion. The micro application can realize seven functions such as message notification, offline scan code and public number association. Among them, the user can realize the mutual jump between the wechat public account and the micro application through wechat association.
In a word , MicroSteemit is an application which can be used without downloading while chatting with friends in wechat easily. Just by scanning the MicroSteemit QR code can we commodiously surf on the steemit community.
But now , the MicroSteemit is still in developed phase .Of course you also can test the project in the wechat application tool .See the github project in detail.
Existing features right now
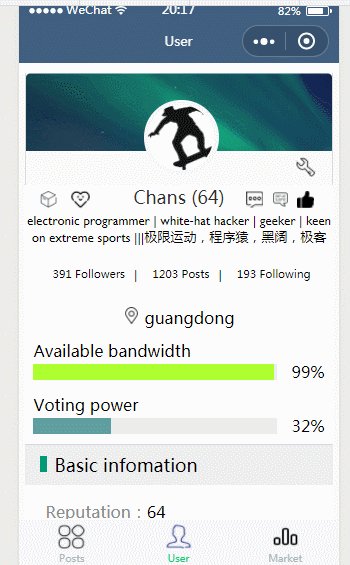
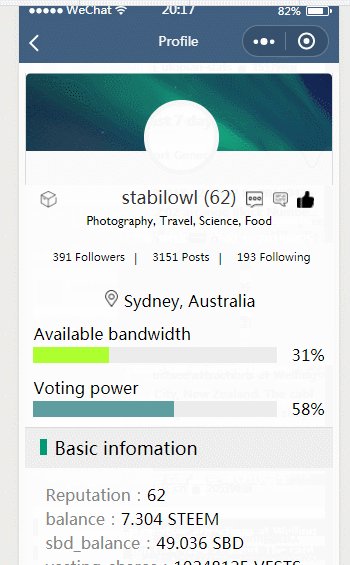
- Show informations of the steemit account in the info page , including steemit account name ,reputation ,balance,sbd_balance, vesting_shares, steem power ,delegated SP ,voting _power , created time ,keys and posting auth.
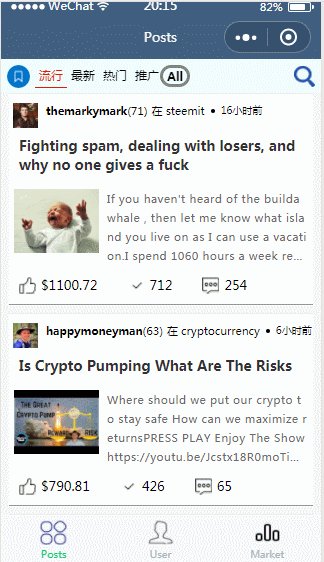
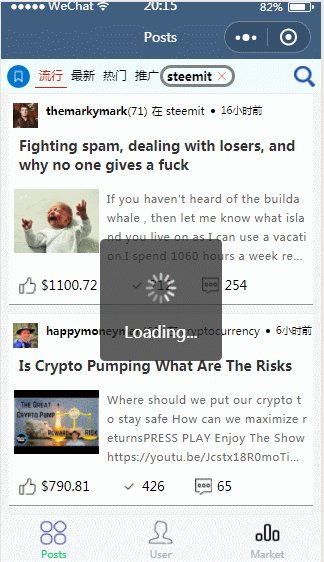
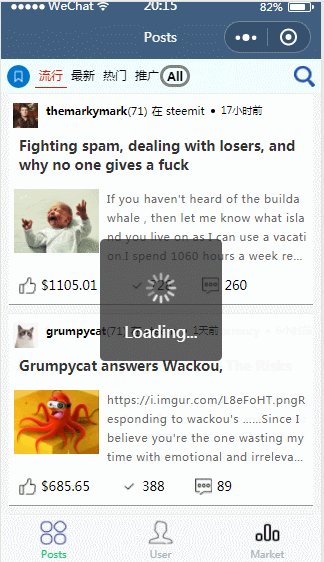
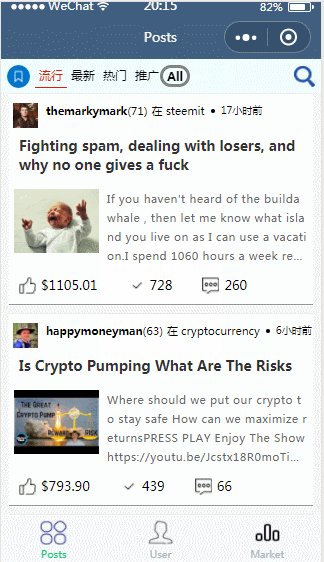
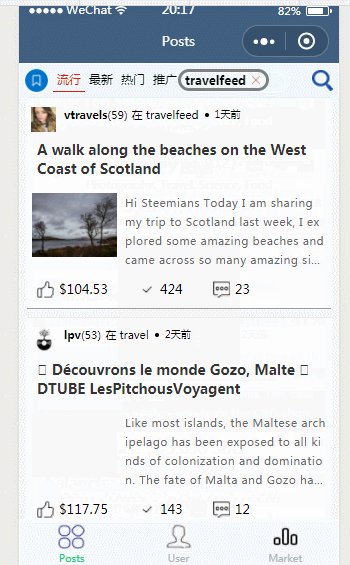
- Show posts in trending , hot , new ,created .
- Add sharing to friends function
- Show detail of the post including the post content , voting number , comment number ,pending payout and comments detail
- Show steemit account voting history
- Show steemit account followers and following list
- Show steemit account ever posts
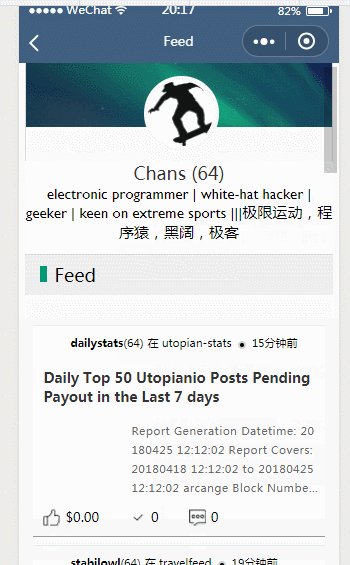
- Show steemit account feed post list
- Show steemit account comments history
- Show steemit account replies history
- Show steemit account transaction history
- Show trending tags
- Searching the tags
- Show different posts of different tags
- Login with different account
- Navigate to set current tag while viewing the post list
- Navigate to view the author profile
- Add favorite posts collection
- Show steem/sbd price market
- Setting the gesture password
- Setting up back-end server
**After finish the necessary function of the MicroSteemit , you all will be able to access to this new App by just scan the QR code **
Please look forward to it .
Since so much restriction while applying the Micro Steemit on Wechat , i have to build up own server and apply for ICP record of the hostname.
In addition , i also must setup a white list.
So i will be a bit longer to put the app online .Sorry about that !
What feature(s) did you add?
- create the back-end server with Express Node.js
- fix the showing of the current tag item on post page
- add delete icon to remove the current tag on post page
- add long tap to save into the favorite list
- add showing pending payout by clicking
- add showing voter lists by clicking
- add clicking into category to navigate to post page while setting the current tag is the specific one
- add clicking on the author to show profile
How did you implement it/them?
build up back-end server with Express
calling Express to monitor the http request to the server from the 3000 port
file path :back-endServer/app.jsvar app = require('express')(); // set request port app.set('port',(process.env.PORT || 3000)); // set file /routes/index as the route controller // file routes/index take charge of distributing the route var routes = require('./routes/index'); routes(app); // monitor the port when start the server app.listen(app.get('port'),function(){ console.log('Server listening on port:',app.get('port')); });open browser then input the url: 127.0.0.1:3000 to test it

2.create route distribution module
file path :back-endServer/routes/index.jsmodule.exports = function(app){ var post = require('../api/post'); app.use('/post',post); var tag = require('../api/tag'); app.use('/tag',tag); var account = require('../api/account'); app.use('/account',account); var general = require('../api/general'); app.use('/general',general); };monitor the api then distribute to different module to deal with the request
3.create homologous modules including post module , account module ,account module and general module
file path :back-endServer/api/post.jsvar express = require('express'); var router = express.Router(); var steem = require('steem'); // deal with GET request router.get('/get_discussions_by_trending', function(req, res) { steem.api.getDiscussionsByTrending(JSON.parse(req.query.query), function(err, result) { res.send(result).end(); console.log("get_discussions_by_trending:"+ req.query.query); }); });according to the api category , calling steemjs for request for the specific data.
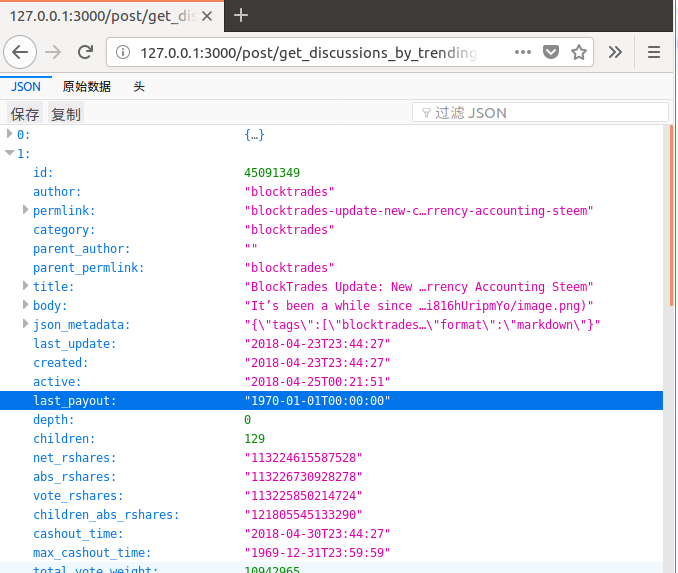
then test the api from back-end server:

print log in to console

now the existing api in my own back-end server:
http://127.0.0.1:3000/post/get_discussions_by_trending?query=QUERY
http://127.0.0.1:3000/post/get_discussions_by_created?query=QUERY
http://127.0.0.1:3000/post/get_discussions_by_hot?query=QUERY
http://127.0.0.1:3000/post/get_active_votes?author=AUTHOR&pernlink=PERMLINK
http://127.0.0.1:3000/post/get_discussions_by_comments?query=QUERY
http://127.0.0.1:3000/post/get_content?author=AUTHOR&pernlink=PERMLINK
http://127.0.0.1:3000/post/get_content_replies?author=AUTHOR&pernlink=PERMLINK
http://127.0.0.1:3000/post/get_discussions_by_feed?query=QUERY
http://127.0.0.1:3000/tag/get_trending_tags?afterTag=afterTag&limit=limit
http://127.0.0.1:3000/account/get_follow_count?account=account
http://127.0.0.1:3000/account/get_account_votes?voter=voter
http://127.0.0.1:3000/general/get_dynamic_global_properties
Screenshots of new features


Commits on github about the new features
https://github.com/Cha0s0000/MicroSteemit/commit/b93a622b464f76c96302b30692b4840cf7b41c36
For the restriction in Wechat , we must have own server to request for all data .
https://github.com/Cha0s0000/MicroSteemit/commit/3552a6e9f681d7a15630a2ef336adf6c3b9dc6a6
1.fix the showing of the current tag item
2.add delete icon to remove the current taghttps://github.com/Cha0s0000/MicroSteemit/commit/23412c8fbc06fb8f4aecae84aecb38b7472f9e5a
1.add long tap to save into the favorite list
2.add showing pending payout by clicking
3.add showing voter lists by clickinghttps://github.com/Cha0s0000/MicroSteemit/commit/1eb59ec969593dd408cf548a2732072efa637394
1.add clicking into category to navigate to post page while setting the current tag is the specific one
2.add clicking on the author to show profile
Roadmap
- show more detail of steem ,sbd and other coins price
- complete the back-end server
- add login function
- Add more function like transfer,chat and so on.
- Perfect the UI
How to contribute?
Github: https://github.com/Cha0s0000/MicroSteemit
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors
