
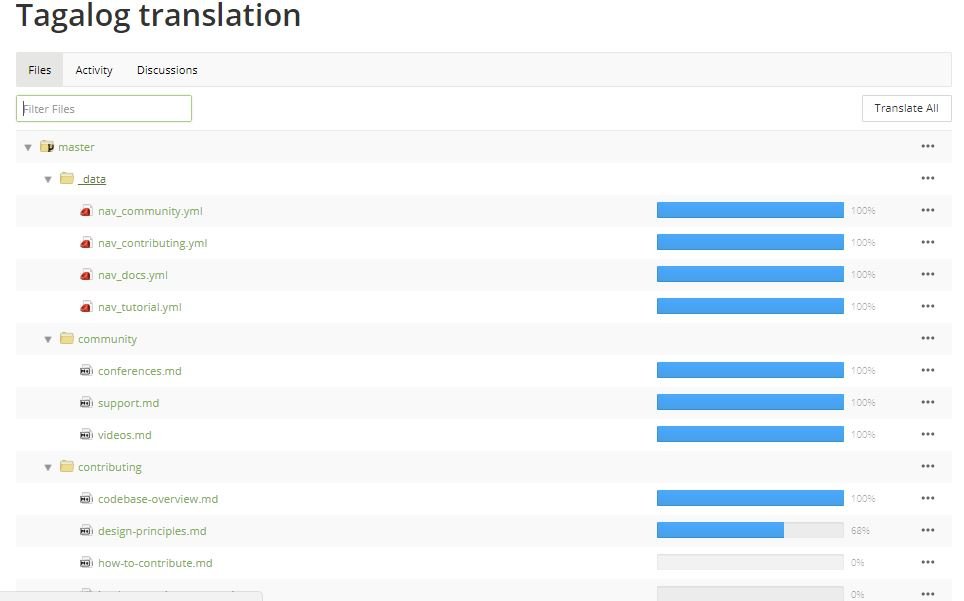
React is a JavaScript library for building user interfaces. It aims to be speedy, simple, and scalable. From what I have read in the contents of the strings I have translated so far, is that it is maintained by the same engineers behind the Facebook and Instagram and a lot of other big companies (like Twitter) are using them. Their translation project in Crowdin is huge and I have previously submitted contributions of strings that I have translated for them. This is the second part of the 9th folder wherein I translated 1054 words. From 35%, the folder is now at 68% completion as you can see on the screenshots below.


And these are screenshots of my work in progress.




Here are some of the strings I translated to get the folder to 68% completion.
Its website uses a mix of a server-side component system called XHP, internal UI libraries that came before React, and React itself.
Ang website nito ay gumagamit ng pinaghalong server-side component na tinatawag na XHP, internal UI na mga library na nauna sa React, at ang React mismo.
It is important to us that any product team can start using React for a small feature rather than rewrite their code to bet on it.
Mahalaga sa amin na kahit sinong product team ay masimulan ang pag gamit ang React para sa isang maliit na feature sa halip na isulat nilang muli ang kanilang code para lamang makataya dito.
This is why React provides escape hatches to work with mutable models, and tries to work well together with other UI libraries.
Ito ang dahilan kung bakit nagbibigay ang React ng escape hatches na maaring gumana sa mga mutable models, at sinisikap na gumanang maigi kasama ang ibang mga UI library.
This is crucial for gradual adoption.
Ito ay sadyang mahalaga para sa gradual adoption.
Even when your components are described as functions, when you use React you don't call them directly.
Kahit na ang iyong mga component ay inilalarawan bilang mga function, kapag ginamit mo ang React hindi mo sila direktang tatawagan.
Every component returns a description of what needs to be rendered, and that description may include both user-written components like <LikeButton> and platform-specific components like <div>.
Ang bawat component ay nagbabalik ng pananalaysay ng kung ano ang kailangan i-render, at ang pananalaysay na iyon ay maaring maglakip ng mga user-written component tulad ng <LikeButton> at mga platform-specific component tulad ng <div>.
It is up to React to "unroll" <LikeButton> at some point in the future and actually apply changes to the UI tree according to the render results of the components recursively.
Ito ay nasa React na kung ito ay "i-uunroll" <LikeButton> pagdating ng takdang oras sa hinaharap at magpatupad ng mga pagbabago sa UI tree batay sa recursive na mga render result ng mga component.
Since you don't call that component function but let React call it, it means React has the power to delay calling it if necessary.
Dahil hindi mo tinatawag ang component function na iyon at hinahayaan na ang React ang tumawag dito, ibig sabihin ay may kapangyarihan ang React na ipagpalibang ang pagtawag nito kung ito ay kinakailangan.
Subalit sa hinaharap, maaaring magsimula na itongipagpaliban ang ibang update upang maiwasan ang pagbaba ng mga frame.
Some popular libraries implement the "push" approach where computations are performed when the new data is available.
Ang ibang sikat na mga library ay nagpapatupad ng "push" approach kung saan ang mga computation ay isinasagawa kapag ang bagong data ay maari nang gamitin.
We think that it is uniquely positioned in an app to know which computations are relevant right now and which are not.
Sa tingin namin ito ay nasa katangi-tanging posisyon sa isang app upang malaman kung alin sa mga computation ang kailangan sa ngayon at alin ang hindi.
We can prioritize work coming from user interactions (such as an animation caused by a button click) over less important background work (such as rendering new content just loaded from the network) to avoid dropping frames.
Maaari naming unahin ang mga gawang mula sa mga user interaction (katulad ng isang animation na sanhi ng pag pindot sa isang button) kaysa sa mga gawang hind kasing halaga (katulad ng pag-render ng mga bagong content na kaka-load pa lamang mula sa network) upang maiwasan ang pagbaba ng mga frame.
However the freedom to do something like this is why we prefer to have control over scheduling, and why setState() is asynchronous.
Ngunit ang kalayaan na gawing ang mga bagay tulad nito ang dahilan kung bakit mas ninanais namin na magkaroon ng kontrol sa scheduling, at kung bakit asynchronous ang setState().
My Crowdin profile is also under the username, dandalion, the same one on my Utopian and Steemit accounts. You may click here to view my activities.

The link to the project is here.

Posted on Utopian.io - Rewarding Open Source Contributors
