
As I've mentioned before, the Facebook-React project is huge. I have been working on the 8th folder of the project which has 3525 words. I translated the first 1772 words in my previous contribution. Today, I translated the other half with 1753 words.
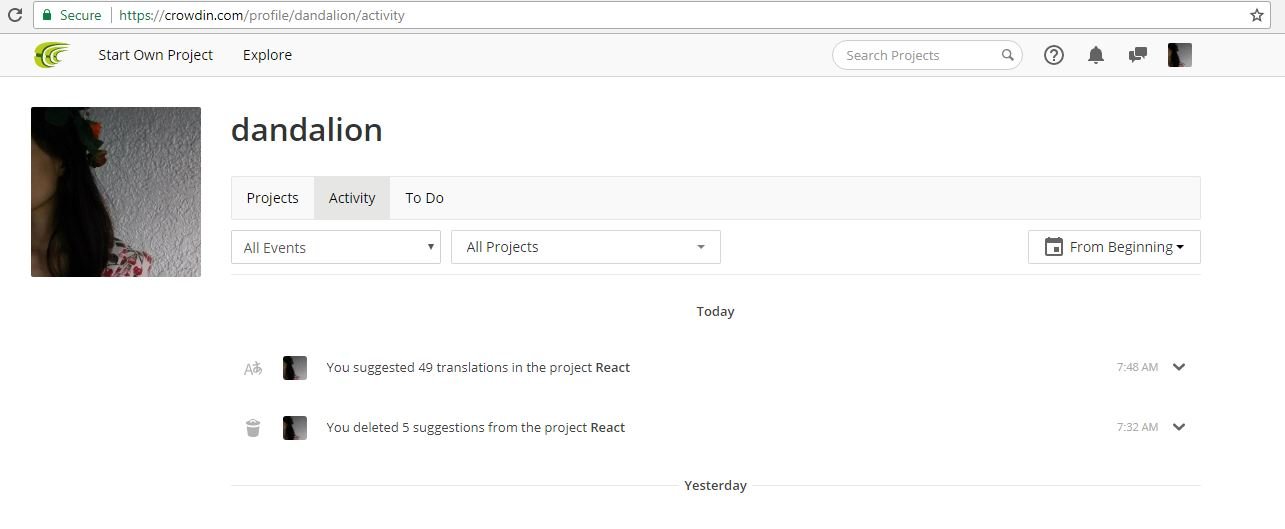
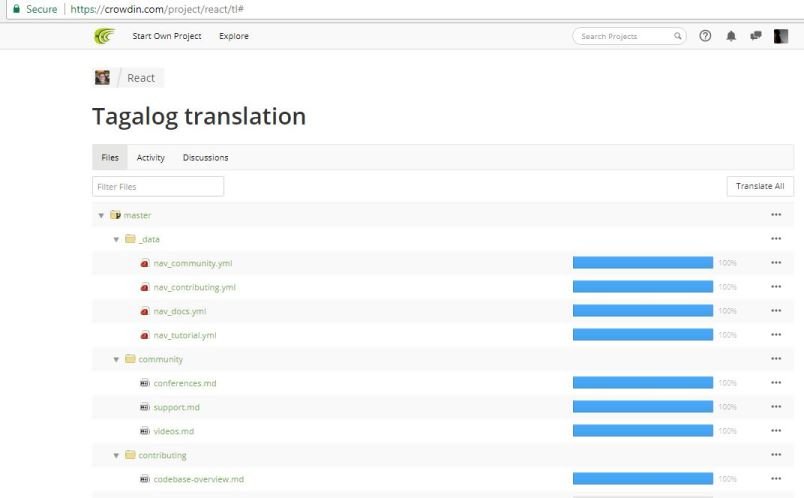
Below are screenshots of my progress.





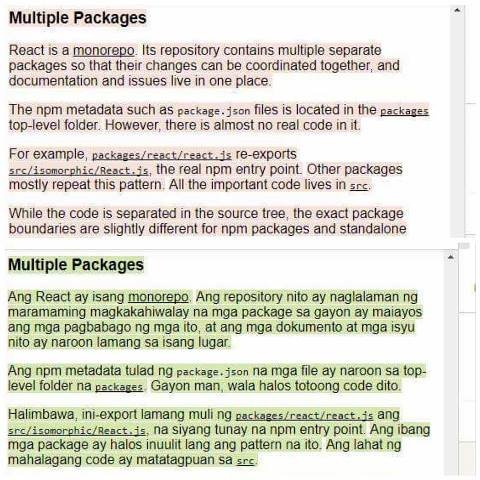
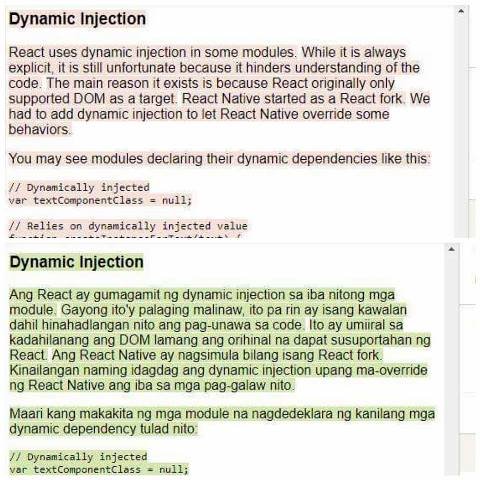
And here are samples of my translations in that folder:
But by convention, it means that this module wants to have some (presumably platform-specific) dependencies injected into it at runtime.
Ngunit sa napagkasunduan, ang module na ito ay gustong magkaroon ng mangilan-ngilang (maaaring platform-specific) mga dependency sa kanyang runtime.
In React DOM, ReactDefaultInjection injects a DOM-specific implementation:
Sa React DOM, ang ReactDefaultInjection ay nagpapasok ng isang DOM-specific implementation:
In React Native, ReactNativeDefaultInjection injects its own implementation:
Sa React Native, ReactNativeDefaultInjection ay nagpapasok ng sarili nitong implementation:
There are multiple injection points in the codebase. In the future, we intend to get rid of the dynamic injection mechanism and wire up all the pieces statically during the build.
Maraming injection points sa codebase. Sa hinaharap, binabalak namin na tanggalin na ang mekanismo ng dynamic injection at ikabit ang lahat ng mga piraso habang ito'y tinatayo.
Its repository contains multiple separate packages so that their changes can be coordinated together, and documentation and issues live in one place.
Ang repository nito ay naglalaman ng maramaming magkakahiwalay na mga package sa gayon ay maiayos ang mga pagbabago ng mga ito, at ang mga dokumento at mga isyu nito ay naroon lamang sa isang lugar.
For example, packages/react/react.js re-exports src/isomorphic/React.js, the real npm entry point.
Halimbawa, ini-export lamang muli ng packages/react/react.js ang src/isomorphic/React.js, na siyang tunay na npm entry point.
While the code is separated in the source tree, the exact package boundaries are slightly different for npm packages and standalone browser builds.
Gayong ang code ay nakahiwalay sa source tree, ang eksaktong hangganan ng mga package ay bahagyang naiiba sa mga npm package at mga standalone browser build.
React core only includes the APIs necessary to define components. It does not include the reconciliation algorithm or any platform-specific code.
Isinasama lang ng core ng React ang APIs na kinakailangan upang ipaliwanag ang mga component. Hindi nito sinasama ang reconciliation algorithm o kahit ano pang platform-specific na code.
Until very recently, react npm package and react.js standalone build contained all React code (including React DOM) rather than just the core.
Hanggang kamakailan lamang, ang react npm package at react.js standalone build ay naglalaman ng lahat ng code ng React (kasama ang React DOM) at hindi lamang ang core.
There is also an additional standalone browser build called react-with-addons.js which we will consider separately further below.
Mayroon din karagdagang standalone browser build na tinatawag na react-with-addons.js na ating hiwalay na isasaalang-alang sa ibaba.
In the future a copy of it may get checked into the React Native repository so that React Native can update React at its own pace.
Sa hinaharap isang kopya nito ay maaring mapunta sa React Native repository kaya maaaring ma-update ng React Native ang React sa sarili nitong bilis.
There is no stable public contract for custom renderers yet which is another reason why we keep them all in a single place.
Walang matatag na pampublikong kontrata para sa mga custom renderers sa ngayon na siyang isa pang rason kyng bakit namin sila nilalagay sa iisang lugar.
In particular, the reconciliation algorithm should be as similar as possible so that declarative rendering, custom components, state, lifecycle methods, and refs work consistently across platforms.
Partikular dito, ang reconciliation algorithm ay kailangang maging magkatulad hangga't maaari upang ang declarative rendering, mga custom component, state, mga lifecycle method, at mga refs ay gumana ng masinsinan sa lahat ng mga plataporma.
When an update such as setState() is scheduled, the reconciler calls render() on components in the tree and mounts, updates, or unmounts them.
Kapag ang isang update tulad ng setState() ay nakatakda, ang reconciler ang tatawag sa setState() sa mga component na nasa tree at naglalagay, nag-uupdate, o nagtatanggal ng mga ito.
Below is a screenshot of my recent activity in Crowdin as dandalion I have the same username in my Utiopian and Steemit accounts.

And this is the link to the strings I am working on:

Posted on Utopian.io - Rewarding Open Source Contributors
