
I’ve been working on this project for almost two months, but this is my first submission to Utopian. 🙂
This is my second of three projects that I’ll complete as part of the full-stack flex curriculum at Thinkful.
Project Summary
I’m creating a site where anyone can create and enroll in courses for free. It will not require registration to view any of the courses, but an account will allow users to track their progress.

The first phase of the project will be built with HTML, CSS, JavaScript, jQuery, Node, and Mongo, and handed in as my second capstone project with Thinkful. After I finish the web development program in a few months, my plan is to completely rebuild the front end in React and then connect it to the Steem blockchain. Here is a video I made on DTube that explains my larger plans. The three main components are:
- a site to create and enroll in courses
- a community for each course that is either a forum or Stack Overflow style question and answer section
- a marketplace where students can find tutors for help with courses through video chat
I don’t have a timeline for the second two components, but I’d like to finish the first phase of the site (just to create and enroll in courses) this month.
Current Status
The first phase of the project isn’t ready to be released yet. I created the basic functionality for the front end, and just completed a pull request that added the basic functionality for the back end.
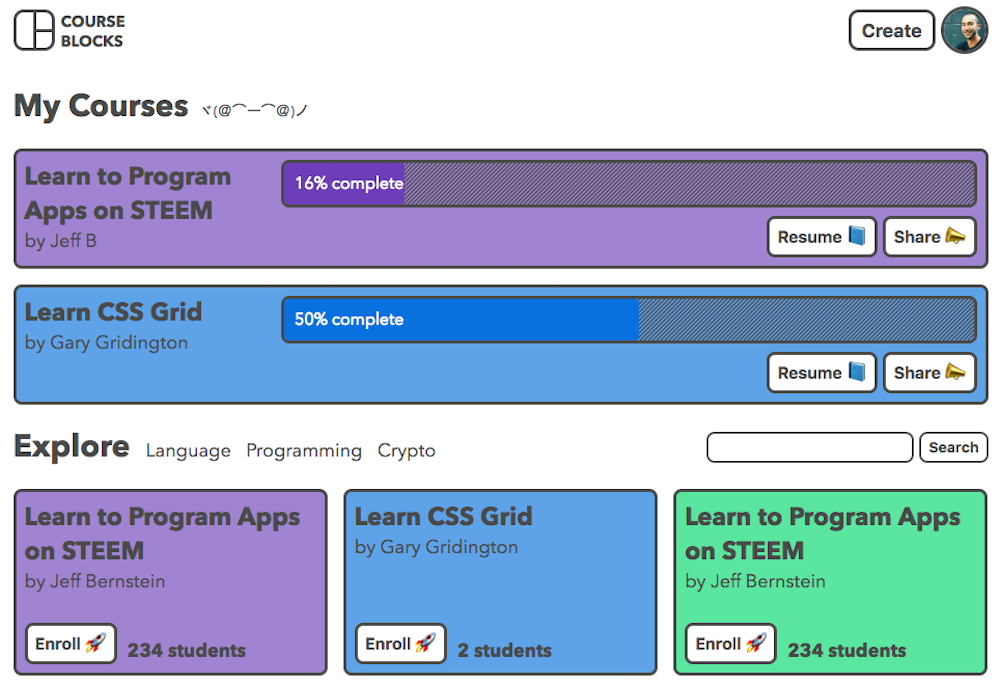
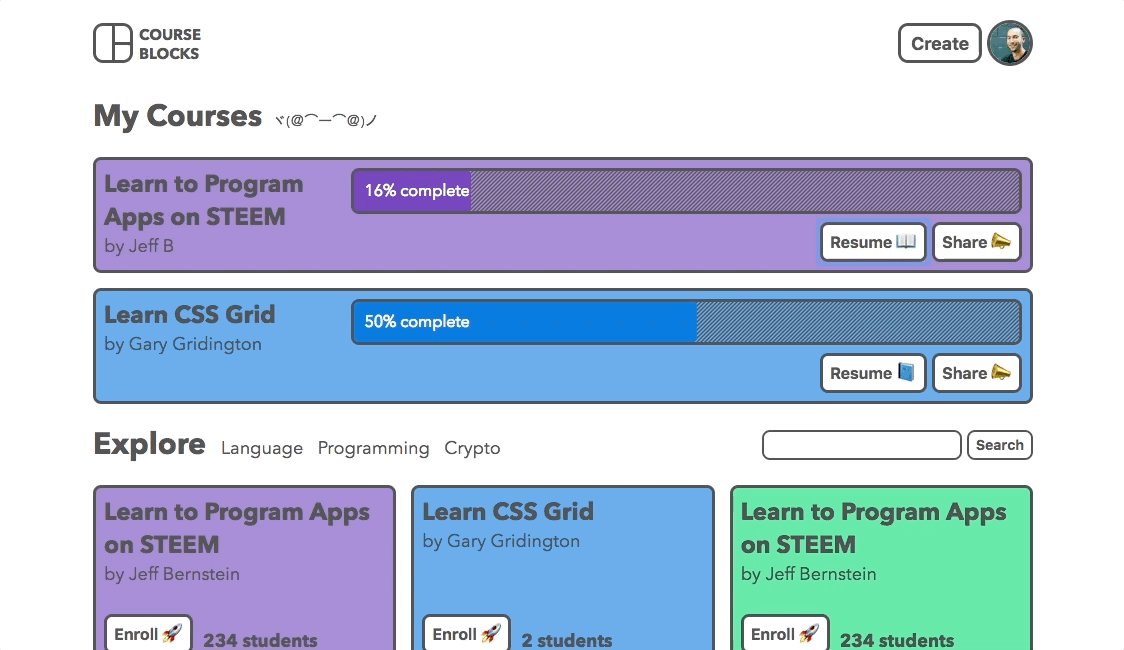
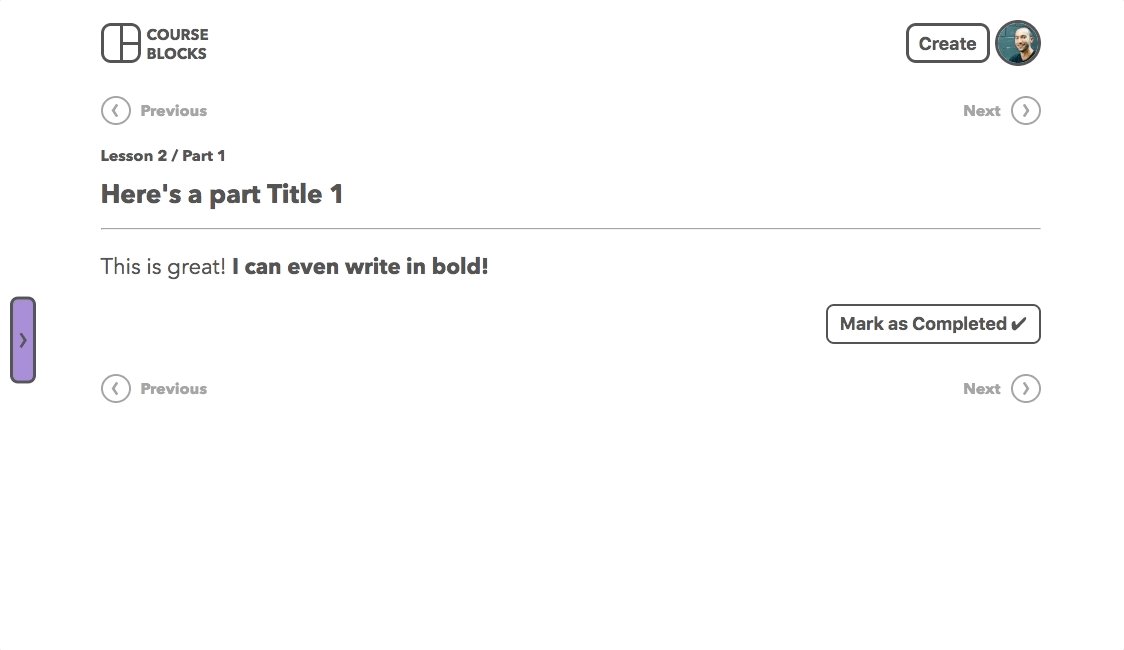
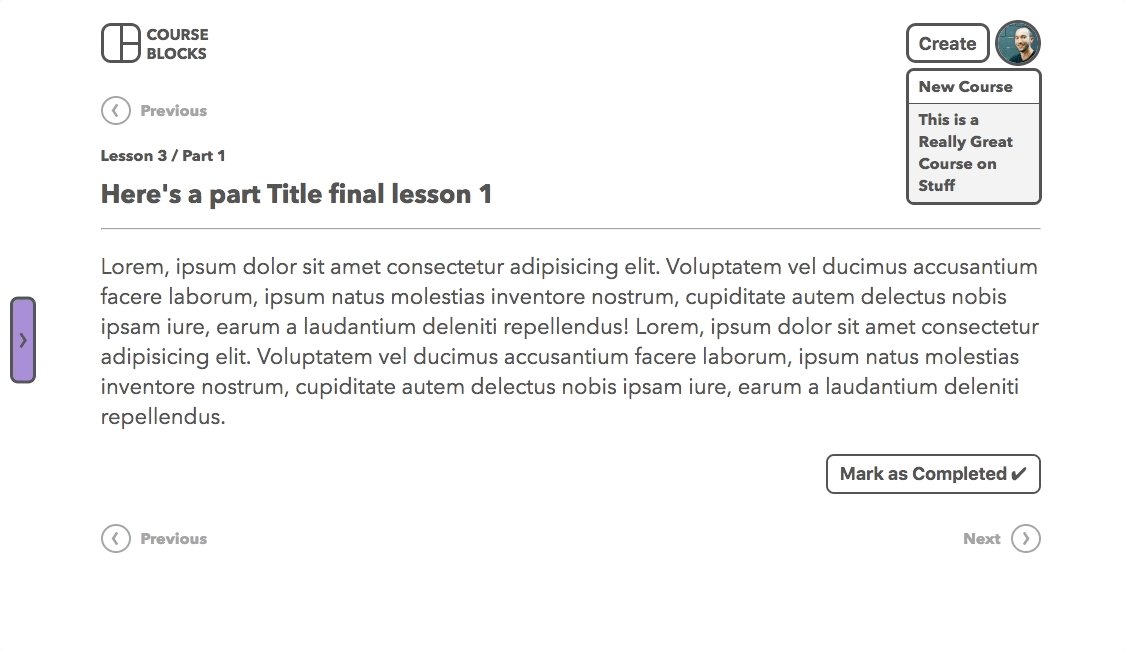
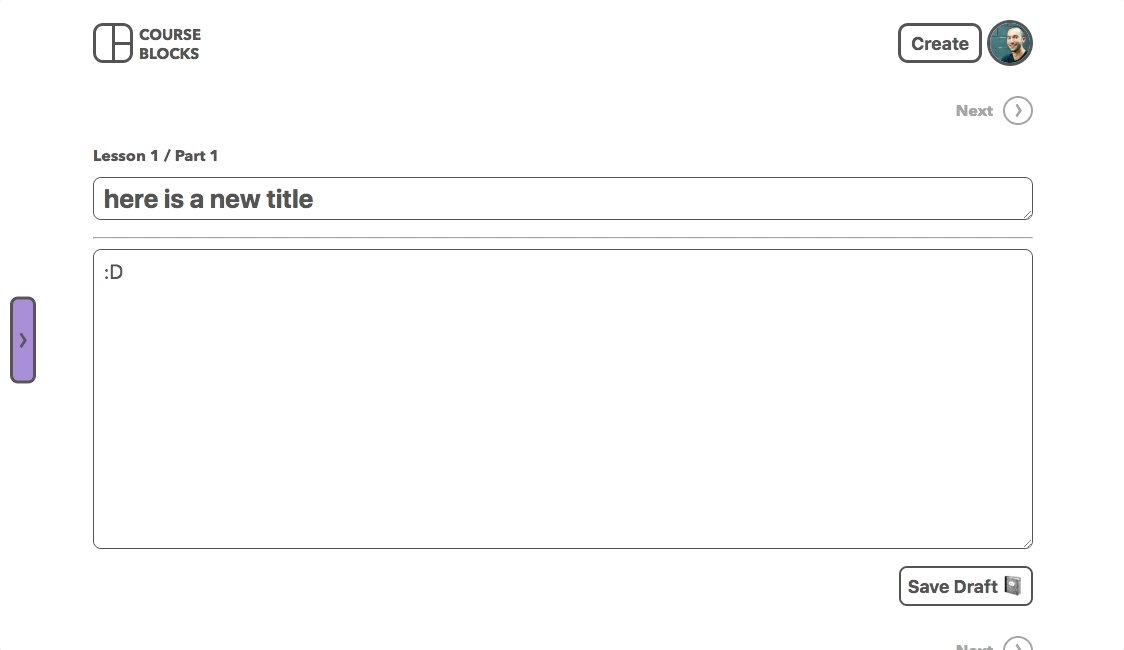
The GIF above gives a sense of what the front end is currently looking like. There is a home page to display and discover the courses, a course page where students can view the courses — a collapsible sidebar on the left shows the parts of the course, and the content is displayed in the center of the screen. The editor to create courses looks similar to the standard course page.
On the back end I used test-driven development with Mocha and Chai to add the necessary end points. I’m using Passport for authentication with JSON web tokens.
Next
Over the next week or so I’m planning on returning to the front end code. I’d like to create a site that’s pretty much fully functional on the front end (using local storage to mock up my database). There are several minor things that need to be tweaked before I hook up the back end. Here are some of the things that are currently on my list:
- activate log in and sign up forms and stub in all API calls
- fix DOM refresh on course draft save
- create listeners for Dragula to allow users to reorder courses
- add link in sidebar for course summary
- on smaller screens, close sidebar when link is clicked
- create user profile that lists all courses created or enrolled in
- alert when user attempts to navigate away from unsaved draft
- add preview and publish functionality/buttons to course creation screen
- a number of CSS tweaks
Feedback / Contributions
I’m currently in the process of learning web development full-time, so I’m very open to absolutely any suggestions or advice about my code. Feel free to leave a comment on this post or on Github. I’m getting pretty excited about this project and I want it to be as good as possible.
Thanks for reading! 🙂
Posted on Utopian.io - Rewarding Open Source Contributors
