
This is the first React project I’ve ever worked on, and I’m excited to be a part of it. I’m working as the developer for the new project by @sndbox called The Creative Crypto. Here is the announcement post that explains the project:
The Creative Crypto will be an online journal (thecreativecrypto.com) and bi-yearly publication of blockchain’s impact on the creative world. The journal will strive to present the best new projects, people, ideas, and community developments in order to empower the next revolution of crypto-powered production.
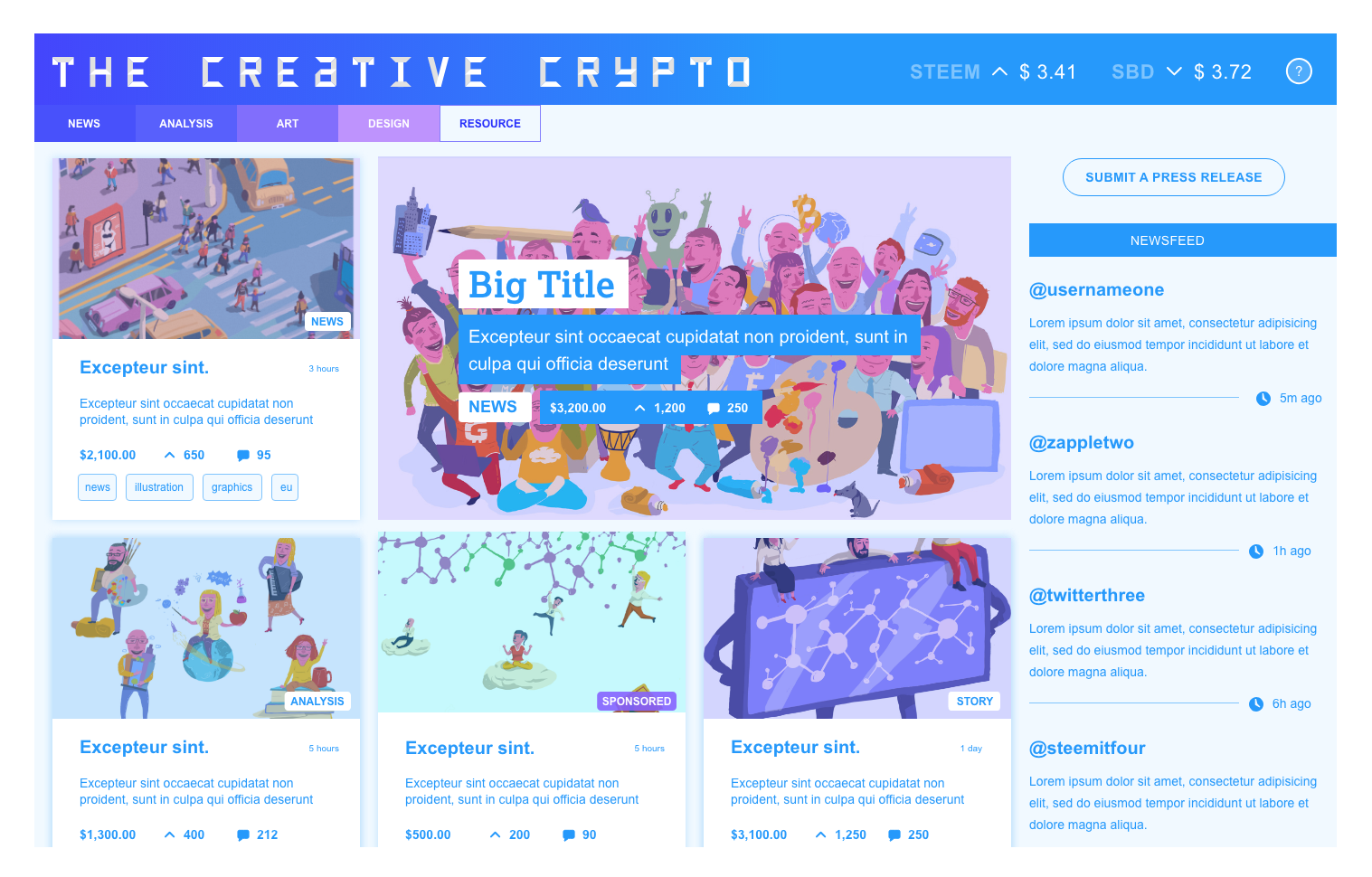
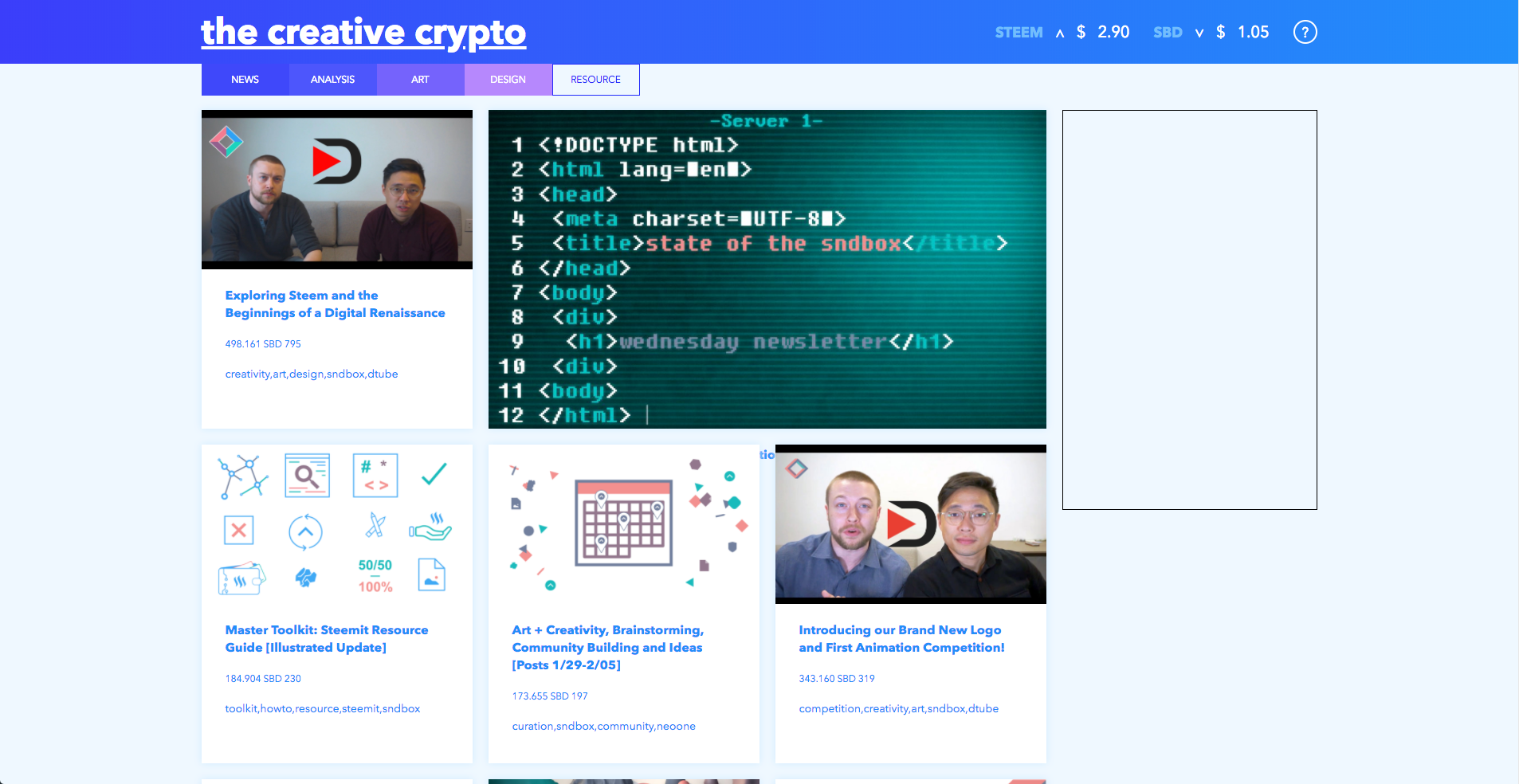
This first iteration of the site will be made up completely of a React/Redux/Router front end, with no back end. It will take the posts from the @creativecrypto account and format them in a more online-magazine-like format (see the image above). The design was done by the @sndbox team.
Here are some links for The Creative Crypto if you’d like to take a look: Twitter / Facebook / website (currently a landing page with newsletter sign up form).
Current Status
When the guys at @sndbox first talked to me about putting this site together, I took a day to make a rough outline of what the site would be like to make sure it was something I was capable of. Here is what the initial development looked like:




I built this first iteration just with HTML/CSS/JavaScript/jQuery, and realized that some of the things I’d like to do would require React, which is something I hadn’t learned yet. So I took a bit of a break from the project to learn React, and just started coding up the React version at the end of last week.
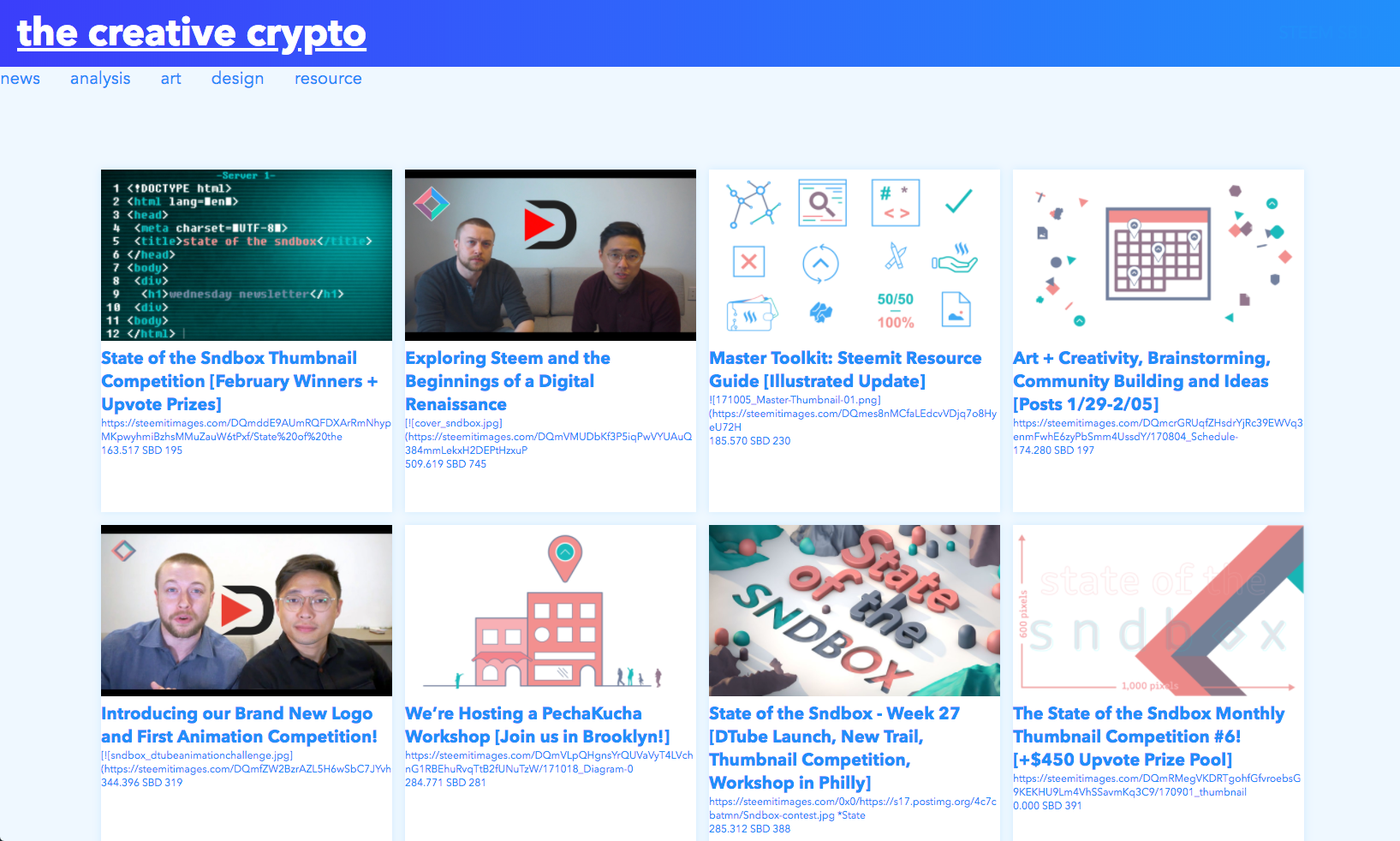
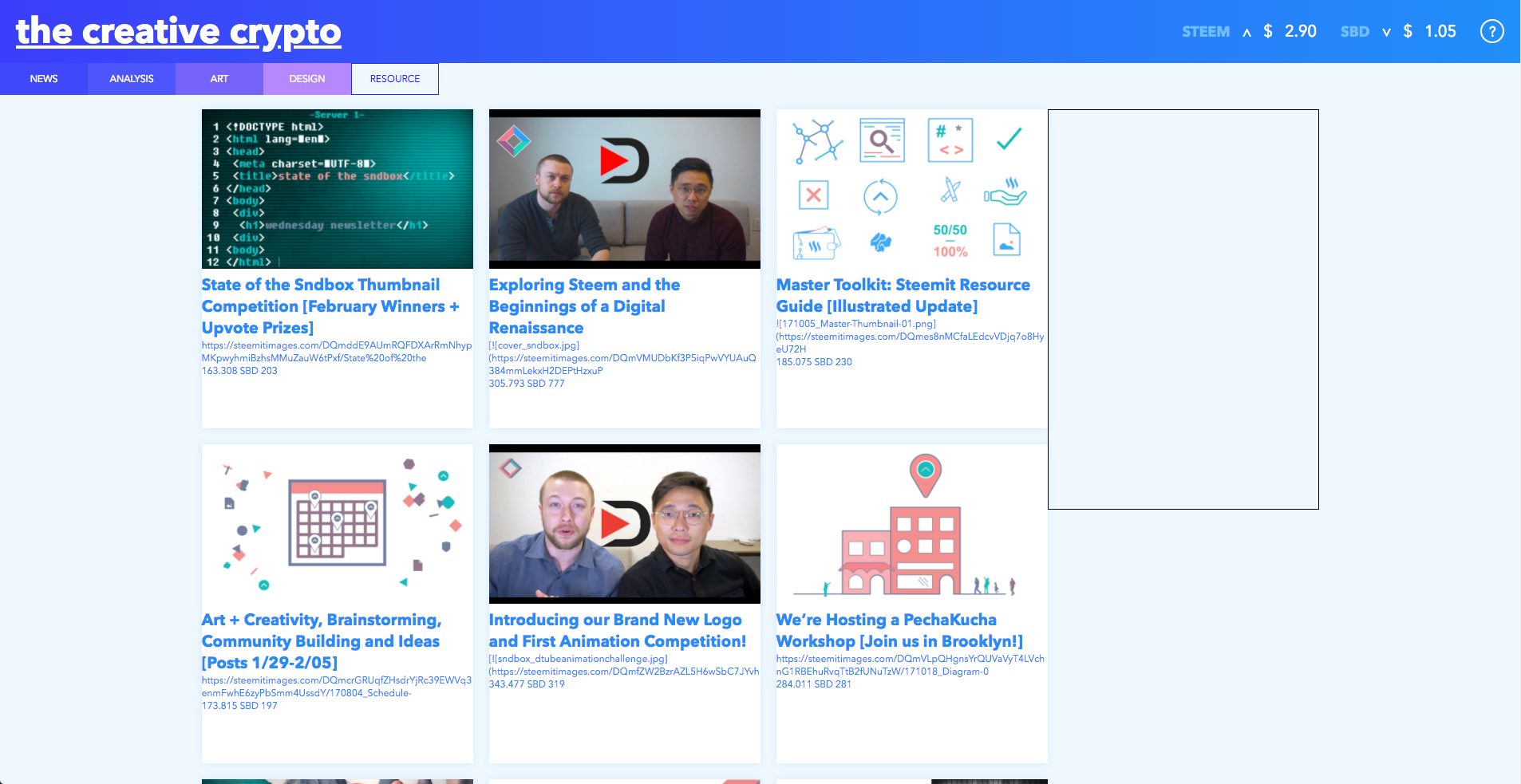
As of right now, the Github repo contains the main React components that were ported over from my first iteration in jQuery. The main API call is working and populating the page with some of the post summary tiles, but I need to jump back in and fix a bunch of the formatting issues.
I also started to implement React Router, to allow each post to have its own permalink on the site.
Next
Over the next few days I’d like to get a fully functioning draft of the site done, at which point I’ll just need to refine the styling and fix any bugs. Here are some of the main tasks:
- add large tile to render of home page
- add twitter feed in sidebar
- find and implement price tickers for SBD and STEEM
- enable routes to refine home page by tag
- add API call for individual posts if visited directly by URL
- add media queries for responsive design
- refine styling to match the design image
Feedback
I really want to do a good job creating this site, so please let me know if you have any suggestions to improve my code. Feel free to leave a comment on this post, or on the Github repo. This is the first time I’m building a more complete/professional project for someone else, so I’m excited to be working on it!
Thanks for reading! 🙂
Posted on Utopian.io - Rewarding Open Source Contributors
