
Project Info
I originally built this out for The Creative Crypto to handle authentication for the Twitter API. It looks like we’re going to use the stock timeline now, but I decided to release this anyway because I was unsure how to do something like this before, and I figured it might be useful for other new coders.
I was pretty intimidated by the Twitter API when I got started with this. They offer a really simple embed code for the stock timeline, but if you want to pull in the tweets as JSON and customize them yourself you have to go through their API. If you have any questions about the initial setup, which requires making a quick request (I used Postman) to get a “bearer token,” please let me know and I’ll try to help out!
Code Explanation
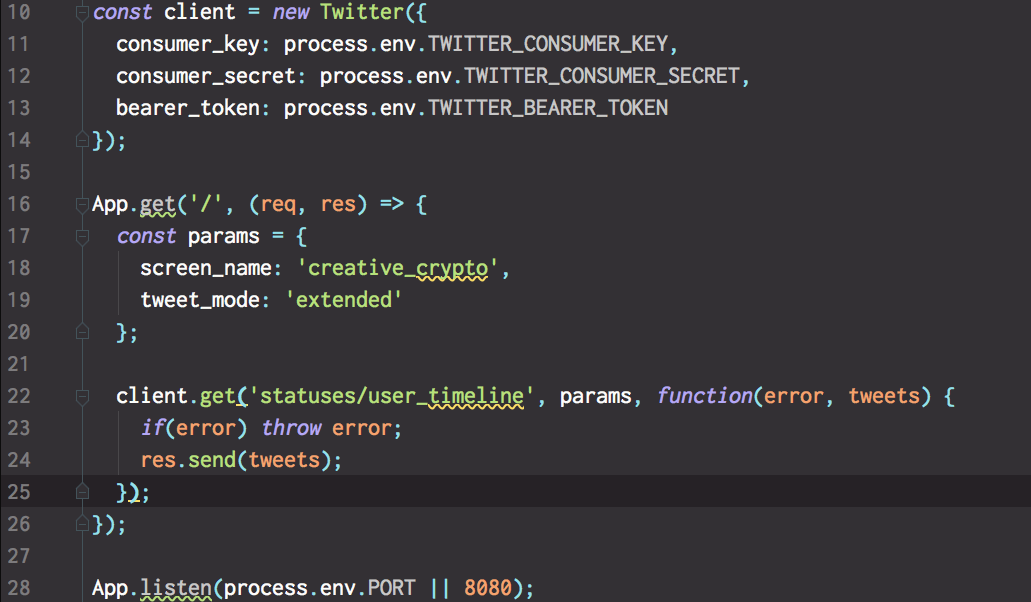
This code is just an Express server with a GET endpoint. You can send a fetch request from your front end to the server (I deployed this on Heroku) and get back the most recent 20 tweets from a timeline. It uses dotenv to keep the consumer key, consumer secret, and bearer token hidden.
I enabled CORS to test this out, but you’ll want to configure the options (here’s the page on NPM) so that it will only accept requests from your specified domains.
From the front end I got it to work with a fetch request that looks like this:
async function getNewsfeed() {
const response = await fetch('https://authservernamehere.com/');
const data = await response.json();
return data;
}
Next
As of right now, I don't have any plans to update this project further. It's just a simple solution to what is probably a common problem. Let me know if you think there are any features that should be added!
Feedback
As always, please let me know if you have any suggestions about the code! Feel free to leave a comment on this post, or on the Github repo. Hopefully this will be helpful for other people that are looking to make a quick Express server for Twitter API authentication. 🙂
Posted on Utopian.io - Rewarding Open Source Contributors
