
Summary:
A sequence diagram is a visual representation of the time sequence of messages transmitted between objects. The main purpose of the sequence diagram is to translate the requirements of the use case into a further and more formal level of expression. Today I'll show you how to use typora to create a sequence diagram.
序列图是对对象之间传送消息的时间顺序的可视化表示。序列图的主要用途是把用例表达的需求,转化为进一步、更加正式层次的精细表达。用例常常被细化为一个或者更多的序列图。同时序列图更有效地描述如何分配各个类的职责以及各类具有相应职责的原因。
1.对typora进行设置,让它支持我们即将使用的sequence语句
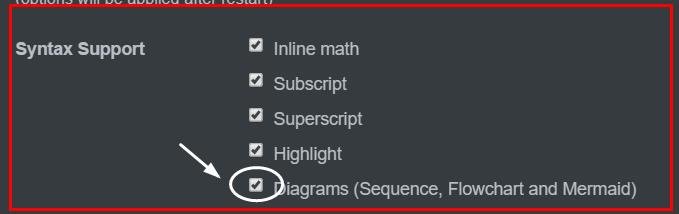
typora集成了很多模块,因此其实不仅仅可以绘制流程图,在我们绘制流程图之前,先确认下识别flow语句的引擎有没有打开,不然没办法绘制流程图。点击“file”文件菜单,选择“preferences”个人选项。在弹出的窗口,找到Syntax support(语法支持),勾选 Diagrams(图表).

2.sequence语句
首先我们先看下sequence语句的基本格式,如下:
```sequence //开头是英文状态下的三个顿号
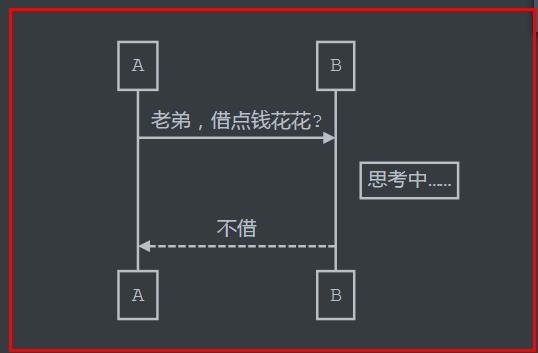
A->B: 老弟,借点钱花花?
Note right of B: 思考中……
B-->A: 不借
``` // 结尾 就像html语句一样 <html>……</html>
显示结果如下:

格式讲解:
Title: content
这是序列图表标题。content部分设置任意内容。
obj1->obj2: content
obj1、obj2 是对象,可以任意取名,比如a到b的关系,就可以取名a和b
而content部分就是 obj1到obj2的关系的具体内容。 实线的关系箭头使用-> ,虚线的关系使用-->
如果需要使用带有箭头的关系网,可以使用->> 或者-->>
Note [left,right] of obj: content
此处可理解为,设置对象的状态信息,obj名字可以任意取,left和right 2选1. content部分可任意内容。
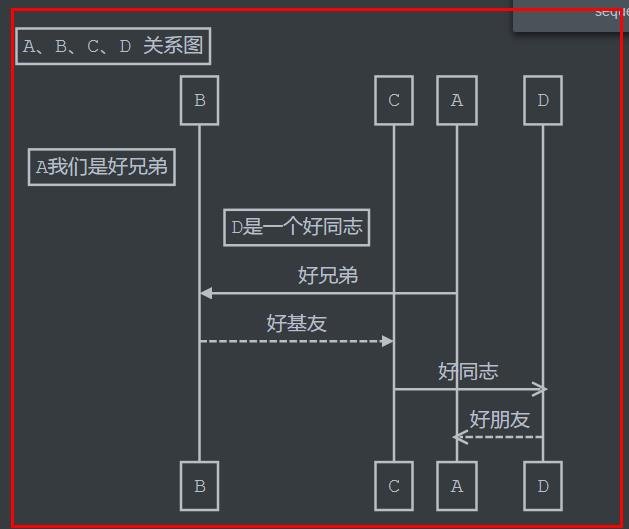
下面是比较复杂的序列图:

代码如下:
```sequence
Title: A、B、C、D 关系图
Note left of B: A我们是好兄弟
Note left of C: D是一个好同志
A->B: 好兄弟
B-->C: 好基友
C->>D: 好同志
D-->>A: 好朋友
```
如果生成的序列图,想发布到steemit上面,可以截图然后发布,虽然steemit也使用markdown编辑器,但是目前还不支持绘制序列图。
- 使用typora为文章创建目录或者大纲/Typora tutorial :Create a directory or outline — Steemit
- 使用markdonwn编辑器typora制作流程图/Typora tutorial: Draw flow chart with markdown — Steemit
- 使用Typora快速添加markdown格式表格\ Typora tutorial :Create tables easily in MarkDown mode — Steemit
- 使用Typora添加数学公式\ Typora tutorial :mathematical formula — Steemit
About typora
Typora will give you a seamless experience as both a reader and a writer. It removes the preview window, mode switcher, syntax symbols of markdown source code, and all other unnecessary distractions. Replace them with a real live preview feature to help you concentrate the content itself.
Posted on Utopian.io - Rewarding Open Source Contributors
