
If you don’t know what dPixify is, please read this original post first.
New Features
User Sign Up
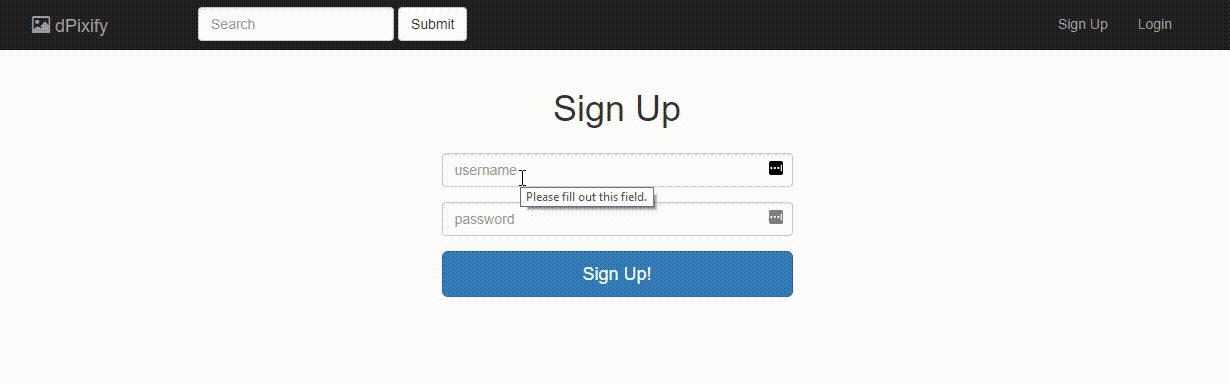
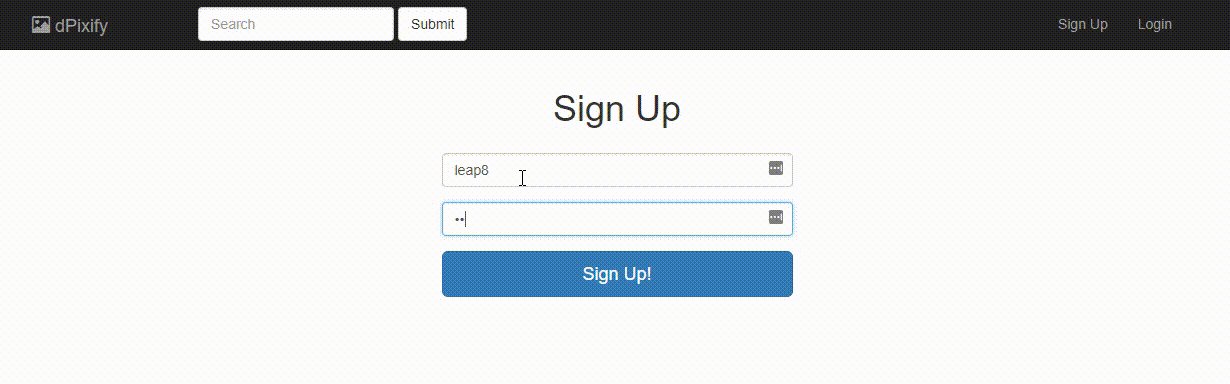
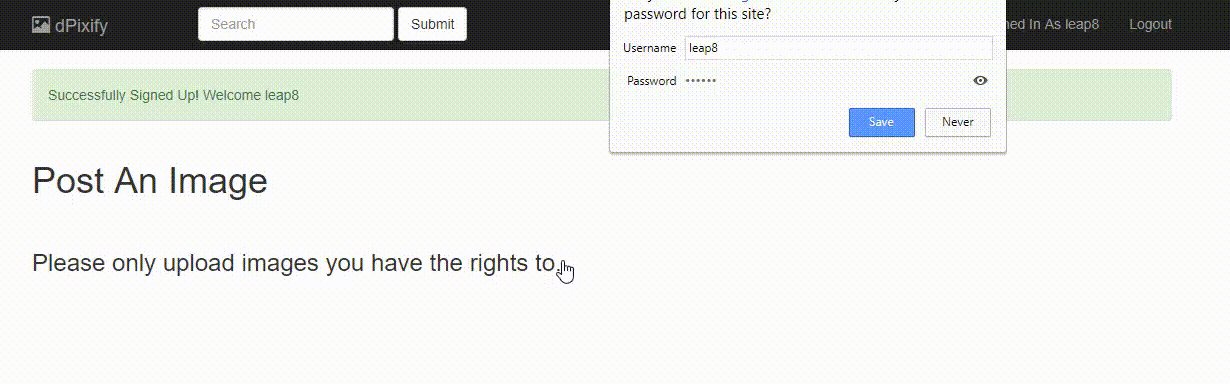
I added an ability for users to sign up for their own accounts at https://dpixify.herokuapp.com/register. When a new user fills out the registration form by providing their user name and password, they’re logged in to the site immediately.
Reasons I started with user sign up and not SteemConnect registration:
Engage users that don’t yet have steemit accounts while they wait for them. This will allow them to use all the site features such as adding images to favorites. I plan to capture their email later to send notifications to remind them to sign up to steemit. These users will still be able to link their steemit accounts once they get them.
Not all images will be posted to steemit. Adding a post to steemit will be optional based on user feedback I’ve gathered so far. So, having this account will allow them to post to dPixify without having to wait for their steemit account to get approved. The more images are posted on dPixify, the bigger resource it will become and attract more people to it and therefore to STEEM and steemit. They will still be able to post these images to steemit later with one click for each post once they link their account.
Registration and login using SteemConnect will still be possible.

How I implemented user sign up
Views/register.ejs: I added a registration page with a form that asks for the username and password. Once users click “sign up” their information is saved in the MongoDB database. The database is hosted on AWS by https://mlab.com/ . I added a user schema in models/user.js for adding new user accounts.
Link to relevant commit:
https://github.com/leapforward8/dpixify/commit/75b39489b64b104e269f70cd663dc33204beff26
User Login
Users who signed up for an account at dpixify.com can now log in using the log in link at https://dpixify.herokuapp.com/login . When a registered user fills out the form with their correct username and password, they’re logged in to the web site and if it’s not correct, they get an error message.

How I implemented user log in
Views/login.ejs: I added this page with a form asking for username and password. Once users click on login, the user is authenticated by the passport local module of passportjs. The code for passport is in app.js.
Link to the relevant commit:
https://github.com/leapforward8/dpixify/commit/4572d9716eab72d10eddce6336b7d36b08a84861
Future Work
- SteemConnect login
- Link steemit account using SteemConnect
- Post to dpixify with option to post to steemit
- Add images to favorites
- Add voting and comments from dpixify.com for logged in users
- Add content to “about” and “faq” pages
- Add a backend for image approval and curation before they’re posted
- Set up a bot with delegated steem power to upvote approved posts
- Add moderators to approve posts
- Search engine optimization to show up high in Google search results for relevant terms
- Targeted advertising to blogging, web design and graphic design communities
Posted on Utopian.io - Rewarding Open Source Contributors
