Some new features for Archipelago - the seafaring and trading turn-based strategy game that I have been working on. Full details of the project and previous updates can be found at the end of this contribution post.
You can find the current state of the game here:
https://miniature-tiger.github.io/archipelago/

New Features covered by this Contribution
Another significant update with four new features added.
The commit linked to this Utopian contribution covers the changes made:
https://github.com/miniature-tiger/archipelago/pull/12
The key new features were as follows:
- Addition of compass: graphics and functionality
- Functionality of wind effect on ship movement
- End turn button and functionality to allow more than one piece to be moved each turn
- Reworking of game surround
Addition of compass: graphics and transition
The compass is the game indicator for wind direction. Wind direction changes at the end of each turn to add some variability into the speed at which ships can travel in particular directions.
Compass graphics were added through HTML and CSS with CSS transition for the needle movement.
A new compass object was added with methods to determine wind changes at the end of each turn.

CSS code for the compass can be found here:
https://github.com/miniature-tiger/archipelago/blob/master/compass.css
Javascript object for the wind change methods can be found here:
https://github.com/miniature-tiger/archipelago/blob/master/compass.js
Wind direction was also incorporated into the "Next turn functionality" of the main file (see later in this contribution).
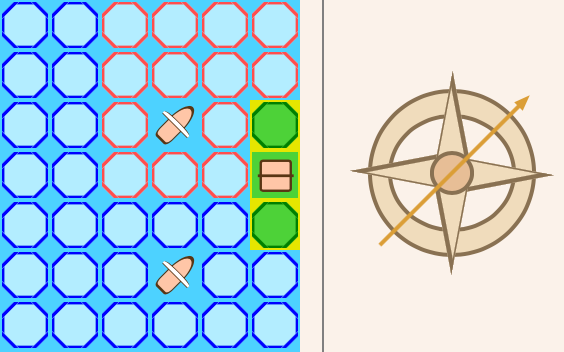
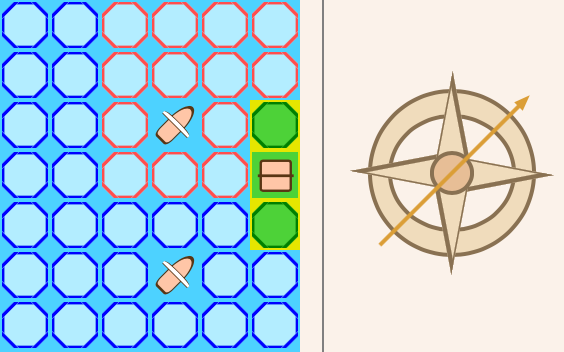
Functionality of wind effect on ship movement
Wind direction allows ships to travel faster with the wind but slower against the wind.
Wind direction output from the compass was incorporated into the Javascript movement object for activating and deactivating tiles in movement range. The effect can be seen in the picture below with the ship able to travel further with the wind than against it.

Additions to Javascript for effect of wind on movement can be found in the movement file:
https://github.com/miniature-tiger/archipelago/blob/master/movement.js
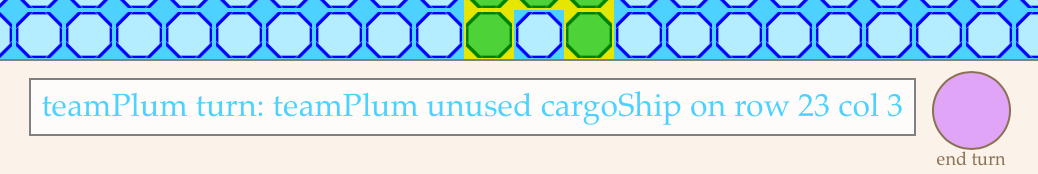
End turn button and functionality to allow more than one piece to be moved each turn
Since players will have more than one piece the game needs to allow players to make many actions before ending their turn. An "end turn" button was added to allow players to manually indicate the completion of their turn. Additional ships were added to the board and the functionality of moving more than one piece was incorporated through a 'used / unused' key for each game piece in the main board object.

CSS for the end turn button can be found at the end of the surround CSS file (.icon_holder and .end_turn):
https://github.com/miniature-tiger/archipelago/blob/master/surround.css
A new method for resetting the 'used / unused' status of pieces was added to the movement Javascript file:
https://github.com/miniature-tiger/archipelago/blob/master/movement.js
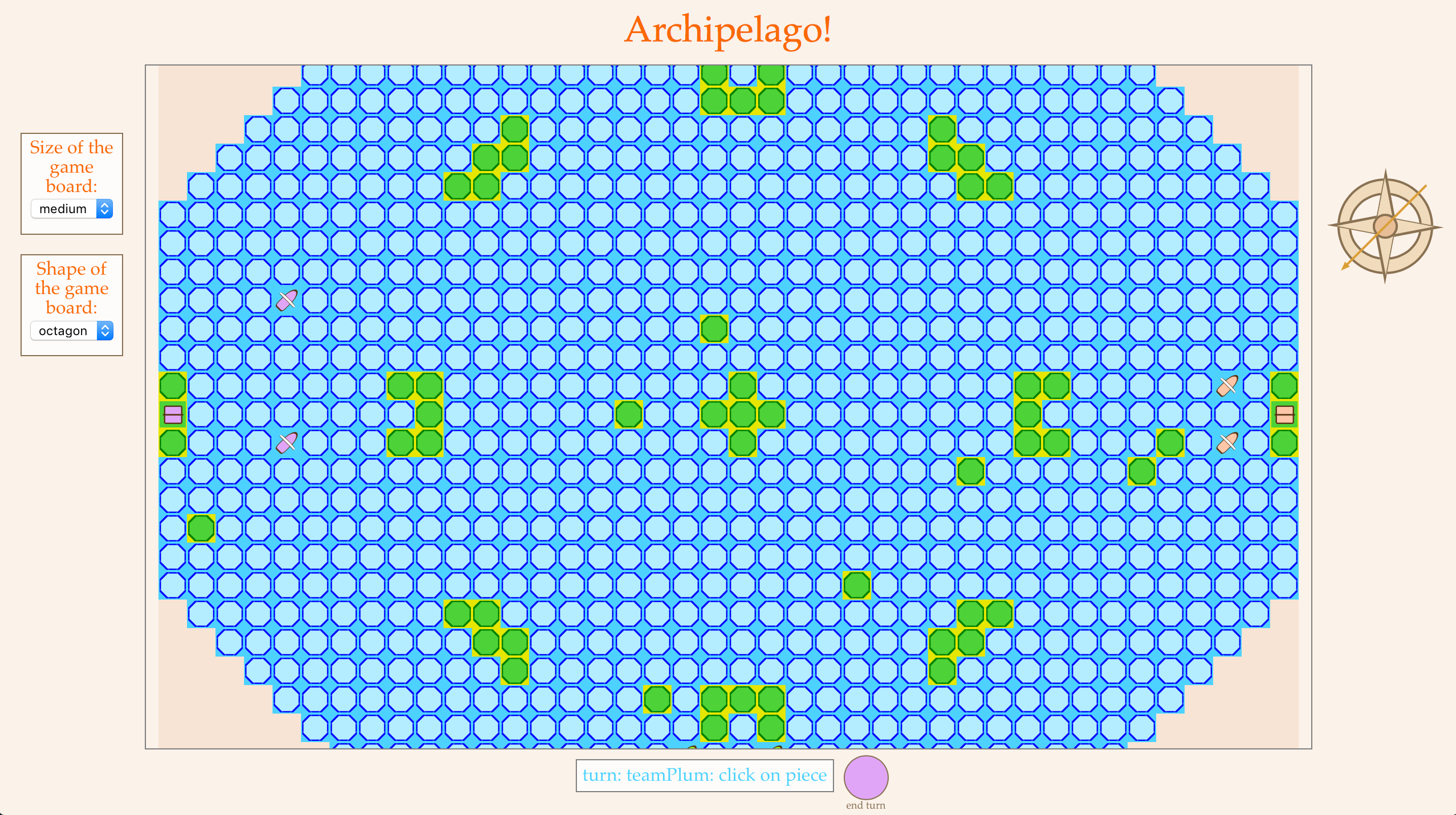
Reworking of game board surround
The "surround" for the website was reworked to add side panels and corners and generate a complete frame. It is planned to have icons along the bottom (like the end turn button, game options etc) and expandable side panels with details of pieces, populations etc.

CSS for the surround can be found in the new CSS surround file (into which some of the previous CSS for the header and footer was also moved):
https://github.com/miniature-tiger/archipelago/blob/master/surround.css
That is all for this update. If you have any queries please drop them in the comments or contact me on discord.
Details of the Archipelago Project
What is the Project About?
Archipelago is a new project that I have been working on. The aim is to develop a seafaring and trading turn-based strategy game. Players will guide their ships around the islands, searching for goods to aid construction of ships and their bases, trading with the central market and each other, and avoiding hazards like pirates and whirlpools.
Technology Stack
The project is a browser based game:
- Mechanics: Javascript
- Visuals: HTML and CSS initially but will be revisited later once I'm happy with the basic gameplay
Previous Updates
0.1 Setting up the initial game board and website structure for the game:
@miniature-tiger/archipelago-a-seafaring-and-trading-turn-based-strategy-game
0.2 Adding ships and ship movement
@miniature-tiger/archipelago-a-seafaring-and-trading-turn-based-strategy-game-adding-ships-and-ship-movement
Roadmap
For the short term roadmap the first main goal is to get ships on the board moving at different speeds under the influence of the compass:
- Board set up - complete
- Manual ship movement and board updating - complete
- Basic ship creation and functionality - creation complete (transition graphics to be added)
- Basic compass creation: functionality and graphics - complete
- Turn based activity of ship movement - complete
- Distances for ship movement to take account of islands / obstacles
The long term roadmap is still to be defined but includes:
- Land Squares and goods discovery
- Trading centre
- Conflicts (players and pirates)
- Hazards
- Scoring
Contact / Contribute
You can get in touch with me on discord (ok, sometimes!) if you would like to contribute.
You can find the current state of the game here:
https://miniature-tiger.github.io/archipelago/
The repository for the project is here:
https://github.com/miniature-tiger/archipelago
Have fun!
Posted on Utopian.io - Rewarding Open Source Contributors
