It has been fun, working entirely with HTML and CSS, but with the completion of the underlying board and movement mechanics it was time to update the graphics to something more fitting. So over the last week I researched and experimented with HTML Canvas and Scalable Vector Graphics (SVG) with the aim of revising the game into these formats.
The general aim is to move towards layers of graphics, allowing more detailed lower levels that are updated very infrequently, if at all, and piece movement and animation handled with overlays that can be updated more frequently.
The first major steps in this upgrade were to revamp the graphics of the board and the ships and then to reconnect these upgraded formats into the game mechanics (since javascript interacts differently with each format). These steps are covered by the three pull requests for this contribution:
- Change to a Canvas board to improve graphics.
- Moving ships to SVG format.
- Reworking transitions and tile activations (i.e. reconnecting game mechanics).

For a full view of the current state of the game see my github-hosted page:
https://miniature-tiger.github.io/archipelago/
Background details of the project and a list of previous updates can be found at the end of this contribution post.
New Features covered by this Contribution
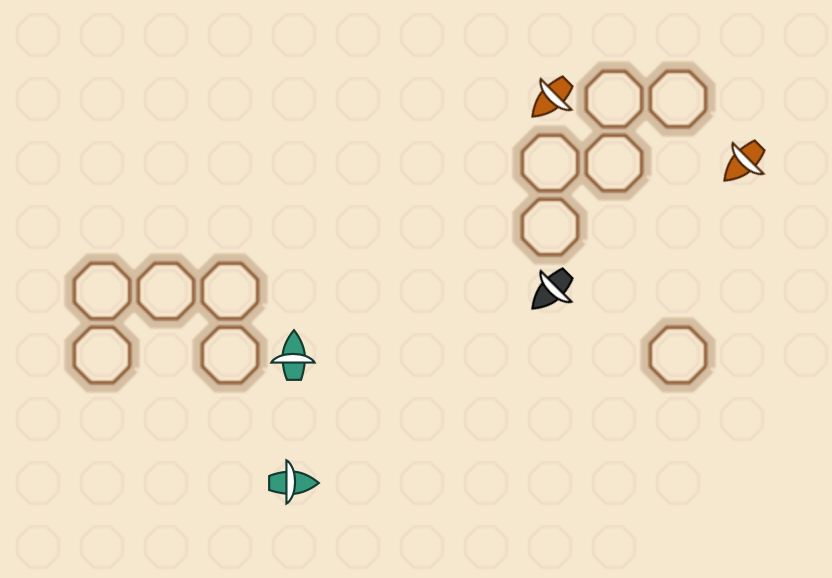
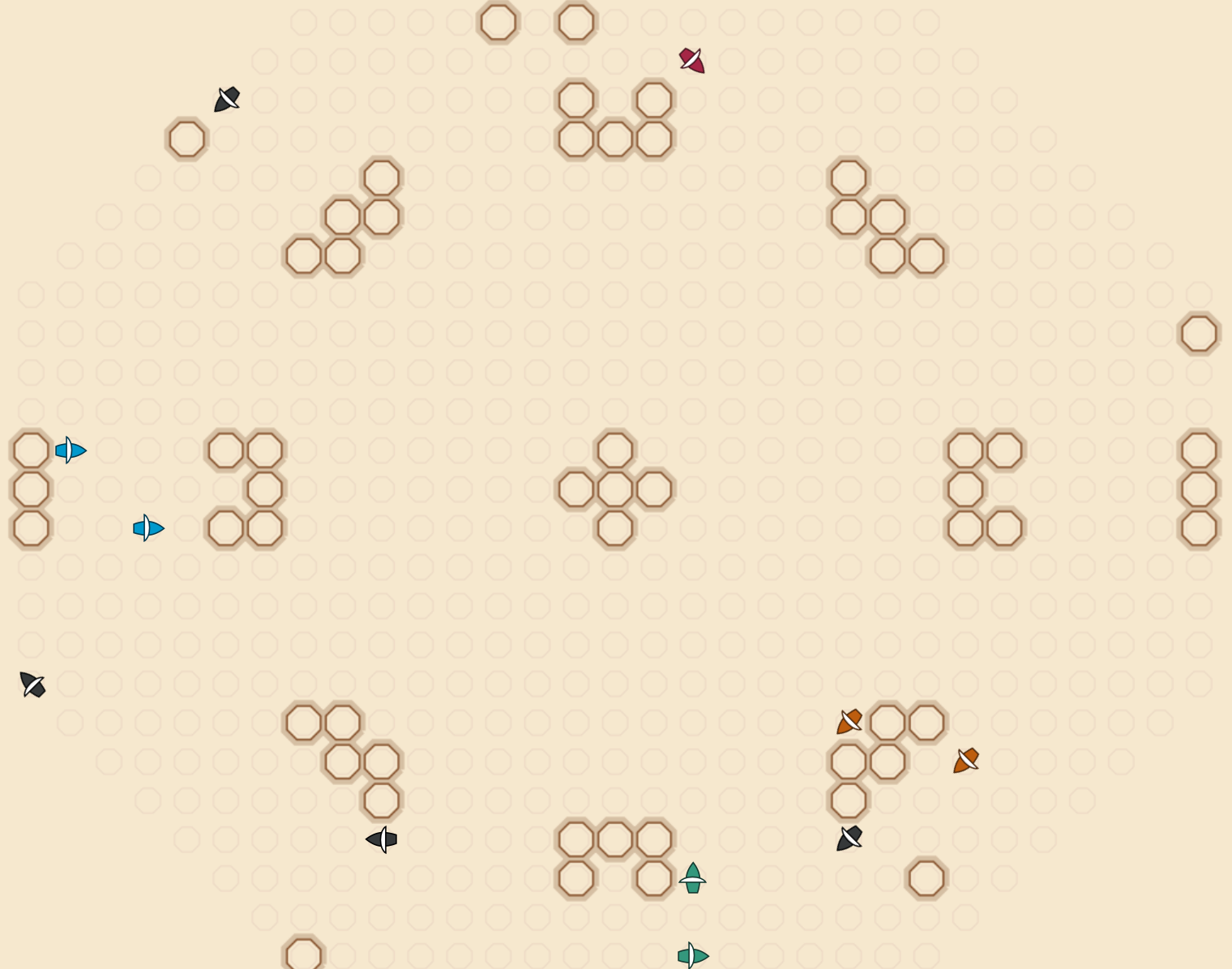
Change to a Canvas board to improve graphics
For the lowest layer of the graphics, the board, I have used a Canvas layer.
The octagons are drawn by a single method which loops through the rows and columns of the boardArray (an array which defines the state of the board) and adds an octagonal tile to the canvas if certain conditions are met.
The islands are added by additional octagons of increasing weight or width, drawn using the same method. In the future I will add borders and illustrations in the corners (probably on an another layer) so the outline of the board is clearer.
The board retains its flexibility, with the number of tiles and their sizes being controlled by parameters.


The code changes for this part of the update are covered here:
https://github.com/miniature-tiger/archipelago/pull/26/commits/e10349dcc9c18e53b98ef2195d3cd1d10dded9b6
The main changes are to the javascript in the board.js file.
Moving ships to SVG format
I experimented with both Canvas and SVG formats for the ship pieces. Canvas has the advantage of being more efficient for frequent updates, SVG more detailed. In the end I could not get the effect I wanted with Canvas, even with fairly simple icon designs, so I went with SVG.

The code for designing and integrating the ships graphics is covered here:
https://github.com/miniature-tiger/archipelago/pull/27/commits/a979b4e58940e56158ac98ab5bc53e0918e1edb3
Again, the main changes are to the javascript in the board.js file.
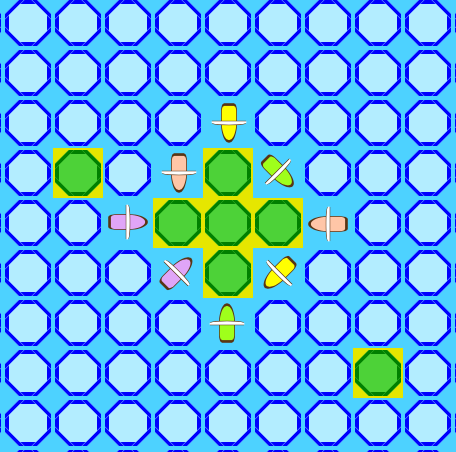
Reworking transitions and tile activations (i.e. reconnecting game mechanics)
Having redesigned the board and the ships into new formats, the next step was to reconnect the game mechanics so that the existing functionality of movement and transitions was retained.
The main changes were:
- Using the mouse click position for the event handler rather than the underlying div tile that was clicked on, and then translating this into the position of the chosen tile (the new board has only one large canvas element, the old board was constructed of many small divs which could be referenced directly).
- Changing the transitions so that the ships move the right amount of distance with the new board.
- Adding the activation of tiles to the board drawing routine.
In future the activation and piece drawing will be separated out into separate functions allowing the base board not to be redrawn as it becomes more detailed.

The file changes can be seen here:
https://github.com/miniature-tiger/archipelago/pull/28/files
There are changes spread throughout various files, with the mousepointing handled in the main.js file.
That is all for this update. If you have any queries please drop them in the comments or contact me on discord.
Details of the Archipelago Project
What is the Project About?
Archipelago is a new project that I have been working on. The aim is to develop a seafaring and trading turn-based strategy game. Players will guide their ships around the islands, searching for goods to aid construction of ships and their bases, trading with the central market and each other, and avoiding hazards like pirates and whirlpools.
Technology Stack
The project is a browser based game:
- Mechanics: Javascript
- Visuals: HTML and CSS initially but now moving across to Canvas and SVG.
Roadmap
For the short term roadmap the first main goal of getting ships on the board and moving at different speeds under the influence of the compass is COMPLETE!
Work has already begun on the second stage which is land squares and goods discovery and delivery contracts including the player dashboards.
Work has also begun on adding pirates and conflicts and the update to new graphics.
Phase 1 - Board and ship movement: COMPLETE!!!
- Board set up - COMPLETE
- Basic ship creation: functionality and graphics - COMPLETE
- Manual ship movement and board updating - COMPLETE
- Basic compass creation: functionality and graphics - COMPLETE
- Turn based activity of ship movement - COMPLETE
- Logic of length of longer moves around obstacles - COMPLETE
- Chaining together transitions to allow graphics of longer moves - COMPLETE
Phase 2
Land Squares and Resources:
- Dashboard of player pieces and resources - COMPLETE
- Resource tiles (forest, iron, flax, gold etc) - in progress: forest and ironworks added
- Summaries of produce and populations and functioning for each Resource
Contracts for delivery:
- Semi-random (equitable) generation of trade delivery contracts
- Creation of trade settlements
- Dashboard for contracts
- Mechanics for contract sign-up
- Mechanics for contract delivery
The long term roadmap is still to be fully fleshed out but includes:
- Building: (recipes, times etc)
- Islands (naming: for describing location ot pieces, trading settlements)
- Central trading centre:
- Conflicts:
- Pirates:
- Scoring:
Contact / Contribute
You can get in touch with me on discord if you would like to contribute.
You can find the current state of the game here:
https://miniature-tiger.github.io/archipelago/
The repository for the project is here:
https://github.com/miniature-tiger/archipelago
Have fun!
Posted on Utopian.io - Rewarding Open Source Contributors
