STEEM Explorer Now Made Open Source
Good news, Steemians. STEEM Blockexplorer, found at https://explorer.steemliberator.com, is now open source.

What is STEEM Block Explorer
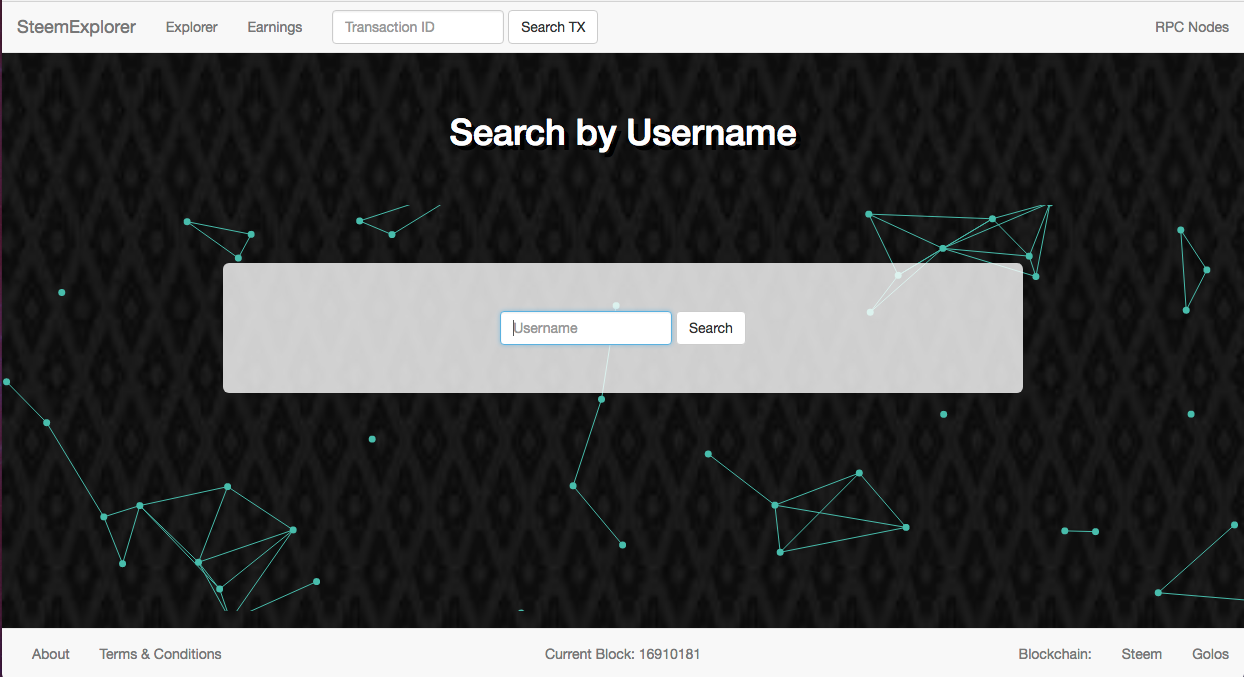
The STEEM Explorer is a Ruby on Rails repo that interacts with the STEEM blockchain to provide a frontend for searching via transaction hash, as well as viewing any users past 30 day post earnings.
By providing this code to the community, I hope to encourage users to learn STEEM programming. The more developers we have in the ecosystem, the better the products will be for every single user.
What is Ruby on Rails
Ruby on Rails is a very user friendly web framework that allows programmers to easily, and quickly, create very extensible applications. The framework makes use of the Model, View, Controller schema and makes receiving contributions to a single repo from many developers almost stress free. You should definitely read more at the Rails official site if you are interested.
Setting Up Dev Environment
- Clone the repo
git clone https://github.com/netuoso/steem-explorercd steem-explorer
- Install bundler and gems
gem install bundlerbundle install
- Run the server
rails server thin
Open site in browserhttp://localhost:3000
What to do Next
This part is entirely up to your imagination, but I will give a few different suggestions to maybe help you get started.
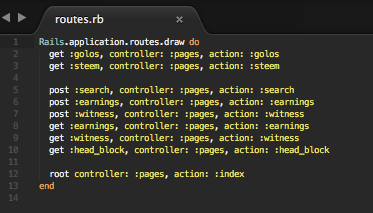
When you clone the repository, you should first follow the directions above to ensure all required dependencies are met. Next, using your favorite IDE or text editor, open the config/routes.rb file to get an idea of how the endpoints are configured. The routes will identify a particular controller or action for the endpoint.

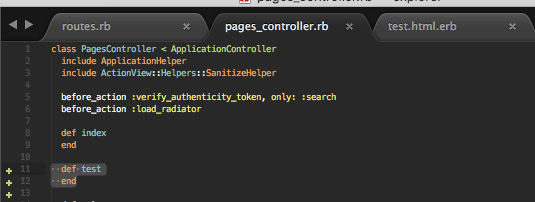
If you then open the app/controllers/pages_controller.rb file, you will be able to see how the actual controller methods are defined. The controller methods are referred to as the actions from the routes page.
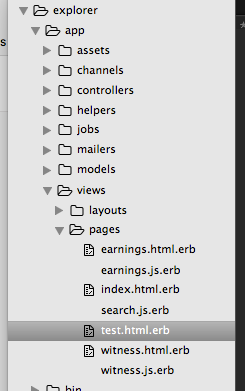
Finally, the necessary HTML view files for this controller can be located in app/views/pages/. Here, you will find the files that you edit for the frontend displayed to the user. If you created a new action in the controller, you will need to also create the related view in the named folder, as well as add the new action to the routes file.
Example Adding Test Action
Add route

Add controller action

Add HTML view

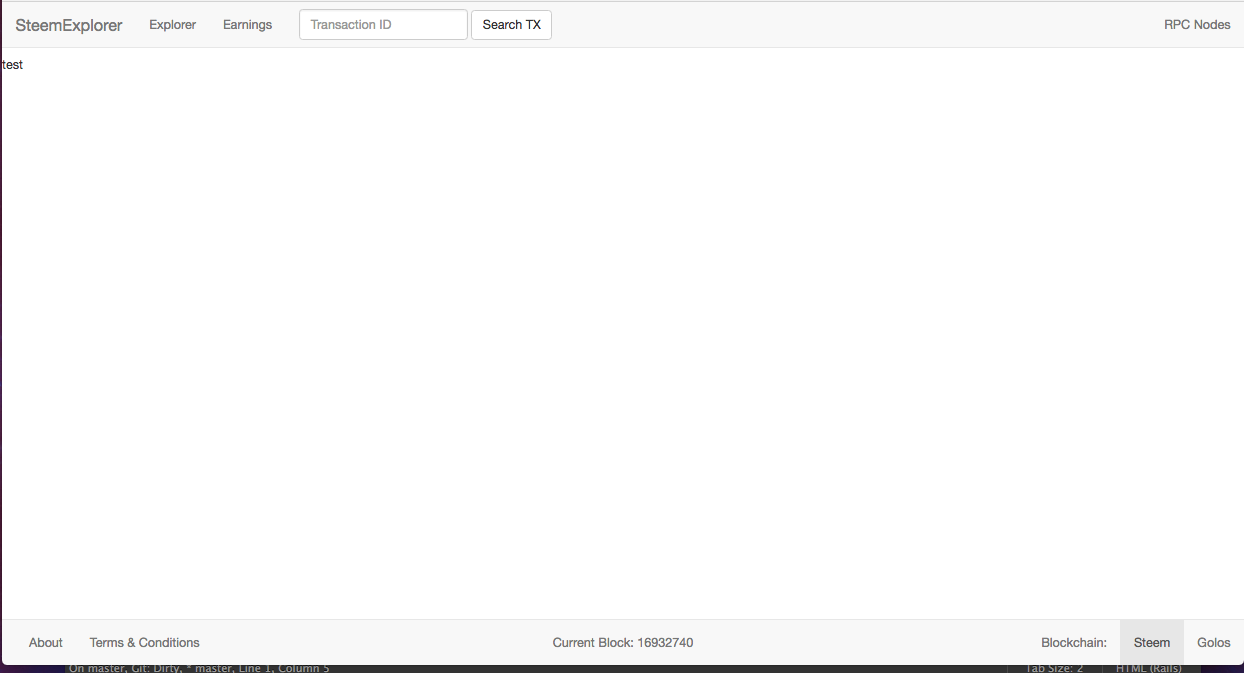
Page Result

Contributing
Feel free to fork the repository and submit any pull requests that you wish to have considered to be merged into the main project.
Open Source Contribution posted via Utopian.io
