

Hello. after yesterday contributed to the icon for eSteem, link @podanrj/icons-design-for-esteem. and today I am contributing again to eSteem, this contribution is Splash Screen for eSteem.
Download link is on my google drive :
Cdr X7 Vector Editable : https://drive.google.com/file/d/1m3K62M0qiFj-0NZue5JO5v48xKMXQmTh/view?usp=sharing
Ai Cs6 Vector Editable : https://drive.google.com/file/d/1ag-qovOQVyduCo1rLDSs9e2znqKuAPgX/view?usp=sharing
Then next I explain steps.
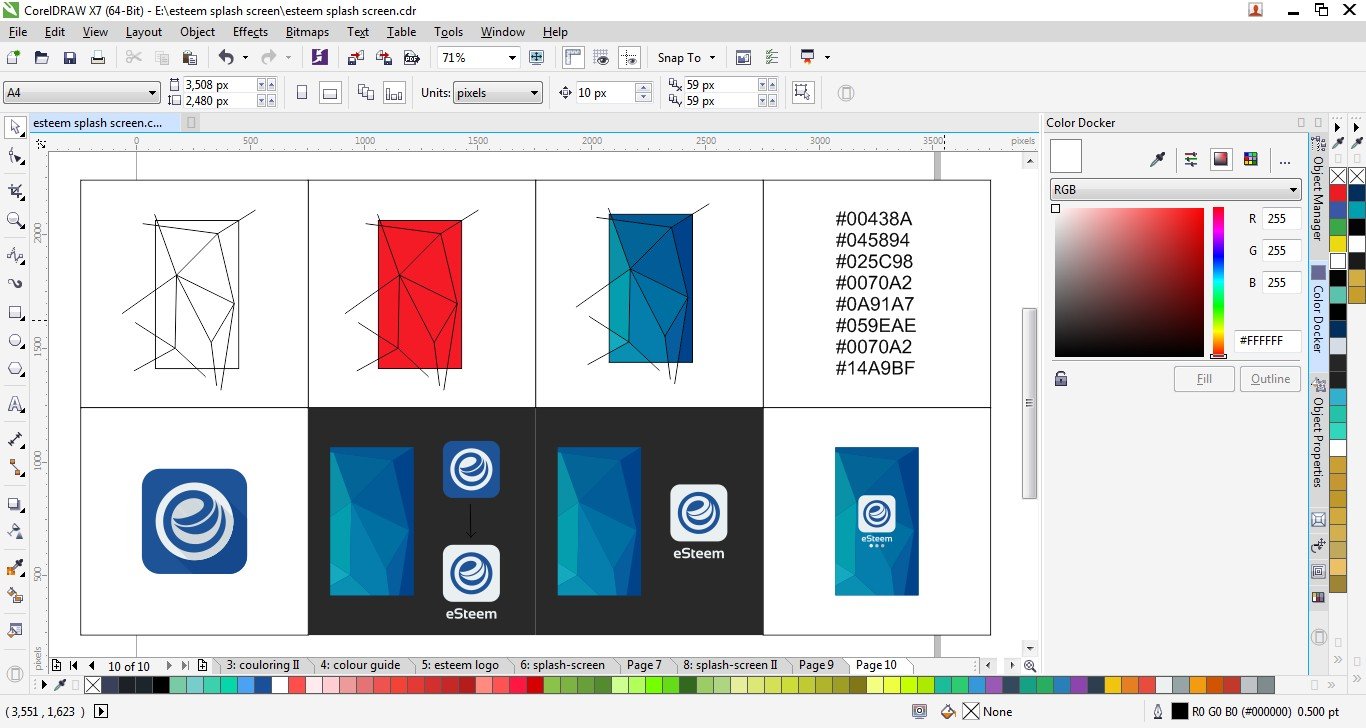
iam use CDR X7 for this Grapich.
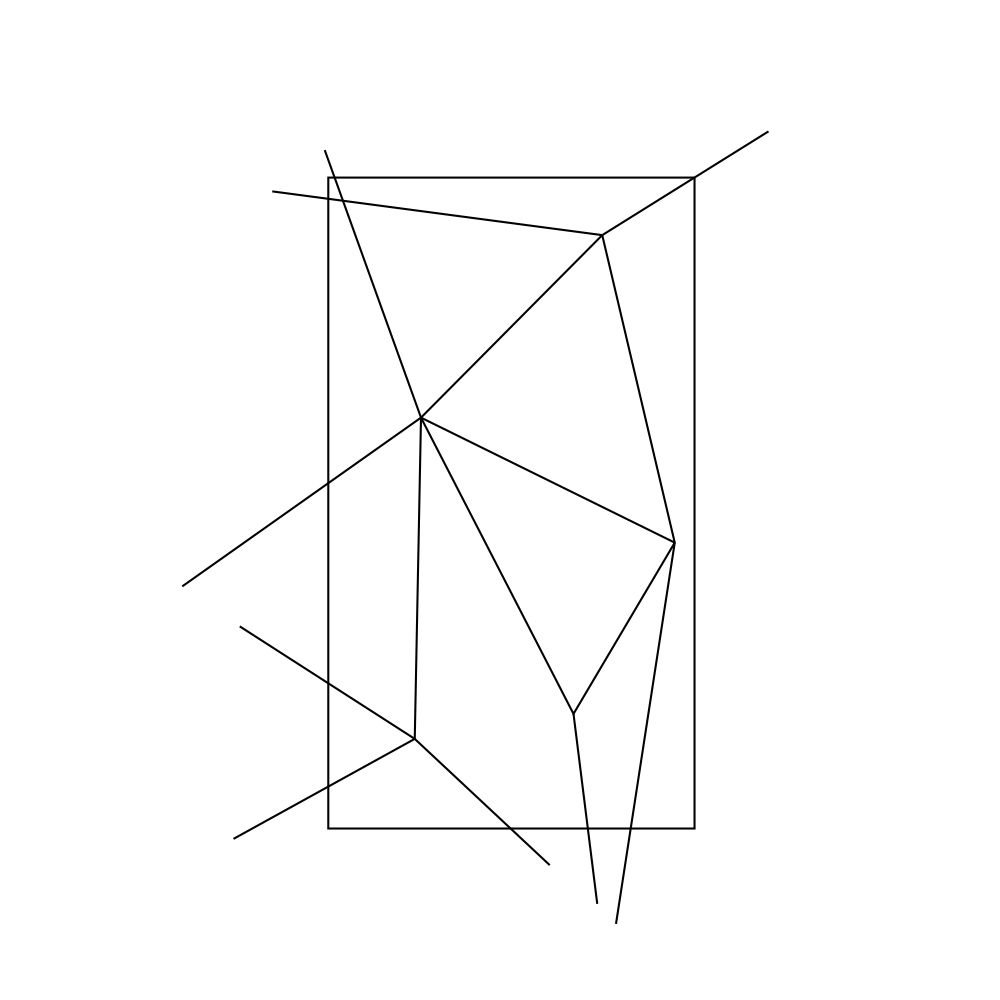
Step 1 :
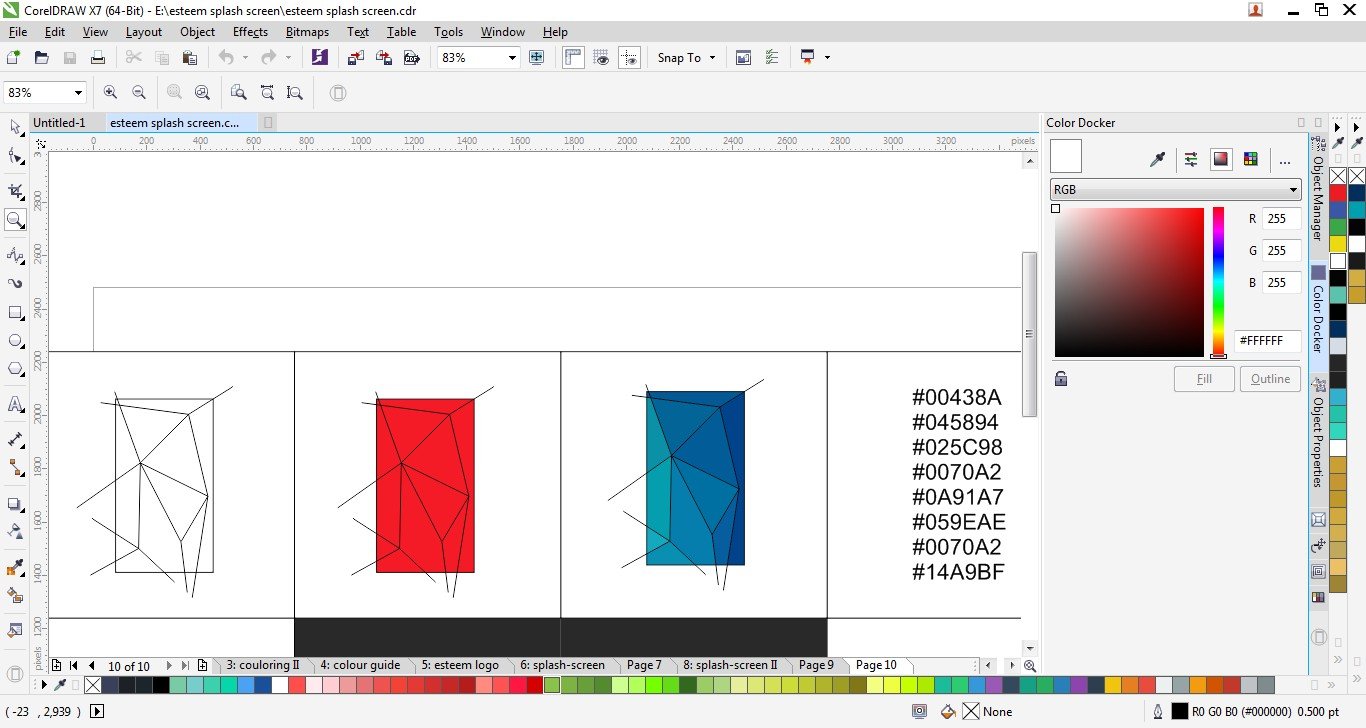
I made the step of the line at this stage (Grid Line). to form a vector that we can use for the background.
and iam use tool Point Line and Rectangle

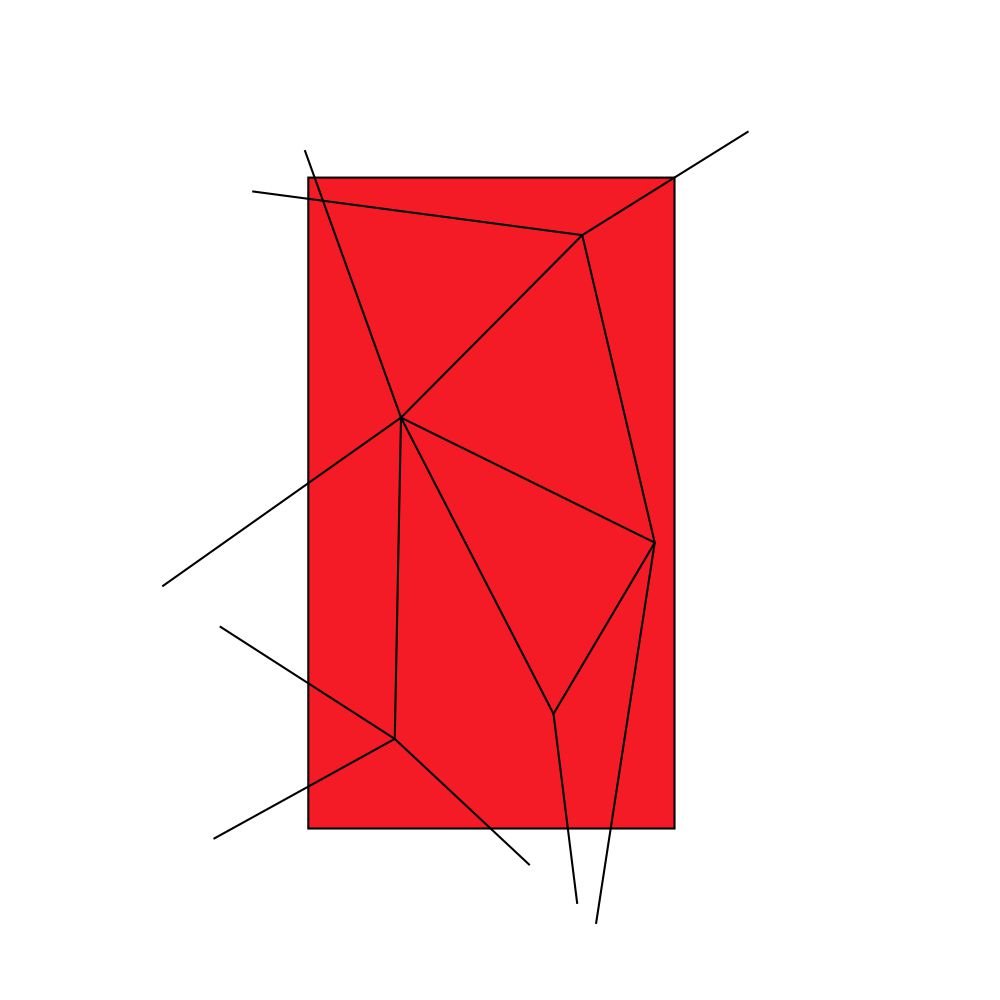
Step 2
After doing GridLine, then I give color from GridLine result.
for color, I use Tool Pick Tool and Color Docker

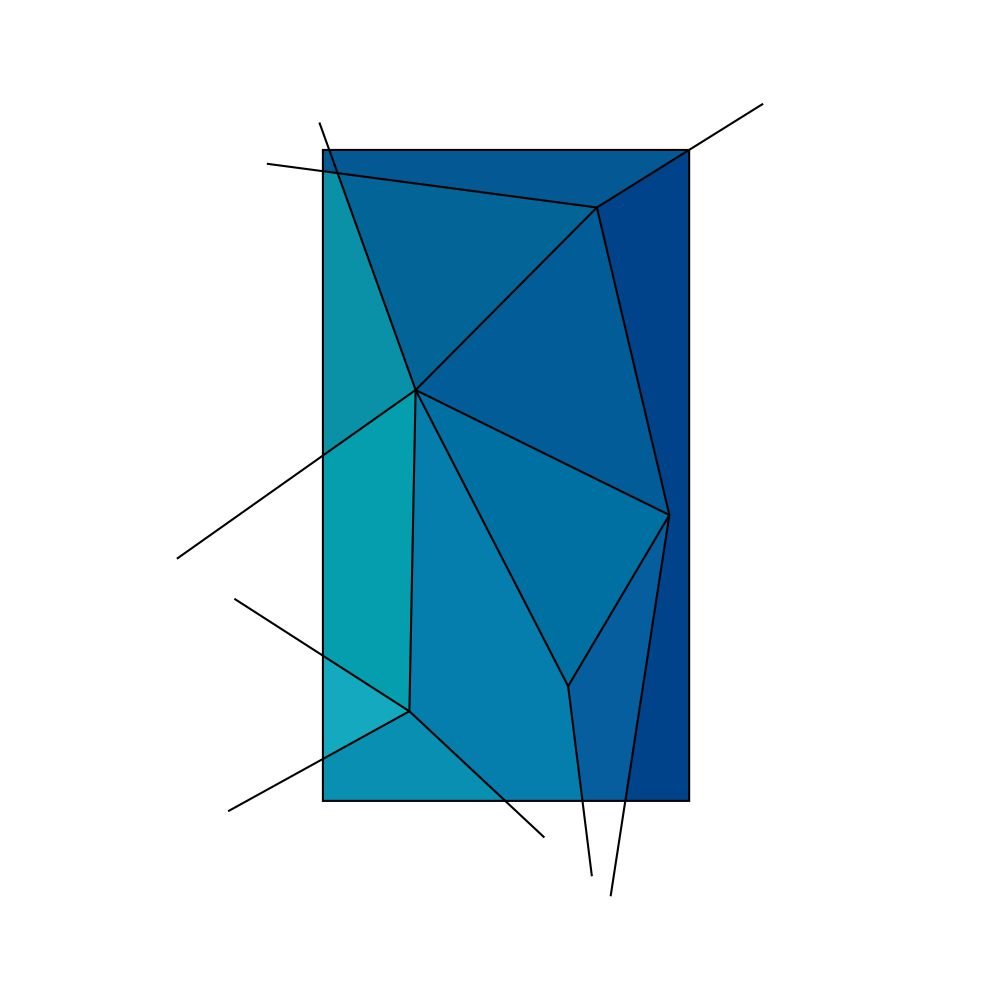
Step 3
Still the same as stage 2. I give another color from the result of step 2.

coloring palette.

Step 4
To make background done. now change the color of eSteem logo. look at my previous contribution.
@podanrj/icons-design-for-esteem
Then, iam change the colour.


Step 5
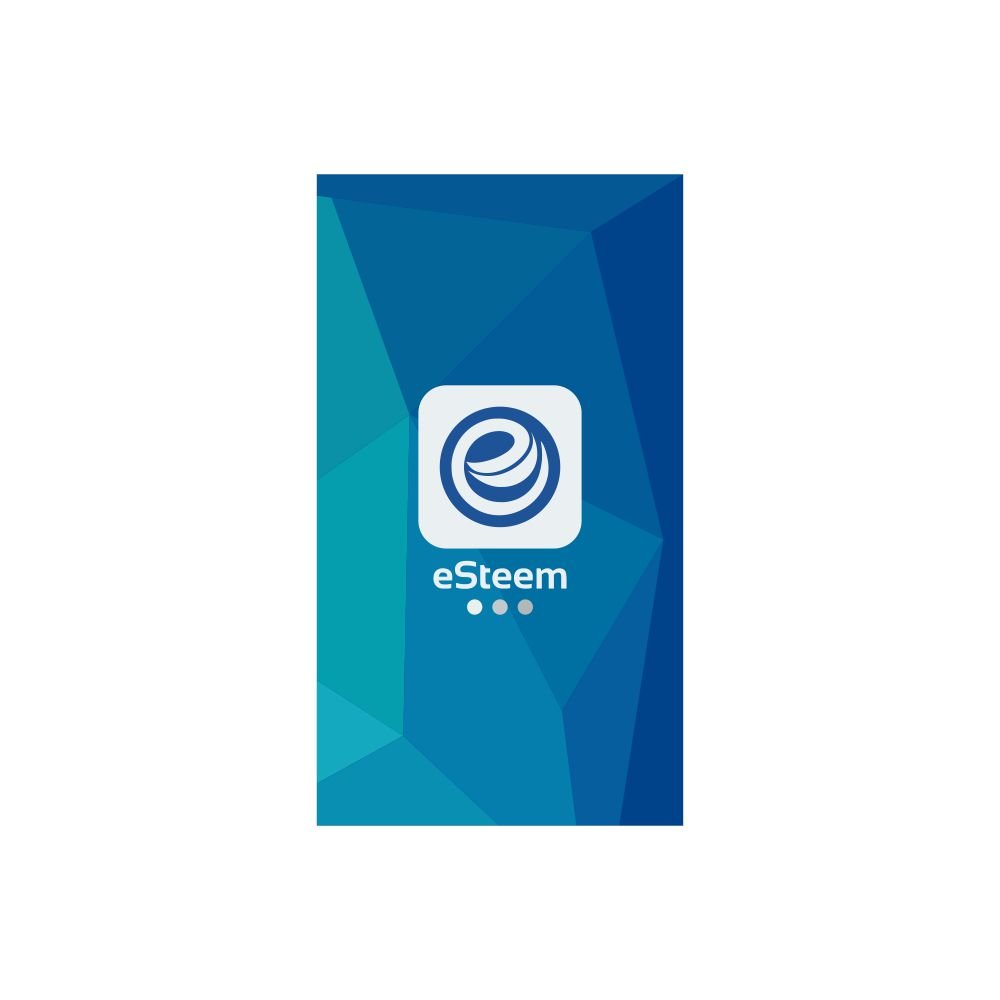
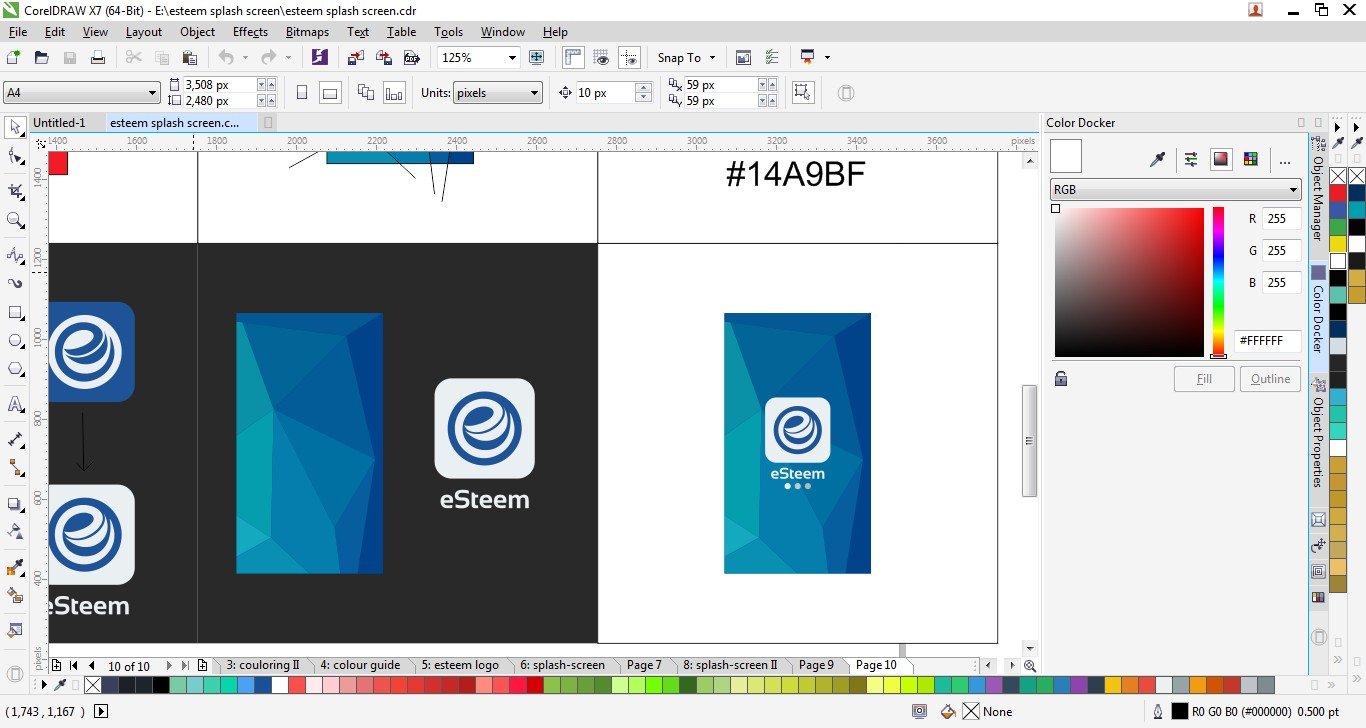
At this stage, I combine the background I have done with the eSteem logo that has been re-created.


And now I finished making splash screen for eSteem. I attach gif. to visualize the splash screen that will be visible.

Screen Shoot Of My Workspace



Posted on Utopian.io - Rewarding Open Source Contributors
