In the Utopian post suggested by @stellabelle, we are encouraged to submit as many as GIF entries as possible so that Utopian can use our GIF files for their sites.
STEP THREE: WRITE A DESIGN CONTRIBUTION IN UTOPIAN.IO AND INCLUDE THE FOLLOWING:
Note: you can create as many GIF entries as you want. You’re also allowed creative freedom with the utopian.io logo. The phrase, “Open Source Economy” is a good one to use. You don’t have to use it, but it’s something which reflects our mission.
My Second Gif Submission to the Contest
So with this rule in mind, I decided to do my 2nd GIF and submit this to the contest. Yesterday, I started doing Gif files as a real beginner. I had never used images to do Gif files before. So after the initial experience, I have a little bit more confidence to create my 2nd Gif.
I am getting a little bit better in doing the Gif Animation. Today, I am quite proud of the Gif file that I created. I added a lot more features into the images to make it more lively and cool.
For this Second Gif submission, I want to be more creative and add the following features:
1. The word: Open Source Economy
2. Make the words Sparkle so that people's eyes are drawn to these words as they summarize the mission of Utopian
3. Create an animated arrow so that it points to the words "Open Source Economy" to help people focus on the words
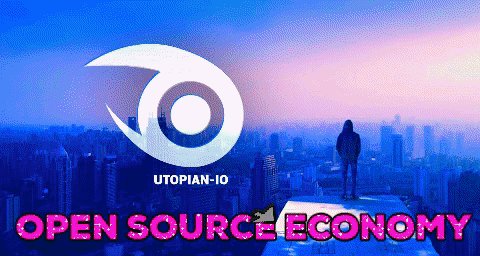
Voila - Here is my Submission #2 Gif for the contest:

For the background, I used rainbow color to make the picture more fun and animated.
Do you like it? I like it very much. :)
Here is the Process of How I made this Gif
Step 1. I used this Utopian Logo .jpg

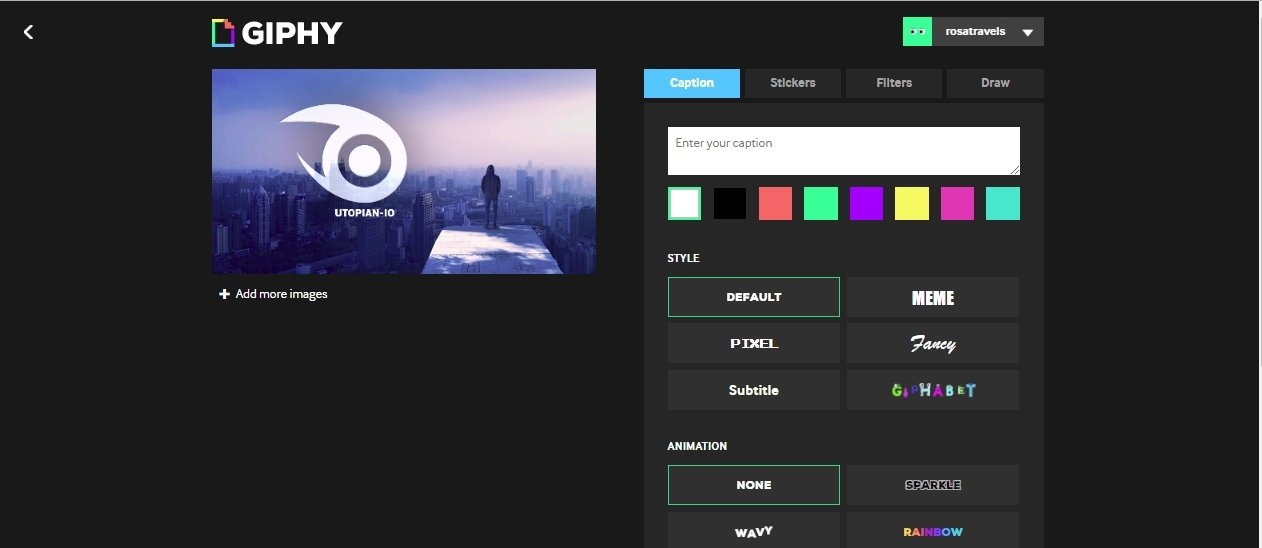
Step 2. I uploaded the picture to the Giphy Site: https://giphy.com/
I Clicked 'Create' & Uploaded the Picture

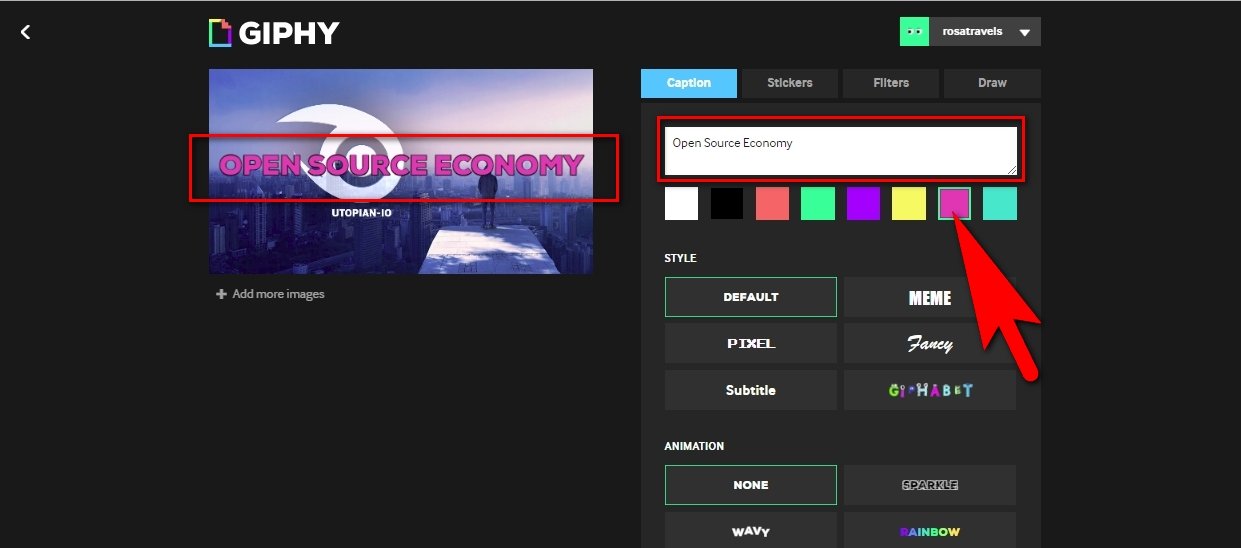
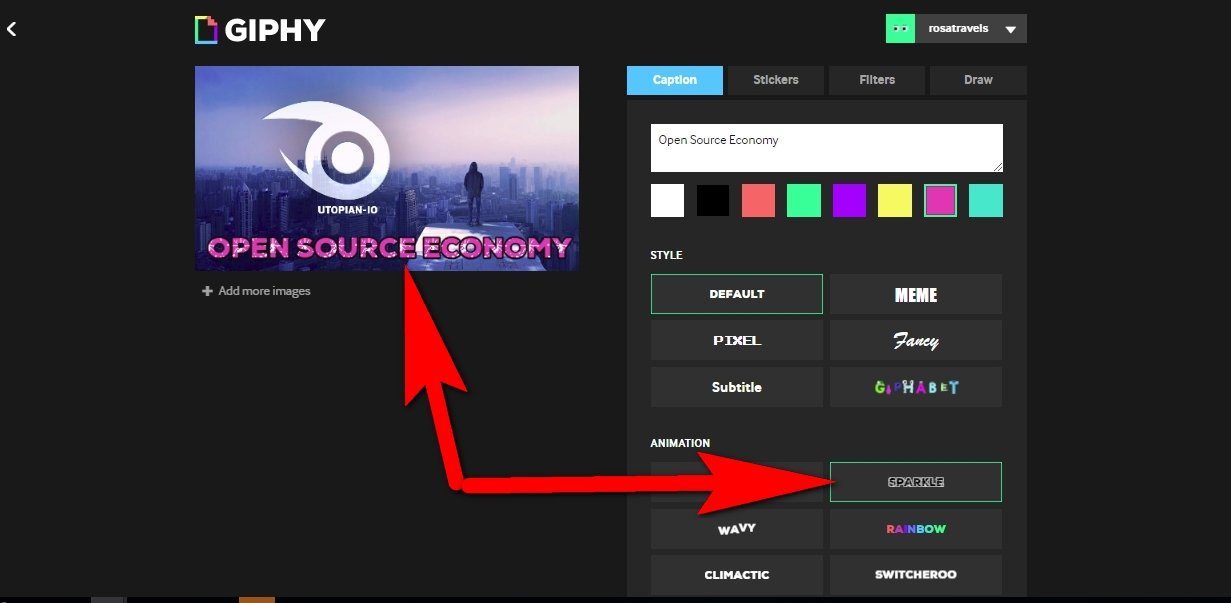
Step 3. I added the Caption: "Open Source Economy" in the field.

- I chose the hot pink color for this caption
- Notice that the caption appears in the middle of the picture.
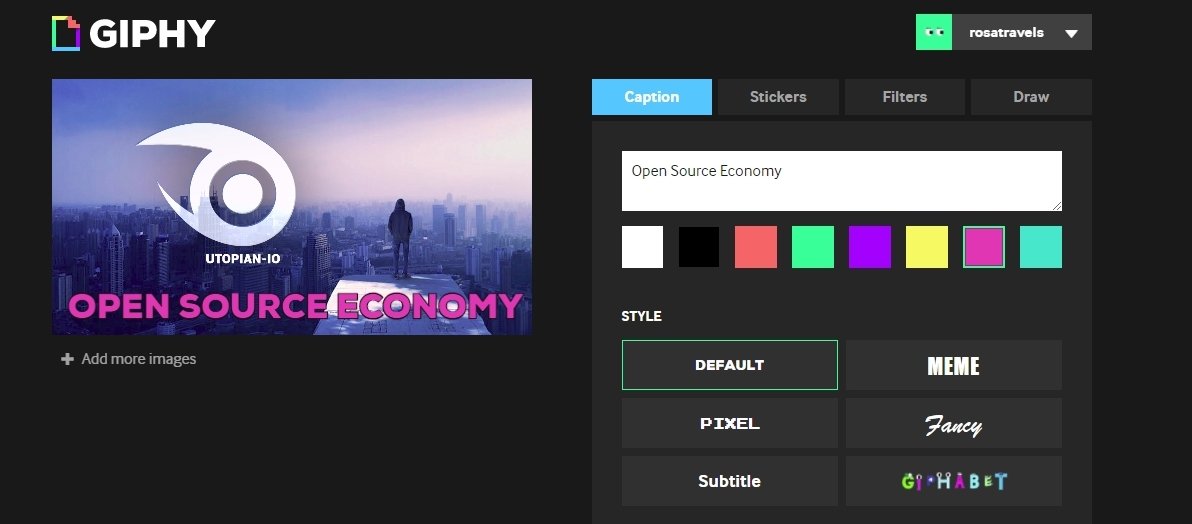
Step 4. Move the Caption to the Bottom

- the caption looks really good at the bottom.
Step 5. I chose the SPARKLE to make the Caption not so static as I want to draw people's attention to these 3 words.

Down in this box here, I can choose different kind of animation for these 3 words. I tried all of them and I like the Sparkle one the MOST.
The white sparkles go well with the White Utopian Logo up there.
Step 6 I added an animated ARROW to point to the 3 words
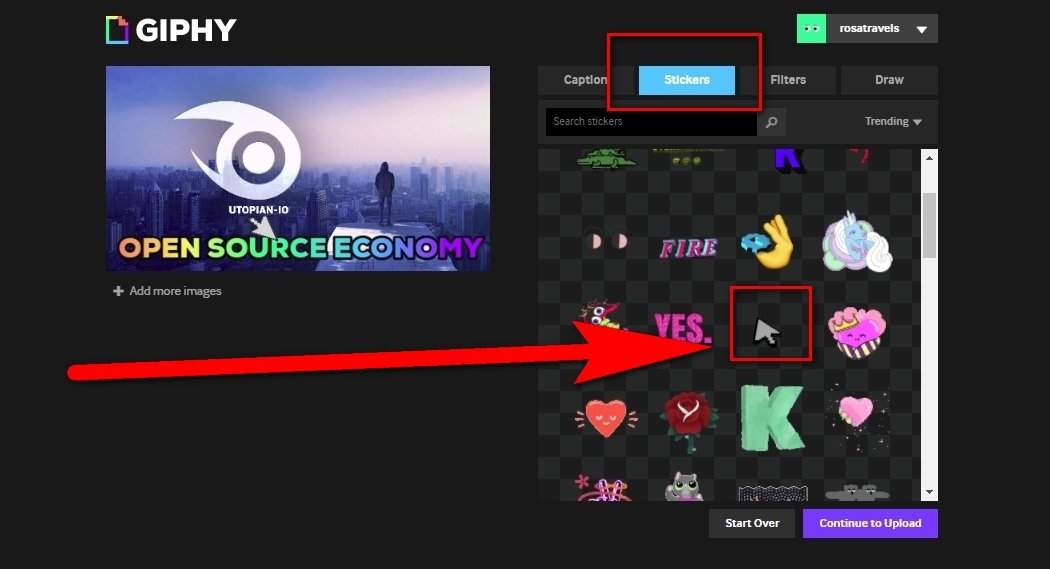
To make the animation even more fun, I looked for a STICKER section to find the ARROW.

I switched the arrow around so that it would be pointing towards the 3 words.
I wanted the end of the arrow to be bottom of the Utopian Logo Sign. In that way, people can see that the mission of Utopian is to Open Source Economy.
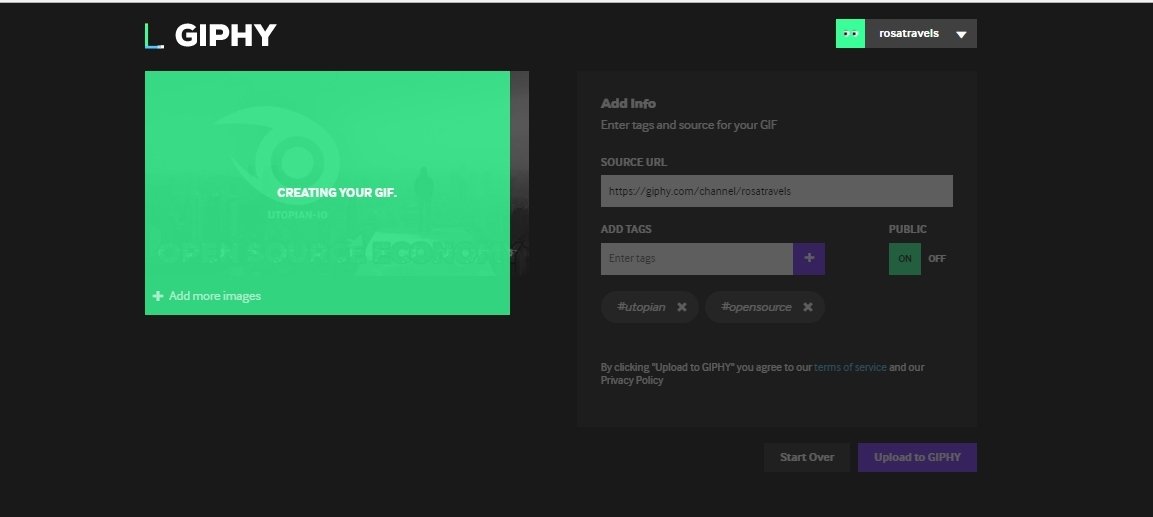
Step 7. I clicked CONTINUE
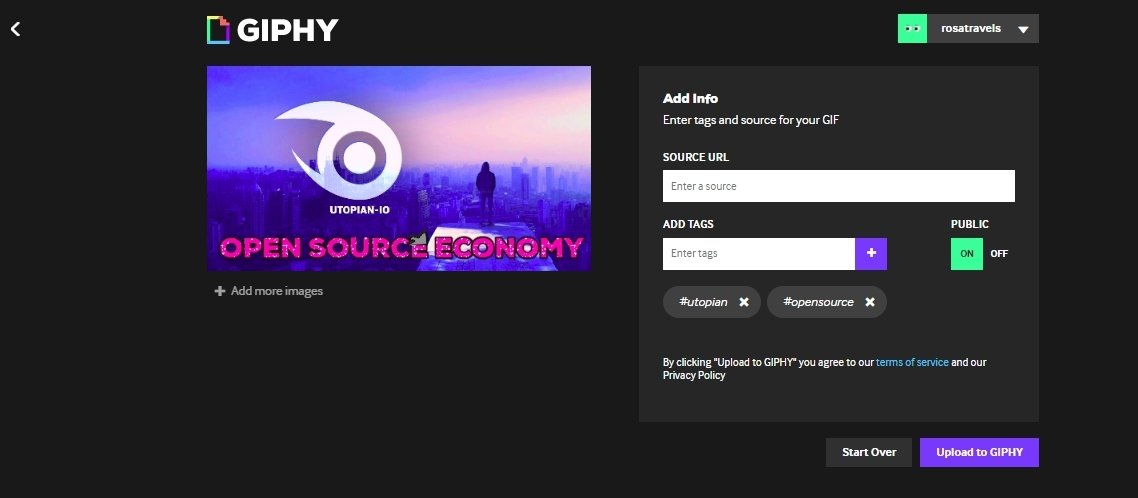
After clicking continue, it takes me to the page to put in the tags:
Step 8. Click Create

It takes a couple of minutes for the Gif files to create. So you need to wait for a while for it to appear.
That's it!
This is quite fun as you let your creative go to create these animations.
Here is my Giphy Profile Link:
https://giphy.com/channel/rosatravels
Here is my Gif Link for this Submission:
https://giphy.com/gifs/opensource-utopian-xT0xeAuQd8dt1JOuM8
Enjoy!
Thank you for your attention,
Rosa
@rosatravels
Hope you have enjoyed reading this post.
谢谢你的阅读!希望你喜欢。如果你喜欢我的分享, 请跟随我。
You can contact me at Utopian here: @rosatravels
You can contact me at Steemit here: @rosatravels
You can contact me at my Website here: http://LearnPianoWithRosa.com/
Posted on Utopian.io - Rewarding Open Source Contributors