
What Will I Learn?
- You will learn about the RxWidget Plugin
- You will learn how to access RxCommands from the User interface
- You will learn how to use an RxLoader Widget
- You will learn about the WidgetSelector Widget
- You will learn about the PopupMenu Widgets
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic understanding of APIs
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Information from the first three parts of this series
Resources for Flutter and this Project:
- Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Open Weather Map Website: https://openweathermap.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Intermediate
Description
This video tutorial is the finale of the Flutter Mobile Weather Application tutorial series detailed in these video articles: Part 1, Part 2, Part 3
Outline and Overview
General Overview
The goal of this Video Tutorial Series is to showcase how you can build out a Reactive application using the Dart's Flutter Framework. The Example application used in this tutorial series is a Weather Geolocation Application that makes use of various ReactiveX libraries and concepts. The application uses RxWidget and RxCommands which allows us to make a reactive user interface and model. The logic fetches the GPS data from the mobile device and then that data is fed into a function which fetches data from Open Weather Map's API. Both of these functions are wrapped in RxCommand abstractions so that they produce Observables. The response from the API is serialized from JSON into Dart objects using the JSON annotation and JSON serialization plugins. With these plugins, we are able to select the fields that we want to display onto the view of our application.
Outline of this Tutorial
In this video tutorial, we finish the Weather Application by importing the RxWidget library and using some of its special reactive widgets to build out a fluid user interface. The application features a button and menu in the app bar. It also uses a list view to present the weather data to the user and it has a button with a switch on the bottom bar. The button on the top, allows us to check to see if the GPS location services are active on the device. The button on the button allows us to fetch the JSON data. The switch on the bottom of the application lets the user shut off data and stop the application from fetching data or GPS coordinates.
Item 1: RxWidgets
The Flutter SDK has a fair amount of widgets which are able to directly interface with streams and stream based data. These widgets are the basis for the reactive widgets that are in the RxWidgets library. We are able to use these widgets in tandem with our defined RxCommands to create a specific rule-set that our User Interface must follow. In this way, we can have widgets change based on various events from the back-end of the application.


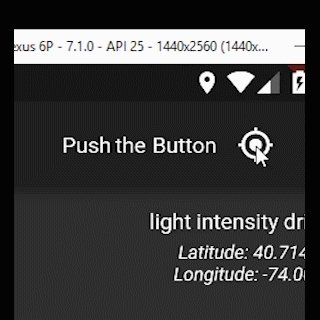
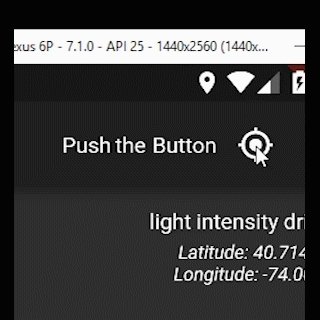
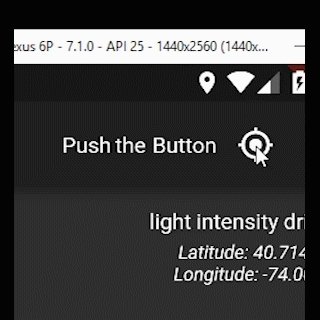
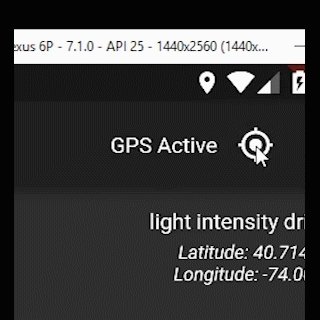
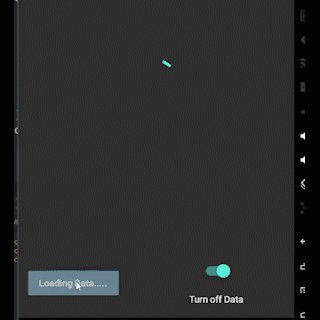
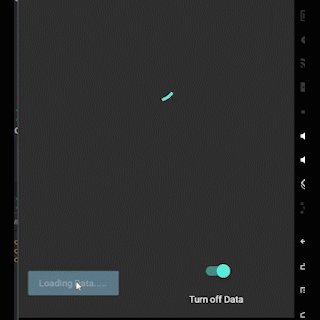
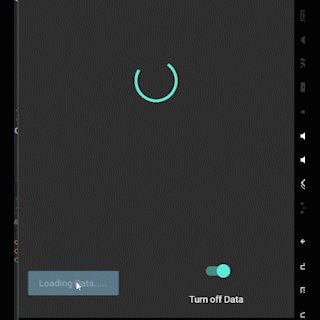
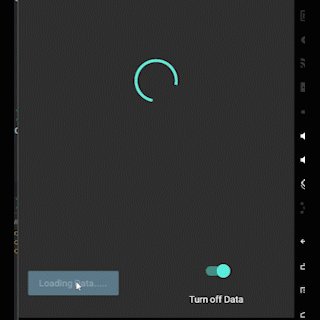
Here you can see two of the main reactive widgets in action. On the left (top) is the GPS button which checks to GPS to see if it is turned on. If it is not turned on then the button on the bottom will not activate. On the right (bottom), we have the bottom button fetching data from the API. When the user presses this button, they are then unable to press the button again until the data has been fetched.
Item 2: Interfacing with RxCommand
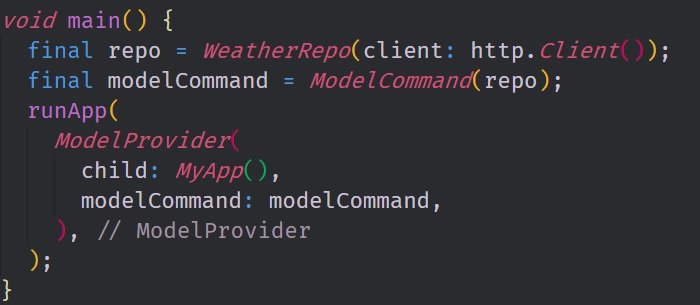
RxCommand is an abstraction that sits atop of the functions that make up the business logic of our application. The outputs of these functions can be modified by other Observables and directly accessed through our User Interface widgets. With the inherited widget that was implemented in the last video, we are able to easily pass these functions around to different areas of our application.

This picture shows the main implementation of the inherited widget at the base of our widget tree. We build out the repository which is used to instantiate the Model Command object. This object is then passed into our inherited widget and any widget below it on the widget tree will have direct access to the commands.
Item 3: RxLoader and Widget Selector
The two main widgets that we use to deal with the reactive logic are the RxLoader and the Widget Selector widgets. The RxLoader widget is a widget that acts like Stream Builer widget but it has special features to help it interface with Observables. The RxLoader will show a spinner when the stream attached to it is currently in the process of loading a piece of data. Once the stream returns data, the RxLoader inflates the widget that is attached to its data builder property.
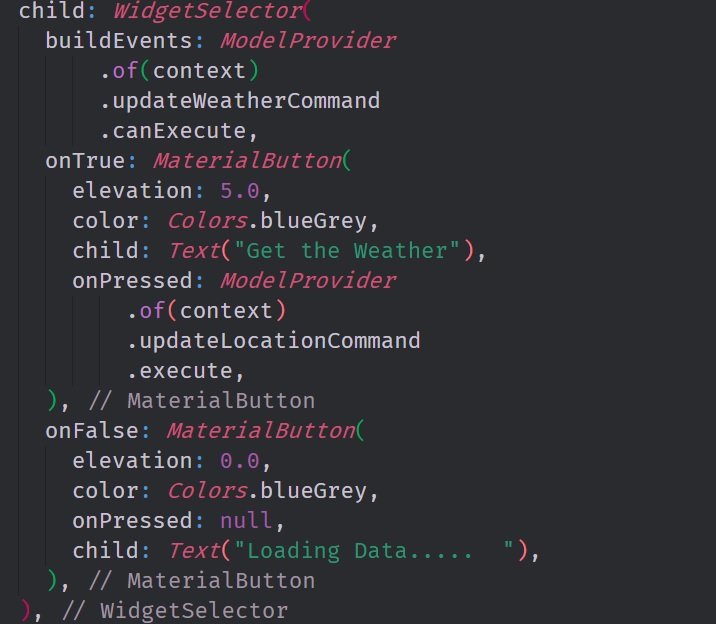
The Widget Selector widget lets you choose between two widgets based on a boolean event. In a way, its a bit like a more generalized RxLoader widget. We use the Widget Selector to verify when a command is able to execute using the command's canExecute property.

In this image, you can see the widget selector that was used in this tutorial. The selector chooses which widget to inflate based on whether or not the updateWeatherCommand.canExecute observable comes back as true or false. In this case, we have two buttons one which is active and another which is inactive.
Project GitHub Repository:
The Source Code for this project can be found here
Video Tutorial
Projects and Series
Related Videos
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
Posted on Utopian.io - Rewarding Open Source Contributors
