
What Will I Learn?
- You will learn how to localize and internationalize Flutter applications
- You will learn how to generate and use Intl classes and code
- You will learn how to build and use ARB files for localization
- You will learn about Location Delegates and how to make custom Location Delegates
- You will learn how to Localize an API with Open Weather Map's API
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic knowledge of localization
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Basic knowledge of how to read JSON-like data or ARB data
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Open Weather Map Website: https://openweathermap.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Intermediate
Description
In this tutorial, we look at some of the ways that we can localize and internationalize a Flutter Application. We do this by making use of the Weather Application that was built in past tutorials. We are able to localize the API requests and some of the Assets in the application using the Flutter SDK and the INTL plugin.
Outline and Overview
Localization is a fairly important concept for mobile applications. It allows the developer to deploy their application to more markets and it allows users to feel more comfortable using the application. Localization can let your application target and adapt to various cultures and areas of the world in a way that is seamless. In flutter, localization is fairly non-invasive and streamlined, however, it is hidden behind a few bits of code generation.
Outline for this Tutorial
Item 1: Localizaton with l10n
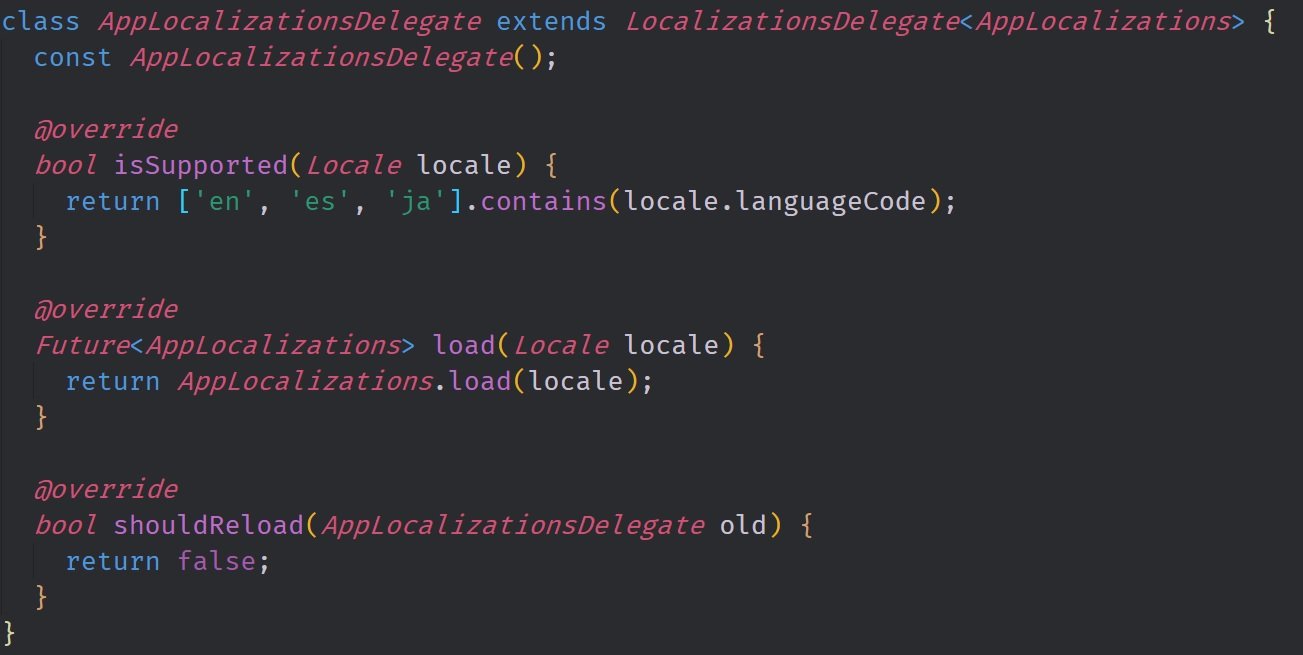
The l10n localization convention is a popular way to implement localization in applications. In Dart, there are multiple different libraries that can be used to localize your applications. In Flutter, many of these libraries are baked directly into the SDK which provides a certain amount of ease of use for the developer. The Intl plugin and the flutter localization plugin are the two main plugins featured in the flutter framework. Localization in Flutter is done by way of widgets; more specifically inherited widgets.

Above you can see the main custom delegate implemented in our application. This delegate follows a pattern that is very similar to a typical inherited widget. We use an of method to proliferate the data that is inside of the localization class into the rest of our application just like you would with an inherited widget. The main difference is that the material application widget has properties that were designed to automatically interface with this type of widget.
Item 2: Generating ARB and Code with Intl and Intl translation
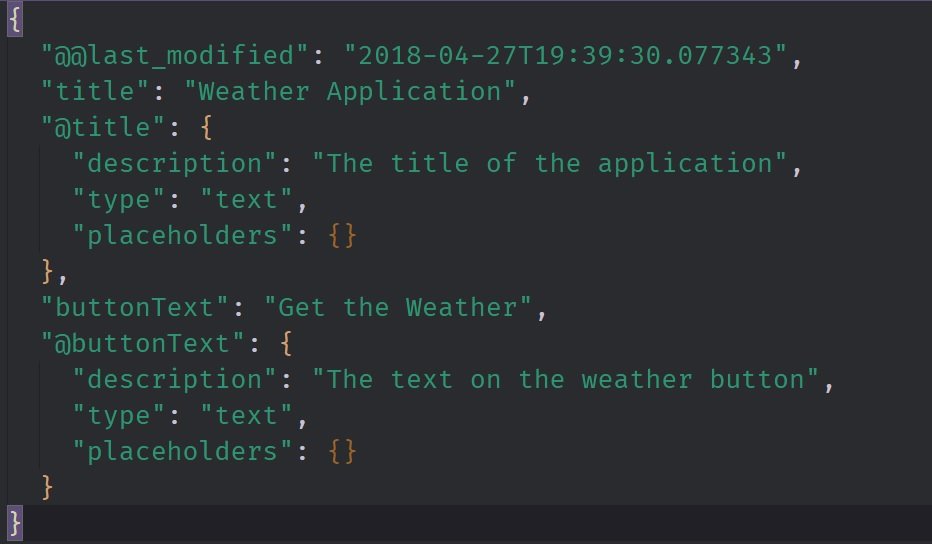
We can generate our initial ARB files after creating the skeleton for the localization class. Once we've defined the getter methods for the values that we wish to localize; we can then run a build command to generate a main template file. The syntax of these files looks like JSON and it makes use of a Key/Value pair system to allow for easy lookup and use.

Here we have the main intl_messages.arb file. This is a fully generated file that allows us to create the ARB files that will be used to generate the boilerplate Dart code. You can see the two different Key/Value pairs as well as the associated meta-data . This meta-data allows other developers understand the initial intention of these ARB files and makes it easy for translators to understand the context of the attached assets.
Item 3: Flutter's Builtin Localization Delegate Classes
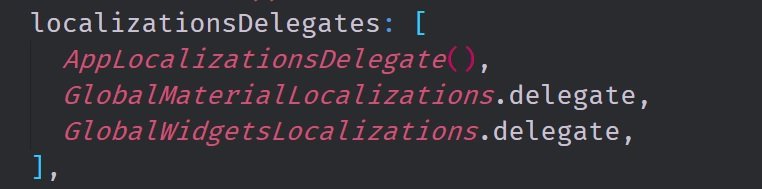
The Architects of the Flutter Framework chose to create more general delegate classes that can be used to add in common localization features to the application. The two main Localization Delegate classes provided in the flutter SDK are the Global Material Localizations Delegate and the Global Widgets Localizations Delegate. The Global Material Localizations Delegate automatically localizes any text or assets that are naturally a part of the widgets in the standard library. This includes pictures and text which have been incorporated into the widget library. The Global Widgets Localizations Delegate is responsible for adjusting the screen orientation of assets during localization. This includes changing text orientation from left to right to right to left depending on the language set.

Here you can see the Localizations Delegates property for the Material Application widget. In this property we have the Custom Delegate as well as the two primary default delegates. Just by placing the delegates into this list, we are able to receive the benefits from their features. Both of the general delegates have built in support for fifteen different locales and languages. Also, because the localization features are fed into the top of the application's widget tree; flutter is able to quickly and dynamically change the localization of the application.
Project GitHub Repository:
The Source Code for this project can be found here
Commands Used:
Intl Commands used in this tutorial can be found here
Video Tutorial
Projects and Series
Related Videos
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
Posted on Utopian.io - Rewarding Open Source Contributors
