
What Will I Learn?
- You will learn how to play local videos using the video player plugin
- You will learn how to play network videos
- You will learn how to decode YouTube URLs
- You will learn about the state class' deactivate method
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic understanding of Videos and Video Players
- A fair understanding of Imperative or Object Oriented Programming
- An understanding of basic Mobile Development
Resources for Flutter and this Project:
- Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
- YouTube V3 API link deconstructor: https://you-link.herokuapp.com/?url=
- FlutterFire Repository: https://github.com/flutter/plugins
Sources:
- Flutter Logo (Google): https://flutter.io/
- YouTube V3 API link deconstructor: https://you-link.herokuapp.com/?url=
- Butterfly Video used in Tutorial: https://flutter.github.io/assets-for-api-docs/videos/butterfly.mp4
Difficulty
- Intermediate
Description
This Video Tutorial looks at how we can implement and use the Flutter Video Player to play multiple types of videos in Flutter. We also touch on some other minor elements of the flutter framework such as the deactivate method for the State class.
Outline and Overview
Outline for this Tutorial
Playing videos in Flutter is a fairly popular feature. Many popular mobile applications make use of video players to good effect and it makes sense that developers would want to be able to implement this type of feature in a cross platform framework like flutter. The solution to this problem comes in the form of the Video Player plugin from the FlutterFire repository. This plugin allows flutter to interface with the platform's native video players so that those video players can be embedded into the flutter widget tree.
Item 1: Local Videos
Using local videos in a flutter application is just as easy as making use of a local image, font, or sprite. We can specify the path for the asset through our pubspec.yaml file and then we can directly call to that path in our application. The video player plugin comes with a special constructor which lets us build out a video player controller specifically geared towards playing local videos. By invoking this constructor we can directly call the videos just by passing in the file path as a string.

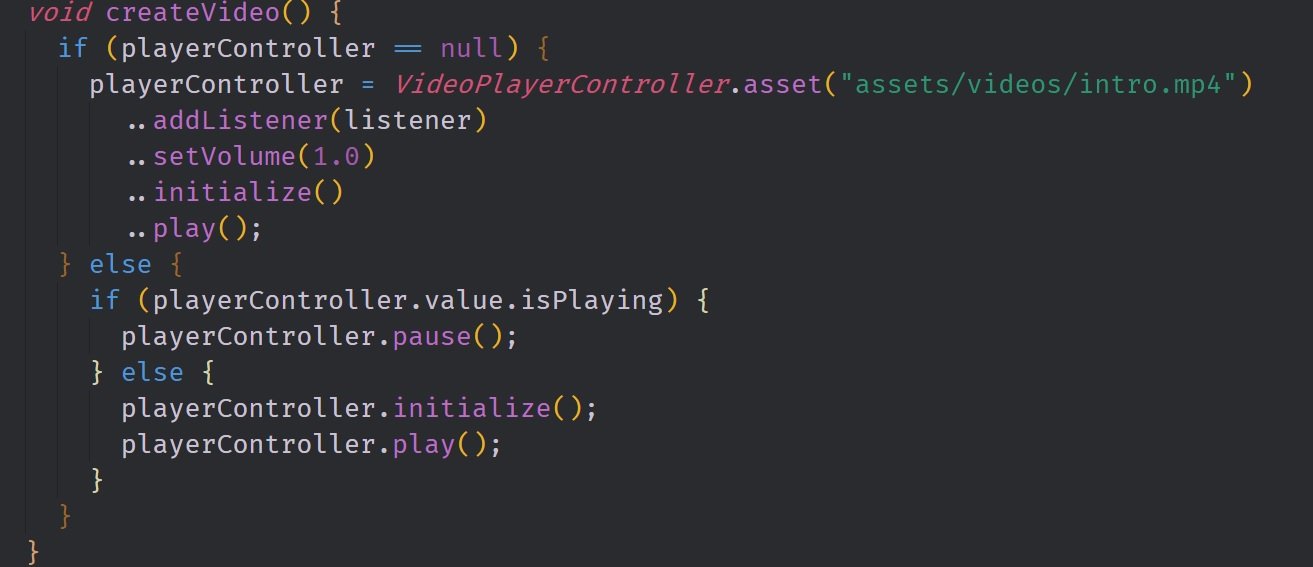
Here is the createVideo function that we use to setup our video controller. In it you can see the asset constructor in use. The constructor called VideoPlayerController.asset directly calls to the path where our local video is stored.
Item 2: Network and YouTube Videos
A vast majority of mobile applications these days make use of the cloud to minimize their storage footprint. Not only can we play local videos using the video player plugin, we can play network videos. We are able to do this by directly referencing the URL for the video in a special network constructor. If a video can be played inside of the normal mobile video player for either Android or iOS, then it can also be played inside of the flutter video player.

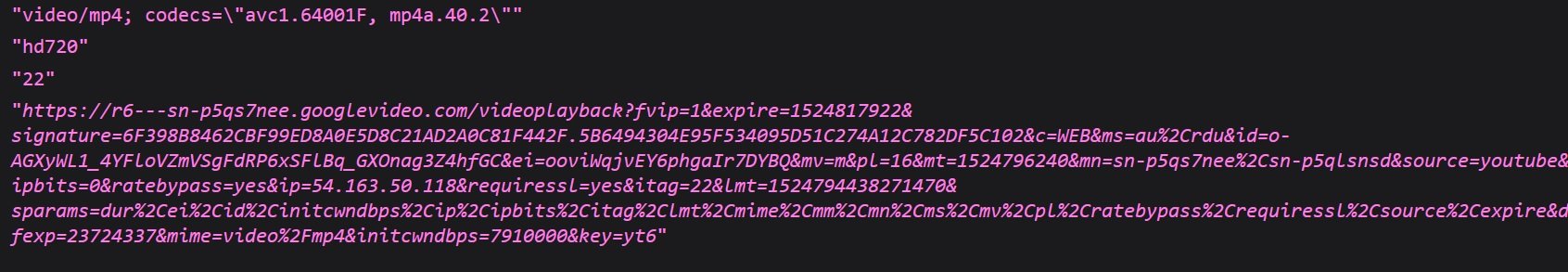
Due to the way that YouTube videos are encoded on the server, we can't directly call to a YouTube video URL. We can however, use the YouTube V3 API to decode these URLs into a format that we can make use of in our application. The above image shows one such URL.
Item 3: The Deactivate Method
Most widgets have access to many lifecycle methods like initial state and dispose. The Stateful Widget's accompanying State class also has access to a method called deactivate. This method is a bit like the dispose method, however, it is specific to the state class. Whenever the state object is removed from the widget tree in one area and then reinserted into the tree in another, the deactivate method is called. This allows the user and the framework to more cleanly decouple the state from the UI in these cases.

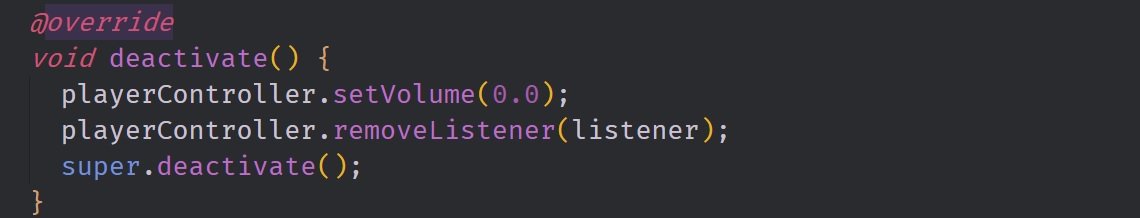
Here is the deactivate method for our application. You can see that we actually mute the video player's volume and then remove the listener from this video player. Because the listener calls the setState function every frame that the video updates in it is much more efficient for use to remove this listener on the event that this state object is removed from this widget.
Project GitHub Repository:
The Source Code for this project can be found here
Video Tutorial
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
Posted on Utopian.io - Rewarding Open Source Contributors
