The simplest way to explain vectors is to say that they are graphical images. Someone created them and that someone is allowing you to use them.
How to Create an Icon
See the one I edited for this lesson...

Step-by-Step Tutorial
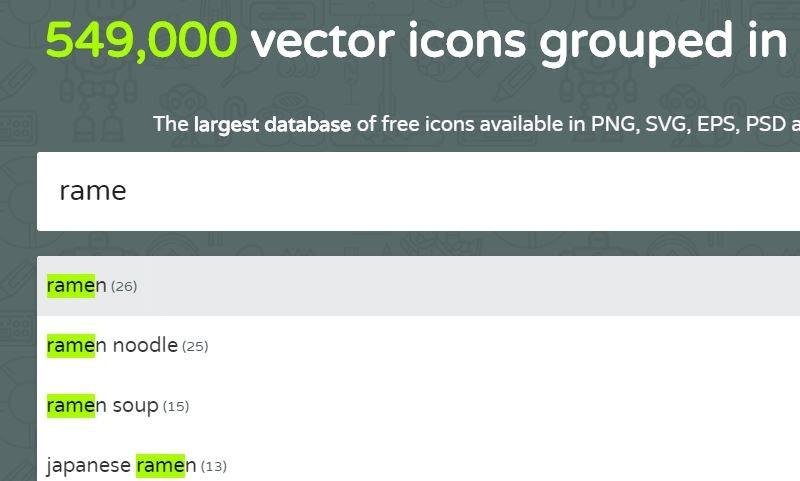
Go to www.flaticon.com
Search for the type of image you want. In this case, I selected ramen noodles.

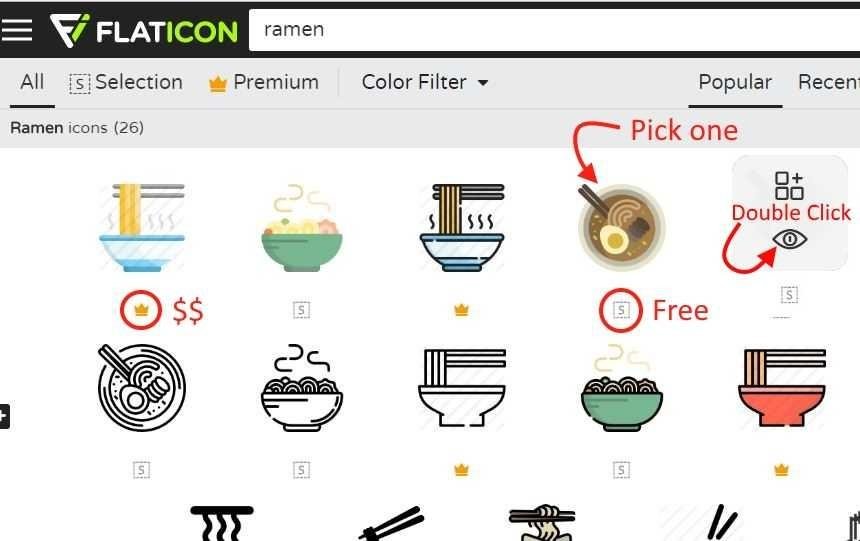
Select the Image
Click on image you want then double-click the eye. The crown icon means it is a premium icon and is not free to use. The S icon means it’s free to use if you give credit to the author.

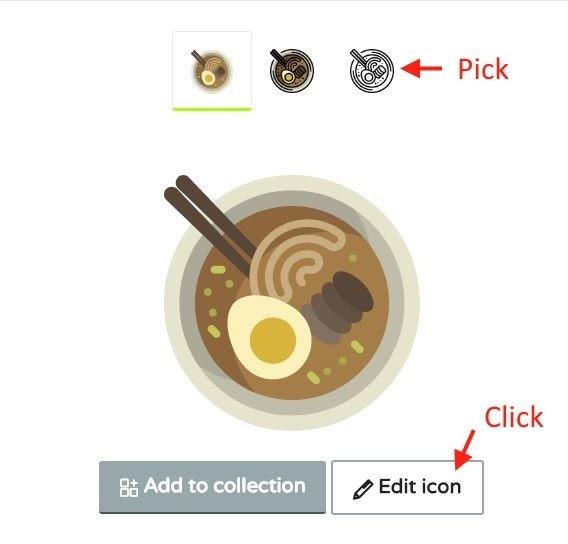
Add to Collection or Edit
You will only have editing rights if you are a registered user. It’s free to register. If you do not want to edit, click Add to Collection.

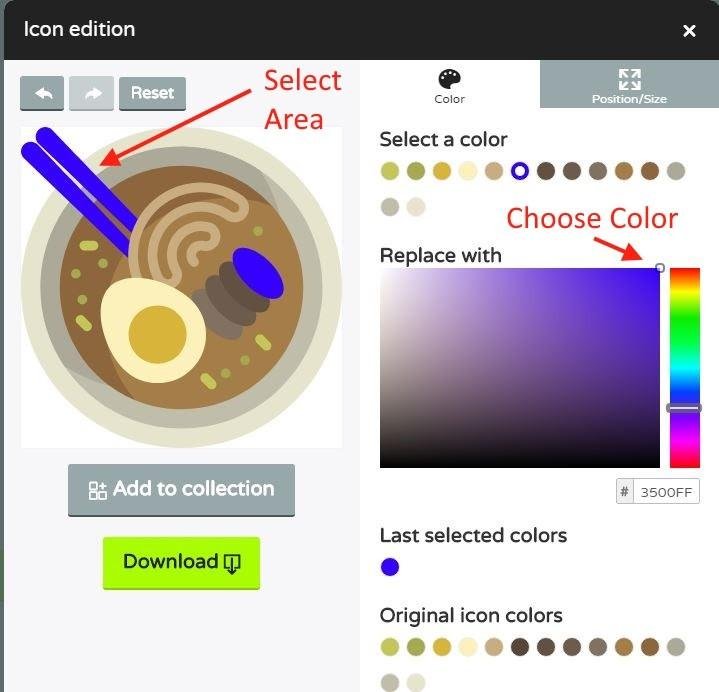
Edit Color
Select the area you want to change color. In this example, I selected the chopsticks and turned them from brown to Steemian blue!

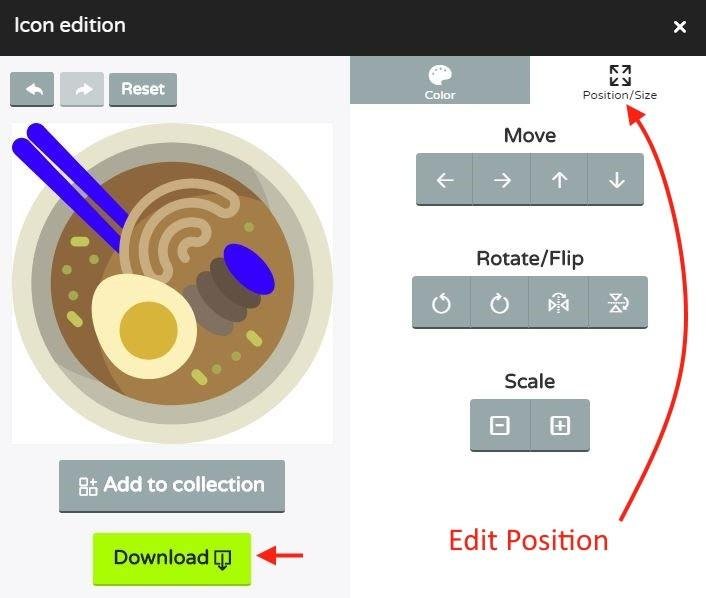
Edit Position if You Want
Play around in this area so you get a feel for what it does.

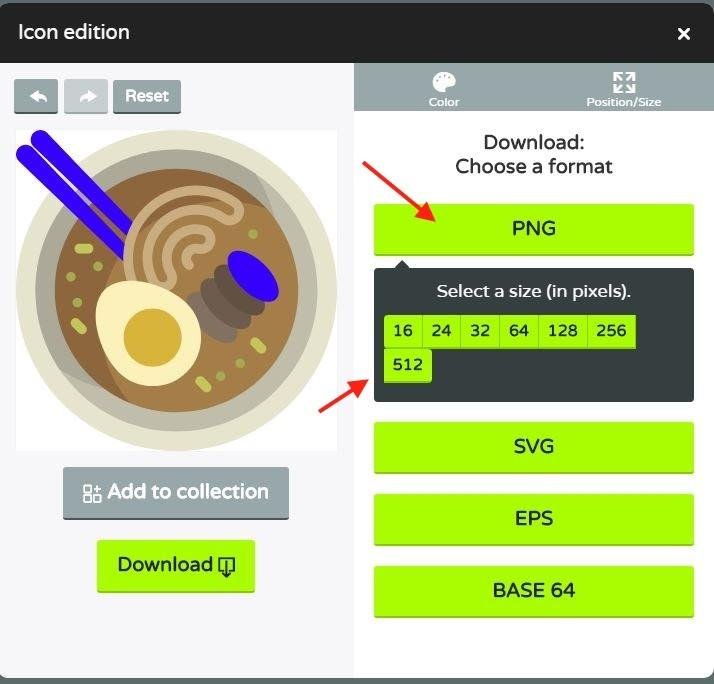
Download
I typically download the PNG format. Select the size. In this example, I chose 256 pixel.

Save As
As soon as you select the size, it will download the icon. If I open in folder, it will be found in download folder.

Copy Image into Blog and You're Done!

Short Video (53 Seconds)
For those of you that would like to see this in video format, here you go!
Cost: Free with Attribution
You can use them for free if you provide attribution. How to Give Credit to the Author.
Icons are made by Freepik from www.flaticon.com
flaticon.com is #bookmarkable… because some things are just meant to be saved.

Previous Bookmarkable Series Posts
My Other Latest Posts
B&W Photo Contest - Theme: Animals #2 - The Cat No One Wanted
B&W Photo Contest -Theme: Animals #1 - An Old Dog and his Beloved Tennis Ball
Try it out! Have fun and post your edited icons below so we can ooooh and aaaah over it.
Remember to comment, follow, upvote and resteem to show support.
Much luv,
@karencarrens
***This post was posted by eSteem mobile app.

