Previously (Part One, Part Two), I've been talking about making games for older kids--middle schoolers, to be specific. More recently, we've dived into making games for little kids--first grade, kindergarten, or even preschool.
Kids who cannot read cannot read
This tautology is incredibly important to your design. Everything you want the kid to understand must sound-based. The instructions, for example, must have an audio option, in case the kid doesn't have a parent to read them out loud.

The most important button.
This applies everywhere. For example, here's the win screen for our latest game:

Thy victory art vast!
Does not say, "Congradulations!" or even "You win!" This is a game that teaches basic phonics! "A Big Win!" can be sounded out by a child still learning to sound out words. "You" is actually a sight word.
Note that the corollary of this is that you or someone else must actually make those sound files. If all you have is instructions, this may not be that bad. But if every question you ask must be spoken...
We have easily over a thousand tiny MP3s from our various games. The time investment to make them is in many, many hours. The time to record the actual sound isn't that long--but then cutting it, editing it, rerecording that one word, dealing with the static... A phonics game with words too noisy to hear is pointless, and spoken incorrectly is worse than useless. If you are going to make a commercial game, factor the cost of making the sounds into your budget. If you are doing it for free (as we do) factor the time of making the sounds into your time budget.
"Factor" might be the especially right word here. Each skin of our games, for each subject, must have separate instructions. Telling child to click on the sight word when there's no sight word available will only confuse them, after all. But as we have seven skins, each new subject we add involves recording seven more sets of instructions!
If you do record it yourself, my mom found it easier to record a whole list at once and then cut them separately with a program such as Audacity. But this is a process she has refined over a long time. For example, recording on her laptop's built-in mic led to its fan running--ruining the recording.
And yes, we've considered text to speech programs. The problem is, again, incorrectly pronounced sounds are worse than useless. As much as I like Hatsune Miku, we're trying to teach the kids English here.
BIG BUTTONS!
You, the adult, may think nothing of using a mouse, but it's surprisingly non-intuitive to a beginning computer user. Even once they do figure it out does not mean they have the virtual dexterity to click on some small blue underlined word in a field of others.
Buttons must be big. We try, everywhere on the site oriented to younger grades, to have big, colorful, uniquely-shaped buttons. Why colored and uniquely-shaped? The kids can't read, so telling them to click on the button that says "Phonics" is futile. "Click on the purple pencil." is within the child's ability. The site's main navigation uses colored pencils as a menu partially for this reason.

We keep adding more.
It's also quite likely that the child will be playing on a parent's mobile device--all the more reason to have large buttons for developing little hands.
Technical note: We mostly use SVGs for our latest games, this reason among several. They look a lot nicer when grown bigger, obviously, and we can grow them even bigger if necessary. We also can do tricks such as altering parts with an inline SVG, such as...
Colors!
While we have no violence for this age, we still make our games bright and colorful. And sometimes that's all you need.

All he does is change color. And love you, unconditionally.
BlendBuilder just randomly changes this star's color as a reward. It's amazing how pretty it is--not something I'd play on my own, but something I didn't dislike playing as I worked on it, either.
Be careful about rapidly changing colors, though. Some kid may have epilepsy. We've never risked it--and, for that matter, I myself have sensitive eyes.
The game must be impossible to lose

Go ahead, make your choice. ...If it doesn't work, just try again.
It's usually said that a child has an attention span equal to their age in years. Therefore, your five year old player has a five minute attention span. They're unlikely to keep hammering away at your game, no matter how colorful it is, once they get frustrated.
Ergo, all our younger kid games are literally impossible to lose. Answering a question wrong simply means it doesn't show the next question yet. It never punishes the child, except maybe a brief red "X". It's not a test.
At the same time, if the kid can just randomly hit buttons and win, it's not going to help. Every move has a slight (usually 400ms) delay before you can try again or it loads the next question, preventing the kid from just mashing buttons. Sure, you can still brute force it, but such a coordinated strategy is probably beyond our target audience, anyway.
Keep it short!
Remember, that kid's got only five minutes. Our average game has about ten "questions" (sight words they must identify, for example). We have a few challenge games with fifty (which are just other games squished together.) Keep it short. Especially since the child may even be hyperactive or distractable. Even more so, you must make the game fast or shiny enough before--HEY LOOK AT THAT THING!!!
Bonus: Do not destroy the parent or teacher's ears.
None of our games have music, and it's only in our most recent game that we added a sound effect. This is for a very good reason: the parent, guardian, teacher, or otherwise responsible adult(s) must remain sane. Consider the effect of a given noise being played over and over again, or from twenty separate computers in surround sound suffering.
This actually goes for any kind of educational game. Sure, it'd be great if there was an explosion in CastleCollapse after every bomb--but it's not much use if the teacher slowly loses the rest of her hearing because of it. And while an older kid's game can be muted, or said older kid just ordered to use headphones--a younger child needs the sound. Enjoy the silent thanks from giving them the silence.
Not a tip (but I want to talk about it anyway!)
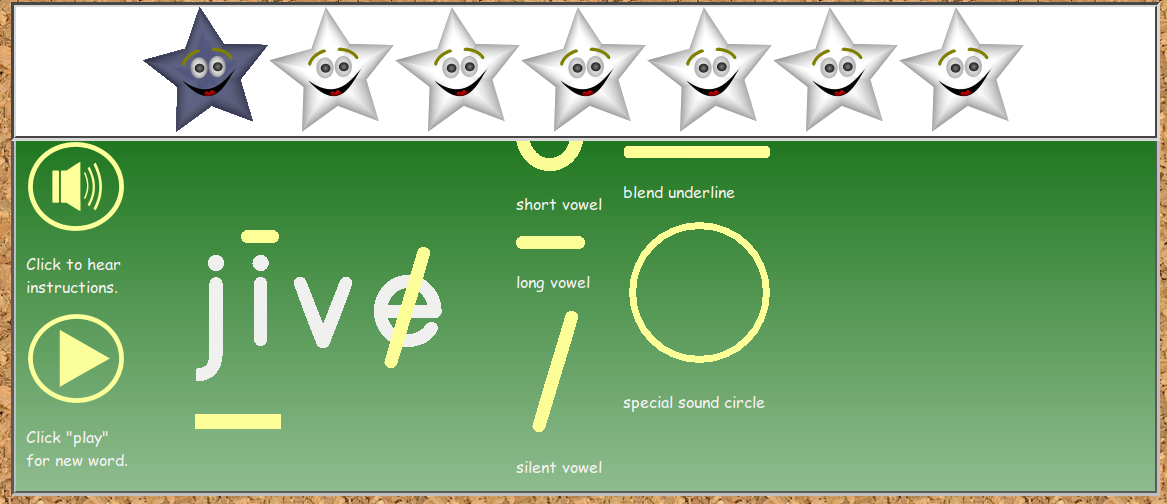
The game I'm most proud of is ChalkMarks. Its code is old, yes, and it's a little clunky--we did something HTML was never meant to do. That is, diagram words. There's several things that were fighting uphill both ways in snow--a functioning click and drag (shudder) system, layout, even getting the stars above to change color. (If we were to redo it, I would absolutely use SVGs, but at the time I just changed the background of the cell.)
But we did the impossible!

This was nowhere near as simple to make as it looks Nowhere.
We may not have made the coolest game, or the slickest, or even a popular game. But for the few who need the skill, there's nothing else out there. If you have to extract a tip from this, know that it's worth suffering through CSS's painful treatment of divs, making images for every word, and multiple JS libraries' issues with mobile. For the one kid who is helped learn to read, it's worth it!
Conclusion
Pretty much every one of our games, from the first hacked hangman to the latest smoothly animated HTML5 masterpiece were made from necessity.
If you're considering making this kind of game, please do! Much of what we make is simply because we can't find anything like it elsewhere. This is particularly true of educational games for the really little--it's rare to find good ones. But don't feel bad even if it is "bad", because a partial resource is still better than none at all. No matter how much I wince at old code, or feel guilty over kludges, or am disappointed over some too-difficult-to-fix flaw, I still helped children to learn.
And that's enough.
