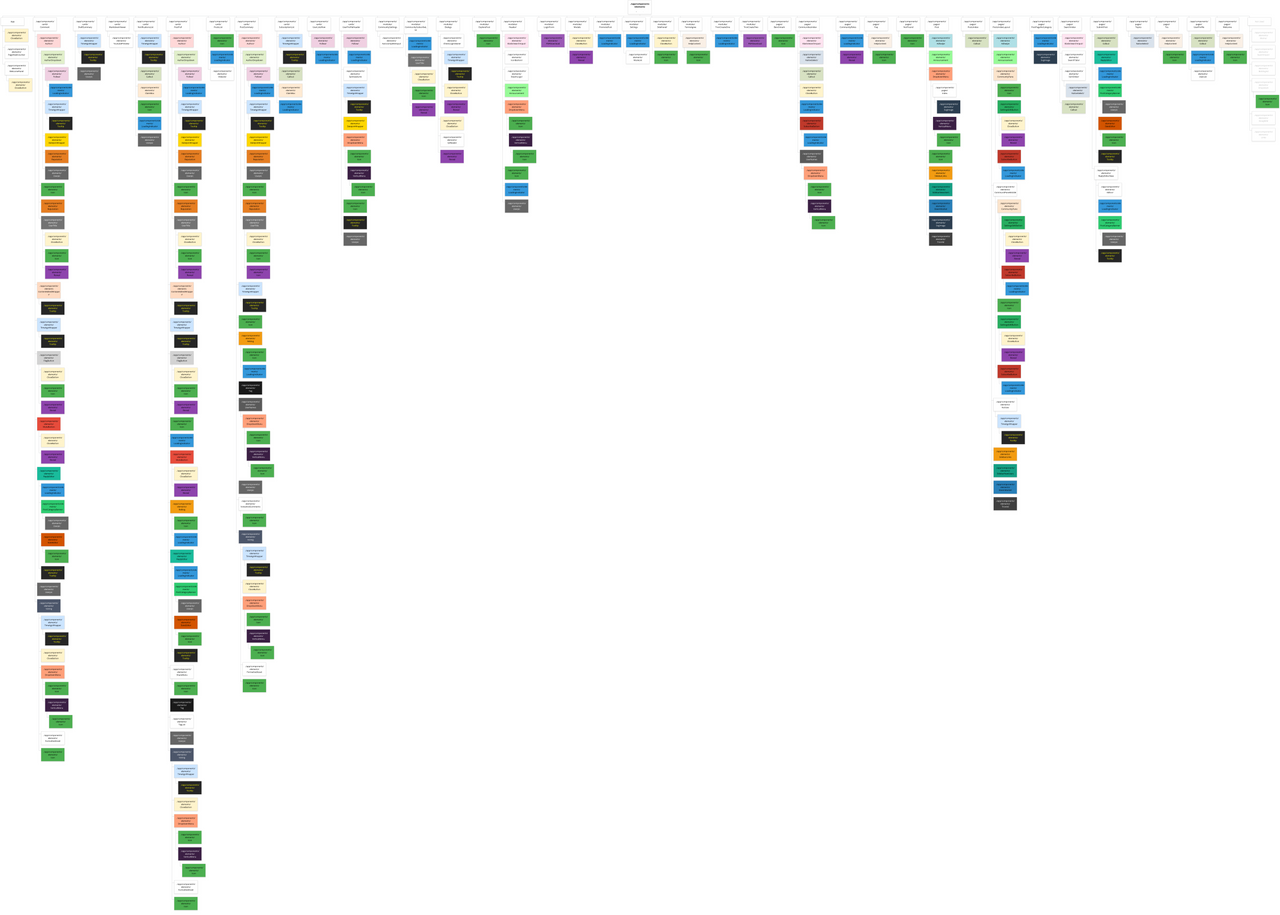
As you'll see from the images below, this took a monumental effort so if somebody would like to check that it's correct, I would appreciate it 😉
Steemit.com's main content areas are all stored within the /src/app/components directory and split into 4 folders:
- /pages
- /modules
- /cards
- /elements
I've ordered the folders above in what I believe to be the predominant hierarchy, with elements generally being the smallest components which build up cards, which build up modules which construct pages.
There are numerous exceptions to this hierarchy where an element is included directly into a page and modules are included within elements, amongst others but in the main, the hierarchy holds true.
I had initially planned to produce one document to display all of this but once I started including the elements, this proved unwieldy so I have produced a document for each folder. It might be useful as I work on the files, to include a complete document for the page that I'm working on but we'll see how it goes.
In each of the diagrams below, where an element/card/module/page is used in more than one file, I have colour coded it in the hope that it will be more easily identified where it's used. With elements, this won't be as easy as it will be with other documents.
If the text is in grey, it means that the file exists but does not appear to be being used.
You can click on each image to load the full sized version.
🗐 Pages
⨊ Modules
🃏 Cards
🌍💦💨🔥 Elements
This documentation completes the end of Stage 1:
(a) ✅ CSS File Structure - Identify what CSS Files there are, document their hierarchy and where they're imported.
(b) ✅ Sitemap - Identify all of the pages that are present on steemit.com.
(c) ✅ JavaScript File Structure - this will look at each of the cards, elements, modules and pages to see where each component is used to produce a file hierarchy.

In my sitemap documentation post, I suggested that the next step should be to introduce a navigation bar into the Feeds area - to allow users to remove the need for the left sidebar, to allow users to more easily switch between Feeds and Profile and provide a clearer "Location" within steemit.com.
The feedback on this idea was positive so I believe it makes sense to focus on this before implementing an improved design - the proposed design would benefit from the removal of left or right sidebar so this piece of work precedes it.
My intention is to be consistent with the design used in the Profile area and introduce menu items:
- All posts
- Announcements
- My Friends
- My Communities

Since the information of what I'll work on next is somewhat hidden at the end of this post, I'll write another update in a few days time which will include an intended design.