

Since there are over Thousands and soon to be Millions of users registered on Steemit, you shouldn't have a problem when it comes to finding an audience, but the big question is how you're going to capture the crowd's attention when there is so much competition

It has come to my attention that the majority of images attached to Posts tend to aligned to the Left,
so it's a good idea to learn how to adjust your alignment rather that just using the default setting
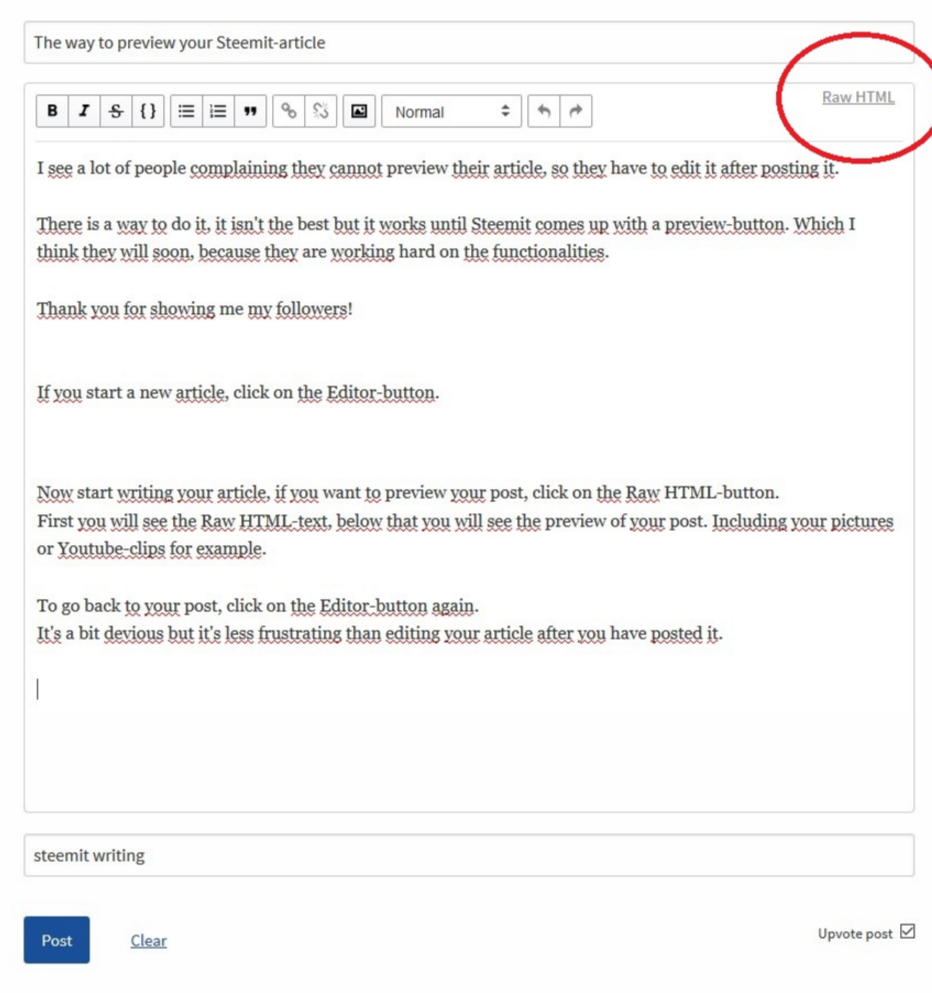
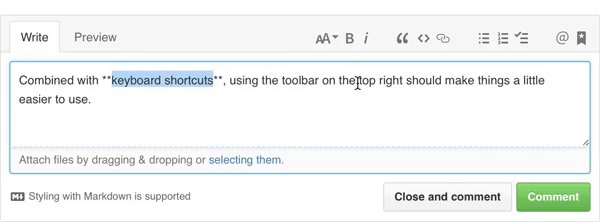
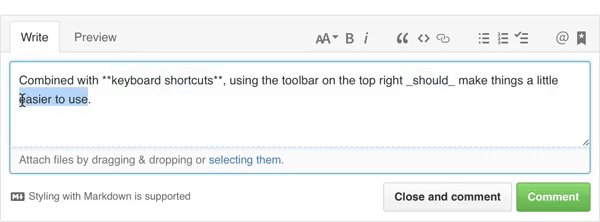
Just for your information, you can apply the Markdown Code on any content using the Raw Editor

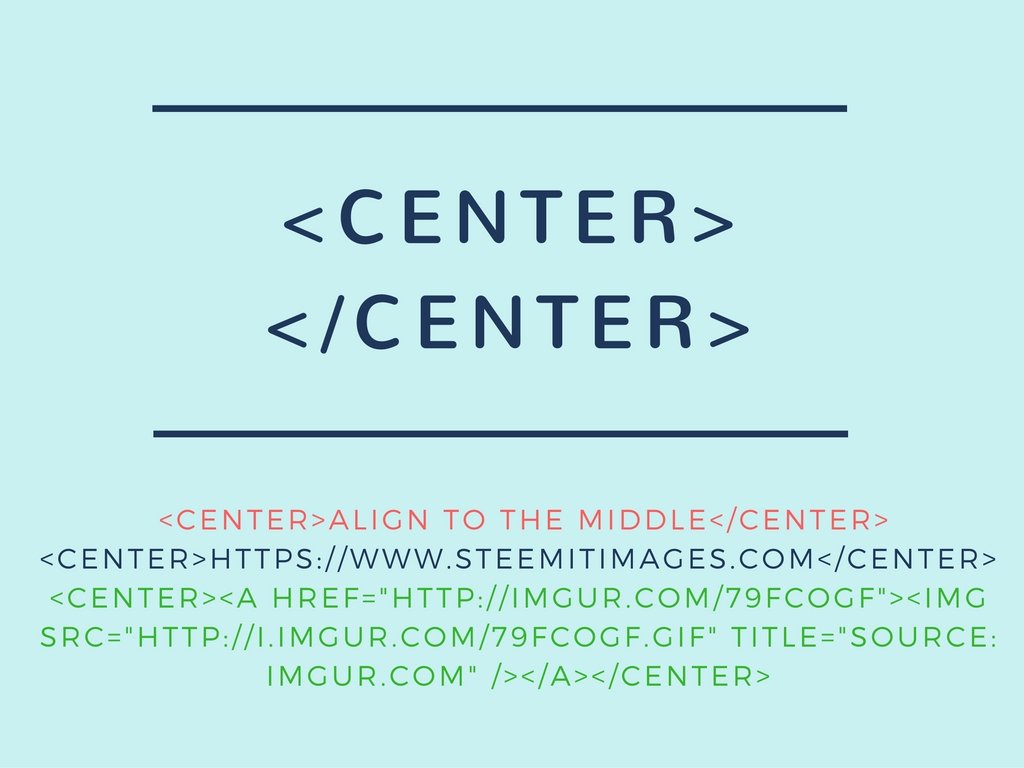
It's so easy to do! All you need to do is type out a simple Markdown Code followed by content and closing Code
<center>InsertContenthere</center>
Example
Text
<center>Learn to Align Text to the Center of the Post<\center>
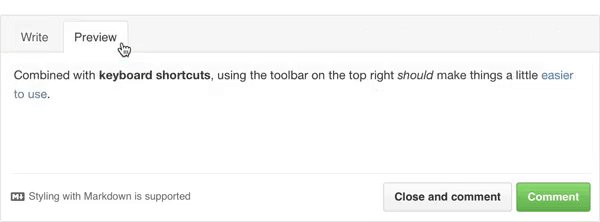
Result
Image
<center>http:// www.steemimg.com/images/2016/12/01/centersteemit7781e.jpg</center>
Result

GIF

Result

Markdown Editing will be easy for you!
Doesn't this go well with the SteemVerify Logo? Anyways, if you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know!
Will write another tip on Markdown Codes Soon so Follow me for more😇!
Check Out more Tutorials & Guides on Markdown Editing
Fully Support SteemBoost! Check them out at www.steemboost.com to give your Steemit account a Boost and 100% Power Up!



