Would you like to learn with me 5 more Markdown codes that you can start using right away on Steemit because this will help you format your posts properly and faster?

In a previous post I showed you the 5 most important Markdown codes that you can use on Steemit and you might want to read it first: 5 Markdown Codes You Can Learn and Use Today.
You may also want to try the application I am using on my computer to write all my Steemit posts now: Easily Create your Steemit Posts in This Markdown Editor!
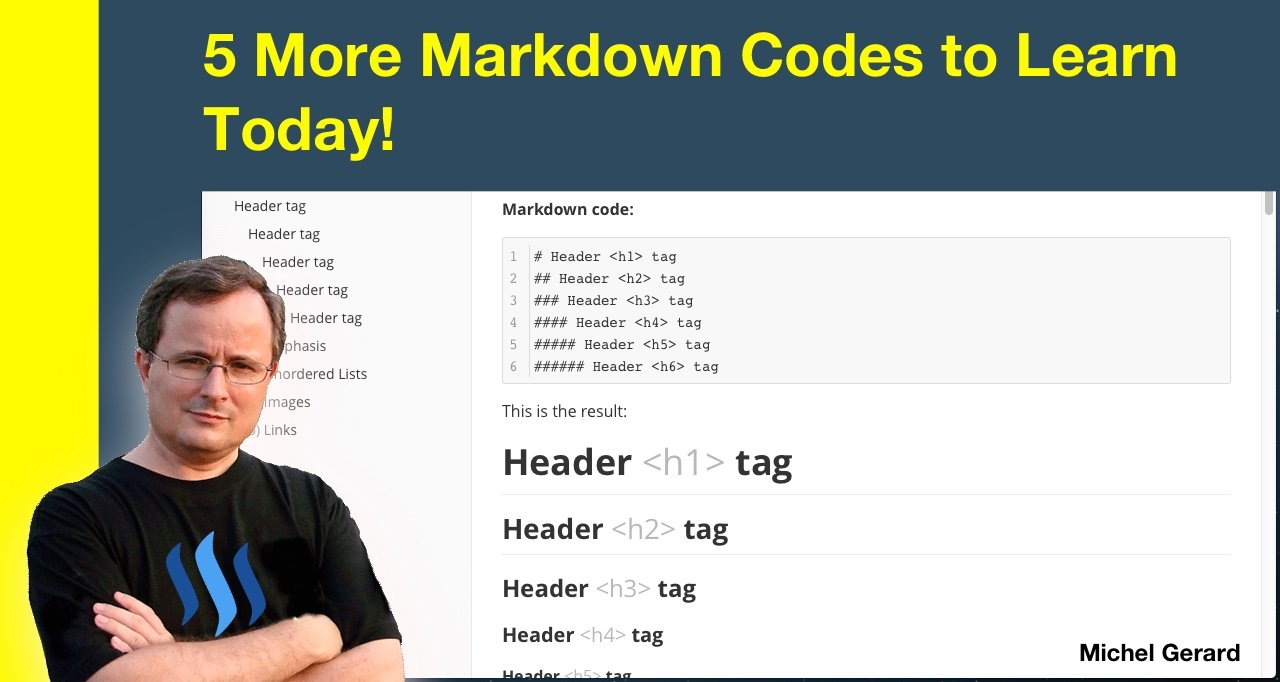
5 More Markdown Codes to Learn Today!
These are 5 more Markdown codes that you need to know in addition of the 5 I have shown you in my previous post.
Learn with me about blockquotes, inline code, ordered lists, linking images and horizontal lines.
1) Blockquotes
This is very easy to make blockquotes with Markdown code, but many people seem to have trouble quoting text. Just use the sign > and that's it.
Markdown code:
*As the Dalai Lama said:*
> Be kind whenever possible. It is always possible.
> If you want others to be happy, practice compassion. If you want to be happy, practice compassion.
This is the result:
As the Dalai Lama said:
Be kind whenever possible. It is always possible.
If you want others to be happy, practice compassion. If you want to be happy, practice compassion.
2) Inline code
Sometimes you may need to include computer code like HTML in your post to explain something and this is done using back ticks ` around the code.
Markdown code:
If you want to bold text in *HTML* use the
` ` tags.
This is the result:
If you want to bold text in HTML use the
<b> </b> tags.
You can also use it just to have an effect with this gray box around words.
Markdown code:
My first name is `Michel` and last name `Gerard`.
This is the result:
My first name is Michel and last name Gerard.
3) Ordered Lists
Making a list of ordered items and sub items is very easy with just using numbers and letters.
Markdown code:
1. First item
2. Second item
a. First sub-item
b. Second sub-item
This is the result:
- First item
- Second item
a. First sub-item
b. Second sub-item
4) Linking Images
I showed you the Markdown code for images in my previous post and in this section we are going to link the image to a URL. This is a bit more difficult than displaying the image alone, so look at the example below.
Markdown code:
[](link-url)
Modify the elements above using an alternate text, the URL of the image you have uploaded in Steemit (or another site), and the URL of the page you want to link to.
[](https://steemit.com/life/@gmichelbkk/my-two-juice-recipes-of-the-day)
This is the result, the image is clickable:
5) Horizontal Lines
There are three ways you can make horizontal lines using the asterisk * , the hyphen - and the underscore _.
Markdown code:
Line 1 using 3 asterisks:
***
Line 2 using 3 hyphens:
---
Line 3 using 3 underscores:
___
This is the result:
Line 1 using 3 asterisks:
Line 2 using 3 hyphens:
Line 3 using 3 underscores:
Read the last post of the series here: 4 Last Markdown Codes to Learn Today!
Would you upvote this post and follow me for more because this will encourage me to write more posts about coding like this one?
Would you please help @jerrybanfield become a top 20 witness because you can help funding projects to build Steem as explained here? Vote for jerrybanfield as a witness or set jerrybanfield as a proxy to handle all witness votes at https://steemit.com/~witnesses. Read the 5 reasons why I'm voting for Jerry Banfield as a witness and how to vote in my post.
Michel Gerard

