
I just checked out the Steemit Javascript API. Unfortunately the documentation lacks some information so I thought I post my little example here.
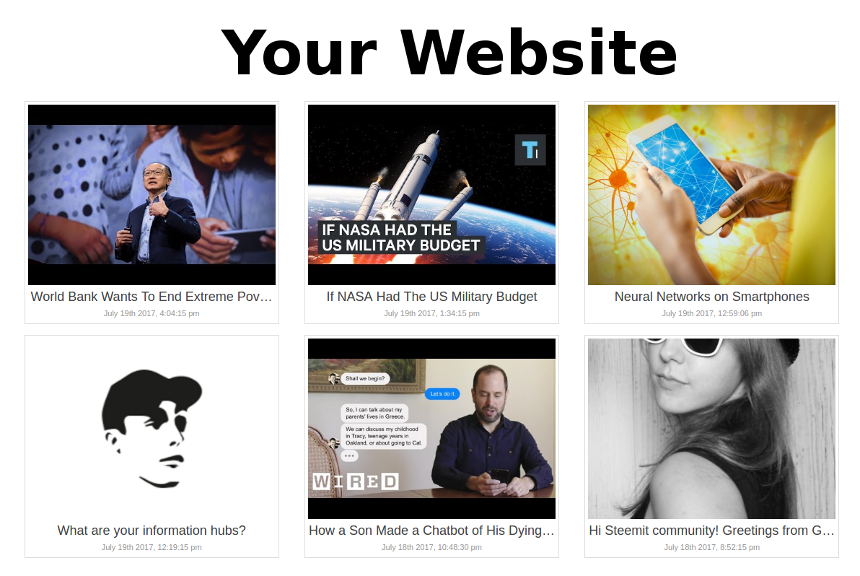
You can check it out on my website: https://markus-kottlaender.de
Step 1
So first of all you need to include the javascript library into your website. For simplicity I just used the cdn version. This way you don't have to download/upload anything to you webspace.
<head>
...
<script src="//cdn.steemjs.com/lib/latest/steem.min.js"></script>
</head>
If you care about performance (and you should) put it at the bottom of your HTML just before the closing body tag.
...
<script src="//cdn.steemjs.com/lib/latest/steem.min.js"></script>
</body>
Step 2
Put the code to handles your steemit post right after the include of the api library.
<script src="//cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script>
steem.api.getDiscussionsByBlog({tag: 'mkt', limit: 25}, function(err, blog) {
console.log(blog);
});
</script>
Here you see some parameters {tag: 'mkt', limit: 25} that you can adjust according to your needs.
tag: 'mkt' sets the user, so you can also fetch posts from any user on steemit. limit: 25 sets the number of posts you want to fetch. By default these are the latest ones of course. (I actually don't know whether you can change this.)
The line console.log(blog); outputs your blog posts to the developer console of your browser. You can access it by pressing F12. That way you can also see which properties you can display on your website.
Step 3
Now you have to actually insert your posts into your website. To make things a little bit easier I used jQuery. You can also just include the cdn version like this:
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="//cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script>
...
First you need to prepare a place on your website where your posts should be displayed.
...
<h1>My Blog</h1>
<div id="blog"></div>
...
Where <div id="blog"></div> acts as the container for your posts.
Now replace the line console.log(blog); with the code that actually inserts the posts into your website.
var blogContainer = $('#blog');
for (var i = 0; i < blog.length; i++) {
var metaData = JSON.parse(blog[i].json_metadata);
blogContainer.append('<div><a target="_blank" href="https://steemit.com' + blog[i].url + '"><img src="' + metaData.image[0] + '"/><h3>' + blog[i].title + '</h3><small>' + blog[i].created + '</small></div></a>');
}
That's it!
Ask questions in the comments or look at my exact implementation by viewing the source code of my website.
This is really just a very basic implementation. It was just for me to play around a bit. Upvote for more indepth tutorials in the future! ;)

Thank you for your attention!
Technology/Science/Future
Nature/Environment/Sustainability
Society/Ethics/Philosophy
Art/Music/Fun
