Some new features for Archipelago - the seafaring and trading turn-based strategy game that I have been working on. Full details of the project and previous updates can be found at the end of this contribution post.
You can find the current state of the game here:
https://miniature-tiger.github.io/archipelago/
New Features covered by this Contribution
An update to incorporate direction and transition effects for the cargo ship movements. The ships now face in the right direction and sail from one tile to another instead of all facing the same direction and jumping from one tile to the next. There are also a couple of small updates to the tile graphics and refactoring of code out of the main javascript file towards the objects.
The commit linked to this Utopian contribution covers the changes made:
https://github.com/miniature-tiger/archipelago/pull/13
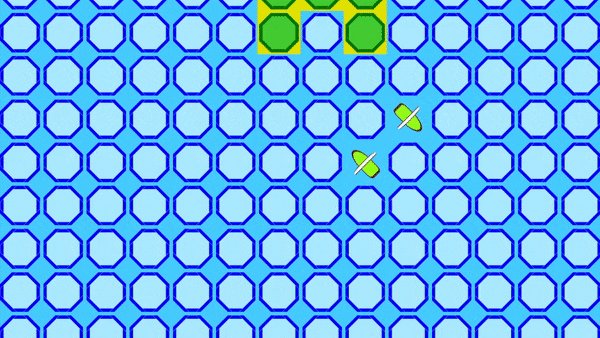
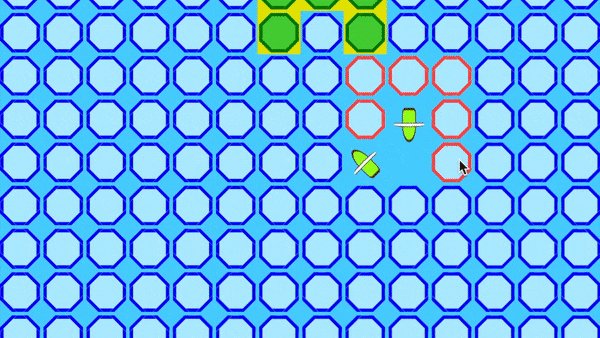
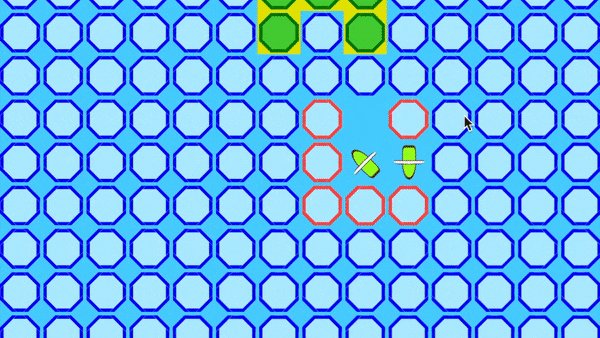
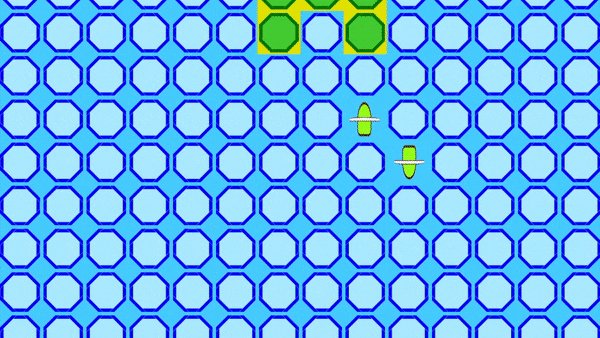
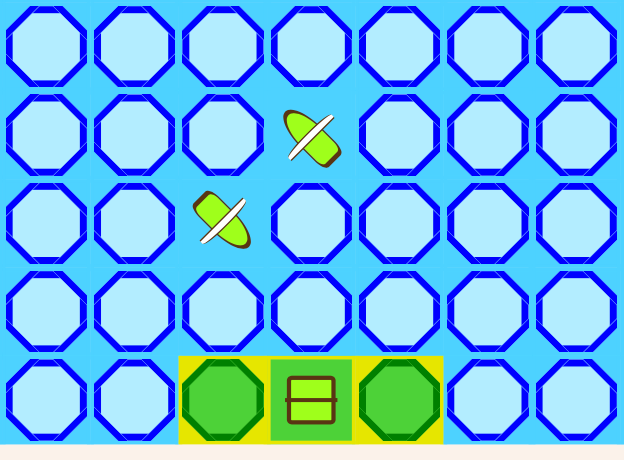
Ship transition effects on movement
The major part of this update was to incorporate transition effects for the cargo ship movements. Ships now turn and sail from one tile to the next.

This update required:
- Reworking the document structure of the tiles, adding an extra layer on which the transitions would be enacted (these are the "holdingActionTile" changes to the javascript in board.js).
- Creating a method to capture the start and end point of the move (movement.js "captureMove").
- Creating a method to translate the start and end tiles into translate and rotation translations (movement.js "shipTransition").
- Updating the main.js file for the logic of the order of events.
Ship direction added to game board
Previously all ships faced the same direction. This update added a "direction" key to the boardArray of the gameBoard object, allowing ships to always maintain their last direction of travel and also turn as part of the transition effects (see last section).

The update required:
- Adding a "direction" key to the "boardArray" of the gameBoard object (board.js).
- Setting an initial direction and capturing the current direction of travel at the end of each game move.
- Updating all references to the board pieces.
- Setting CSS style for the holding tiles so that they do not disrupt the current board.
Octagon graphics updated
A small but fiddly change to improve the octagon tiles:
New

Old

CSS changes for the tiles can be found in the board.css file of the commit
(full file is here: https://github.com/miniature-tiger/archipelago/blob/master/board.css)
Refactoring
A small amount of refactoring as I moved code out of the main.js file into the movement.js object to make the code cleaner.
That is all for this update. If you have any queries please drop them in the comments or contact me on discord.
Details of the Archipelago Project
What is the Project About?
Archipelago is a new project that I have been working on. The aim is to develop a seafaring and trading turn-based strategy game. Players will guide their ships around the islands, searching for goods to aid construction of ships and their bases, trading with the central market and each other, and avoiding hazards like pirates and whirlpools.
Technology Stack
The project is a browser based game:
- Mechanics: Javascript
- Visuals: HTML and CSS initially but will be revisited later once I'm happy with the basic gameplay
Previous Updates
0.1 Setting up the initial game board and website structure for the game:
@miniature-tiger/archipelago-a-seafaring-and-trading-turn-based-strategy-game
0.2 Adding ships and ship movement
@miniature-tiger/archipelago-a-seafaring-and-trading-turn-based-strategy-game-adding-ships-and-ship-movement
0.3 - Compass added, wind changes, multiple piece movements, game surround
@miniature-tiger/archipelago-update-to-0-3-compass-added-wind-changes-multiple-piece-movements-game-surround-updated
Roadmap
For the short term roadmap the first main goal is to get ships on the board moving at different speeds under the influence of the compass:
- Board set up - complete
- Basic ship creation and functionality and transition graphics- complete
- Manual ship movement and board updating - complete
- Basic compass creation: functionality and graphics - complete
- Turn based activity of ship movement - complete
- Distances for ship movement to take account of islands / obstacles
- Combining all the above for complete cargo ship movements (which can also be applied to other pieces)
The long term roadmap is still to be defined but includes:
- Land Squares and goods discovery
- Trading centre
- Conflicts (players and pirates)
- Hazards
- Scoring
Contact / Contribute
You can get in touch with me on discord (ok, sometimes!) if you would like to contribute.
You can find the current state of the game here:
https://miniature-tiger.github.io/archipelago/
The repository for the project is here:
https://github.com/miniature-tiger/archipelago
Have fun!
Posted on Utopian.io - Rewarding Open Source Contributors
