Some new features for Archipelago - the seafaring and trading turn-based strategy game that I have been working on. Full details of the project and previous updates can be found at the end of this contribution post.
You can find the current state of the game here:
https://miniature-tiger.github.io/archipelago/

New Features covered by this Contribution
An update to the icon bar to make this aspect more professional and to clear space on the left-hand panel for the game status dashboard. Updates included:
- A settings icon button was designed and added.
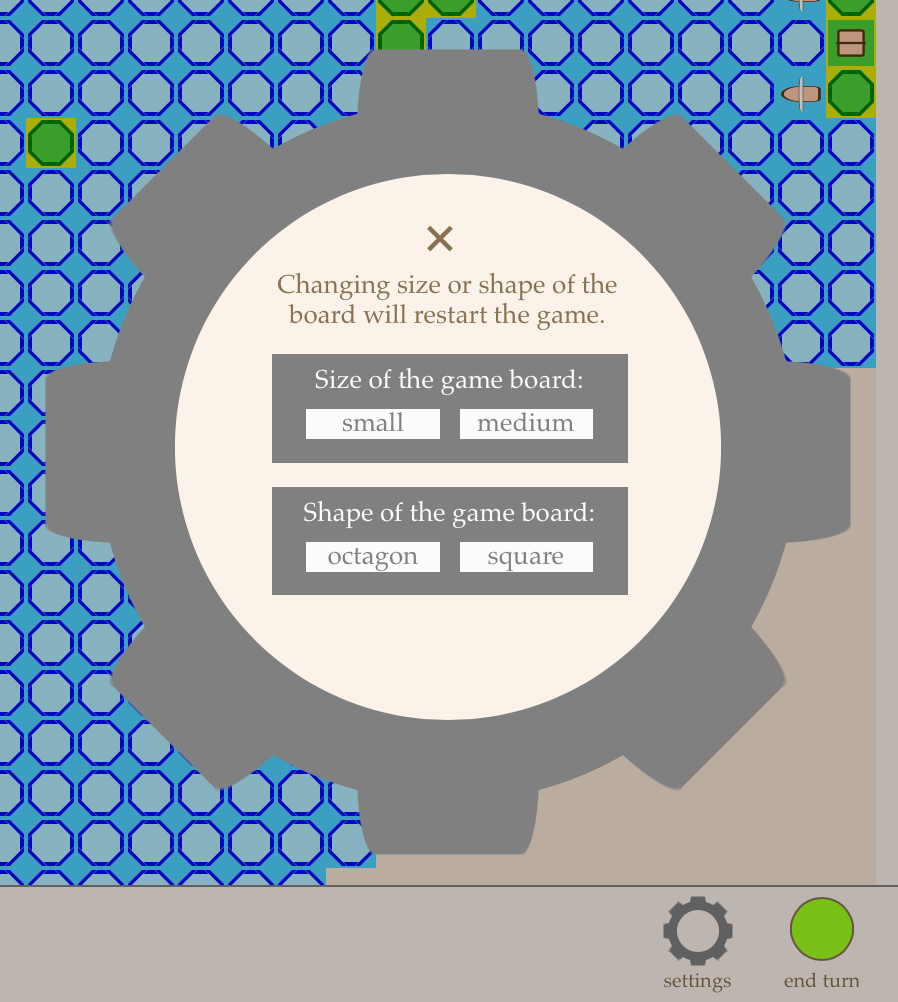
- This setting icon launches a settings panel which now contains the game set-up buttons, freeing up space on the left-hand panel. Buttons were updated for a more professional look.
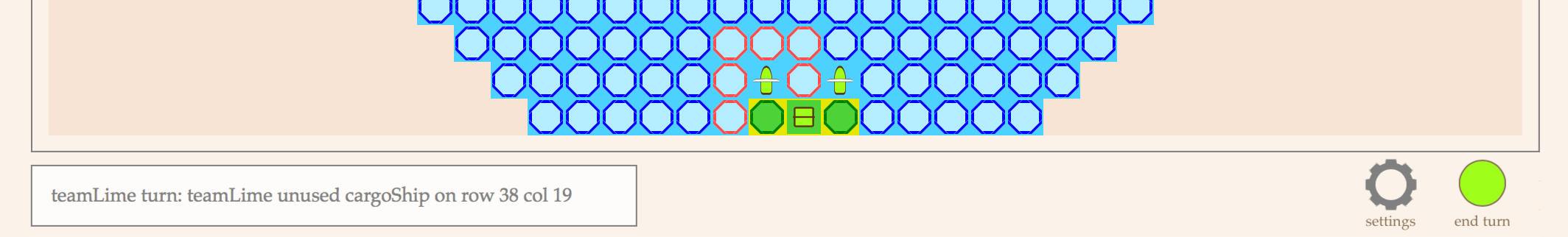
- The icon bar was tidied with icons on right and commentary fixed in position on the left.
The commit linked to this Utopian contribution covers the changes made:
https://github.com/miniature-tiger/archipelago/pull/14
Settings icon button designed and added
A settings icon button was designed based on the traditional cog style and added to the icon bar:

This update required additions to the HTML structure, lots of fiddly CSS design work, and additions to the main javascript file for the working of the icon button.
The CSS coding for the settings icon can be found in the /* Settings icon */ section on the surround.css file:
https://github.com/miniature-tiger/archipelago/blob/master/surround.css
HTML coding for the settings icon can be found in the "Settings icon button" section of the index.html file:
https://github.com/miniature-tiger/archipelago/blob/master/index.html
Javascript coding for the capture of the icon and launch of the pop-up panel can be found in the
"// Settings pop-up box" section of the main.js file:
https://github.com/miniature-tiger/archipelago/blob/master/main.js
Settings popup panel added and setup buttons translated onto this panel
The new setting icon launches a settings panel which now contains the game set-up buttons, freeing up space on the left-hand panel for the dashboard. Buttons were updated for a more professional look.

The update required:
Additions to the HTML structure for the pop-up panel.
See "Settings panel pop up" section of the index.html file:
https://github.com/miniature-tiger/archipelago/blob/master/index.htmlCSS styling for the pop-up panel, the transparent screen cover when the pop-up is launched, and the new button styles.
See the following sections of the surround.css file:
https://github.com/miniature-tiger/archipelago/blob/master/surround.css/* Settings panel style */
/* Transparent covering for full screen when settings panel is called up */
/* Settings button styles */
- Javascript updates for the workings of the new buttons.
See the following sections of the main.js file:
https://github.com/miniature-tiger/archipelago/blob/master/main.js - // board size button handler
- // board shape button handler
Icon bar tidied for a more professional look
The icon bar was tidied for a more professional look. Icons will now be stacked on the right-hand side with commentary fixed on the left-hand side.

This update required CSS updates to the commentary box, footer and text styling under the icons. See the following sections of the css.surround file:
https://github.com/miniature-tiger/archipelago/blob/master/surround.css
/* commentary box /
/ Style for text under icons */
That is all for this update. If you have any queries please drop them in the comments or contact me on discord.
Details of the Archipelago Project
What is the Project About?
Archipelago is a new project that I have been working on. The aim is to develop a seafaring and trading turn-based strategy game. Players will guide their ships around the islands, searching for goods to aid construction of ships and their bases, trading with the central market and each other, and avoiding hazards like pirates and whirlpools.
Technology Stack
The project is a browser based game:
- Mechanics: Javascript
- Visuals: HTML and CSS initially but will be revisited later once I'm happy with the basic gameplay
Previous Updates
0.1 Setting up the initial game board and website structure for the game:
@miniature-tiger/archipelago-a-seafaring-and-trading-turn-based-strategy-game
0.2 Adding ships and ship movement
@miniature-tiger/archipelago-a-seafaring-and-trading-turn-based-strategy-game-adding-ships-and-ship-movement
0.3 - Compass added, wind changes, multiple piece movements, game surround
@miniature-tiger/archipelago-update-to-0-3-compass-added-wind-changes-multiple-piece-movements-game-surround-updated
Roadmap
For the short term roadmap the first main goal is to get ships on the board moving at different speeds under the influence of the compass:
- Board set up - complete
- Basic ship creation and functionality and transition graphics- complete
- Manual ship movement and board updating - complete
- Basic compass creation: functionality and graphics - complete
- Turn based activity of ship movement - complete
- Distances for ship movement to take account of islands / obstacles
- Combining all the above for complete cargo ship movements (which can also be applied to other pieces)
The long term roadmap is still to be defined but includes:
- Land Squares and goods discovery
- Trading centre
- Conflicts (players and pirates)
- Hazards
- Scoring
Contact / Contribute
You can get in touch with me on discord (ok, sometimes!) if you would like to contribute.
You can find the current state of the game here:
https://miniature-tiger.github.io/archipelago/
The repository for the project is here:
https://github.com/miniature-tiger/archipelago
Have fun!
Posted on Utopian.io - Rewarding Open Source Contributors
