안녕하세요 박세계입니다. 실명 맞습니다.
오늘은 이미지 용량을 왕창 줄여서 쾌적한 스팀잇 사용에 기여하는 방법을 공유하고자 합니다.
그에 앞서 글로써 보상을 받는 스팀잇의 특성상 저작권 문제가 없는 이미지를 찾는게 어머어마하게 중요하다는 말씀을 먼저 드리고 싶습니다. 글의 삭제가 불가능 하며 7일 후 보상이 완료되면 수정도 할 수 없어 애당초 처음부터 주의해야 합니다. 이런건 스팀잇의 구조에 불평하며 울고불고 해봐야 소용이 없습니다. 그렇지 않더라도 그냥 당연히 지켜야 합니다.
나중에 최모씨와 감방에서 만나 하이파이브 하고 싶지 않다면 @lawmance님의 다음 글들을 꼭 먼저 숙지하시길 권장합니다.
이미 많은 분들이 저작권 걱정없는 이미지 찾는 방법을 공유해 주셨습니다.
- 저작권 걱정없는 이미지 사이트들! (by @tk2mit)
- [Info] 저작권(Copyright) :: 저작권 문제없이 이미지, 동영상을 사용하는 방법 (by @isaaclab)
- 저작권 문제 노노, 디자인 관련 무료 사이트 정리해 드립니다 :D (by @melissapark)
- 구글에서 저작권(라이센스) 없는 사진 찾는 방법 (by @innovit)
이미지 용량을 왜 줄여야 하는지와 방법 또한 @snow-airline님이 공유해 주셨습니다. 저도 엄청 즐겨 사용하는 사이트를 잘 소개해 주셨습니다.

이제 본문으로 와서 이미지 용량을 '왕창' 줄이는 방법에 대해 알아보겠습니다.
이번에 더 제대로 찾아봤는데 전제조건은 다음과 같았습니다.
- 사용이 미친듯이 쉬울것
- 별도 프로그램이 아니라 웹사이트일것
- 리사이징(크기 줄이기)과 압축(용량 줄이기)이 한방에 될것 -> 용량 '왕창' 줄이기
- 여러 이미지들을 한방에 적용할 수 있을것
- 모든 표준 이미지 형식들을 다 지원할것 (JPG, GIF, PNG, TIFF, BMP, WEBP)
- 공짜일것
이 모든걸 만족하는 사이트를 찾는다는 일념하에 돌아다니다 다음 사이트를 찾았습니다.
사실 저같이 리사이징까지 한방에 하고 싶다 라는 욕심쟁이가 아니면 @snow-airline님이 위에서 추천해주신 tinypng.com이 더 편리하고 좋습니다.
그럼 실제로 써보도록 하겠습니다. 저를 고발하지 않으시길 간절히 바라며, 너무 재밌게 읽었던 @girina79님의 다음글에 있는 사진 중 하나의 용량을 왕창 줄여보도록 하겠습니다. 참고로 이분은 19시간 전에 남긴 제 댓글에만 대댓글을 안남겨주셨습니다. (시원섭섭)
[원본: 1680 x 945, 261KB]

[수정: 800 x 450, 96KB]

261KB에서 96KB로 무려 약 3배로 줄었습니다. 육안으로는 엄청난 집중을 하여 굳이 트집을 잡으려고 하지 않는 이상 큰 차이를 느낄 수 없습니다. 다리미 삼겹살을 먹어보고 싶다 라는 우리의 욕망은 전혀 줄어들지 않았습니다.
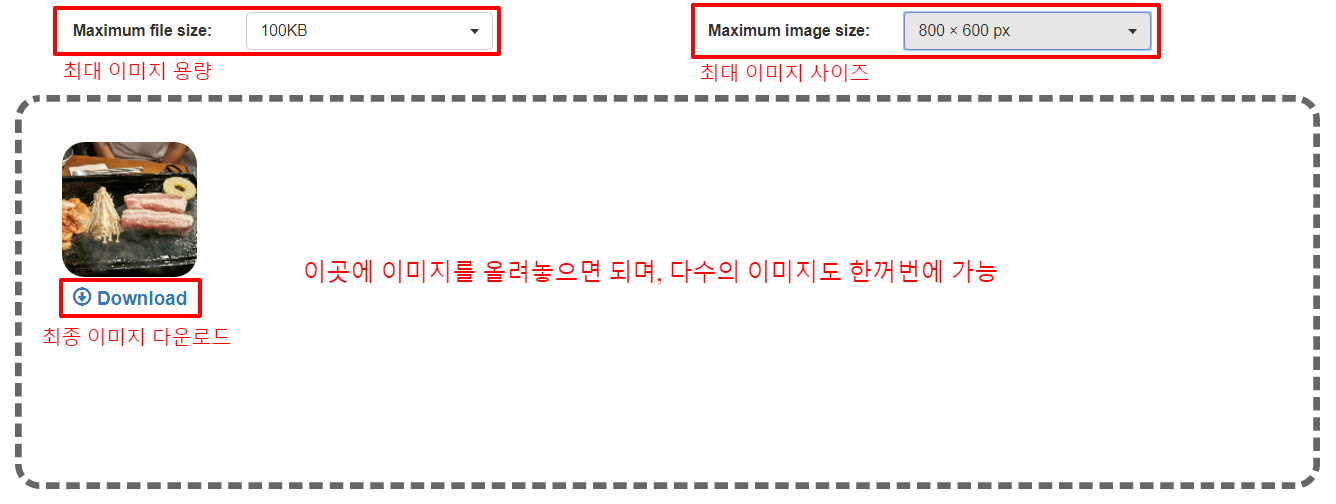
그래도 조금 서운하다고 생각하시는 분들은 다음과 같이 '최대 이미지 용량'과 '최대 이미지 사이즈' 두개를 잘 조합하여 사용하시면 되겠습니다. 너무 욕심을 부리다가는 본인은 만족할 수 있으나, 기다림에 초조해진 독자들이 지쳐서 뒤로가기를 할 수도 있다는걸 명심하셔야 합니다.
여러가지 구글링과 실험을 거친 끝에 스팀잇에서는 다음의 두 옵션이면 충분하지 않나 판단하고 있습니다.
- Maximum file size (최대 이미지 용량): 100KB
- Maximum image size (최대 이미지 사이즈): 800 x 600 px

읽어주셔서 감사합니다.
