원문 : https://steemit.com/steemit/@steemitguide/how-to-insert-2-columns-and-edit-text-style-with-equivalent-html-tags-using-steemit-s-raw-markdown-editor

그래서 이번 글에서는 제가 어떻게 여러 세로단을 나누는지 그 방법을 소개하겠습니다.
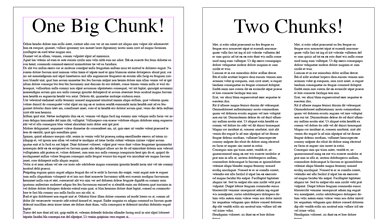
이 방법은 세로단을 2개로 나누게 해주는데요. 이런 방식은 뉴스나 매거진에서 흔하게 접할 수 있는 형식이죠. 2개의 세로단을 활용하는 것은 읽는 독자들이 더 편하게 읽도록 도와줄 뿐만 아니라 페이지 공간의 여백을 적절하게 활용하여서 효율적인 측면도 있습니다.

예시
2개 세로단
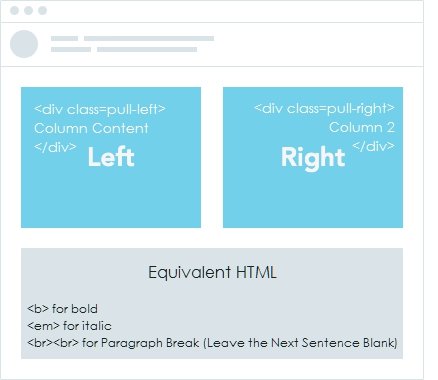
그냥 간단하게 밑에 있는 코드를 여러분의 Raw Editor에 복붙하셔서 그냥 내용만 바꾸시면 돼요.
<div class=pull-left>
이게 첫번째 단락이에요. 여기에다가 여러분이 쓰고 싶은 말을 쓰세요.
</div>
<div class=pull-right>
이게 두번째 단락이구요. 어떤 특정 마크다운 스타일링에서는 적용되지 않을 수도 있어요.
</div>
먼저 마크다운 코드인

세로단 편집 스타일
첫번째 예시에서, Raw Editor을 활용해서 어떻게 세로단을 넣는지를 배웠는데요. 자, 이제 단락을 포함시키거나 폰트 스타일을 바꾸기를 원할 때 세로단을 어떻게 편집하는지에 대해서 배울 차례입니다.
bold 나 Italic로 텍스트를 바꾸려고 한다면, Markdown Code가 기능을 하지 않는데요. 이것을 우회하기 위해 텍스트를 스타일링하고 편집하기 위한 HTML tags를 사용할 수 있습니다.
여기 문단 나누기, Bold, Italic 를 위한 HTML tag가 있습니다.
<b> for bold
<em> for italic
<br><br> for Paragraph Break (다음 문장은 여백으로 남겨두세요)
세로단을 구성하기 위해 Markdown code를 사용할 때 마크다운 스타일링이 제대로 작동하지 않을 수 있으므로 그와 동등한 HTML tags로 대체할 수 있습니다. e.g. <b> for bold, <em> for italic, 페이지 구분을 원한다면, use <br><br>
Here are some other Guides you might find Interesting
Align Text, Images, Videos & GIF's to the Center of Post using Markdown Raw Editor
Doesn't this go well with the SteemVerify Logo? Anyways, if you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know! Dedicated young Steemian interested in getting Vested. Will write another tip on Markdown Codes Soon, Follow me for more!

