
so in this post I will tell you exactly how you can include multi-column text in your next Steemit post
This method allow's you format Text into 2 column sections, this type of formatting Style is commonly found in Newspaper & Magazines. Using 2 columns not only to make text reading more comfortable, but it also allows to make a better use of the space on the page

Example
2 Columns
You can simply copy paste the code below into your Raw Editor and change my Text!
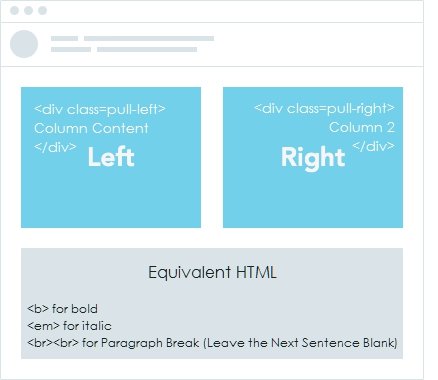
<div class=pull-left>
Write you first Column Text right here followed by closing Markdown Code
</div>
<div class=pull-right>
Now write the Text of your 2nd Column, keep in mind that some Markdown Styling won't Work
</div>
The First Step is to wrap the text for your first column by typing out the Markdown Code
<div class=pull-left> tag followed by the content and </div> the closing tag to complete the first Column. After that you'll have do the following again for the second column however the first Markdown code will be <div class=pull-right> (instead of pull-left it's pull-right) tag at the start and </div> at the end

Column Style Editing
In the first Example, I showed you how to include a Column using Raw Editor, now it's time to learn how to edit your column in the scenario where you wish to change your font style or include paragraph
If you try to make certain text bold or Italic in the column you'll notice that your Markdown Code is not functioning. To bypass this, you can still use HTML tags to style and edit your Text.
Here is the Equivalent HTML tag for Bold, Italic and Paragraph Break
<b> for bold
<em> for italic
<br><br> for Paragraph Break (Leave the Next Sentence Blank)
Keep in mind that Markdown styling won't work when using a Markdown code to construct Columns, but you can always replace it with the equivalent HTML tags. e.g. <b> for bold, <em> for italic, and if you want a paragraph break, use <br><br>
Here are some other Guides you might find Interesting
Align Text, Images, Videos & GIF's to the Center of Post using Markdown Raw Editor
Doesn't this go well with the SteemVerify Logo? Anyways, if you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know! Dedicated young Steemian interested in getting Vested. Will write another tip on Markdown Codes Soon, Follow me for more!

