This Post is dedicated to all those new Users who recently joined Steemit and have no idea how to utilize the Raw Markdown Editor in order to edit Posts or Comments
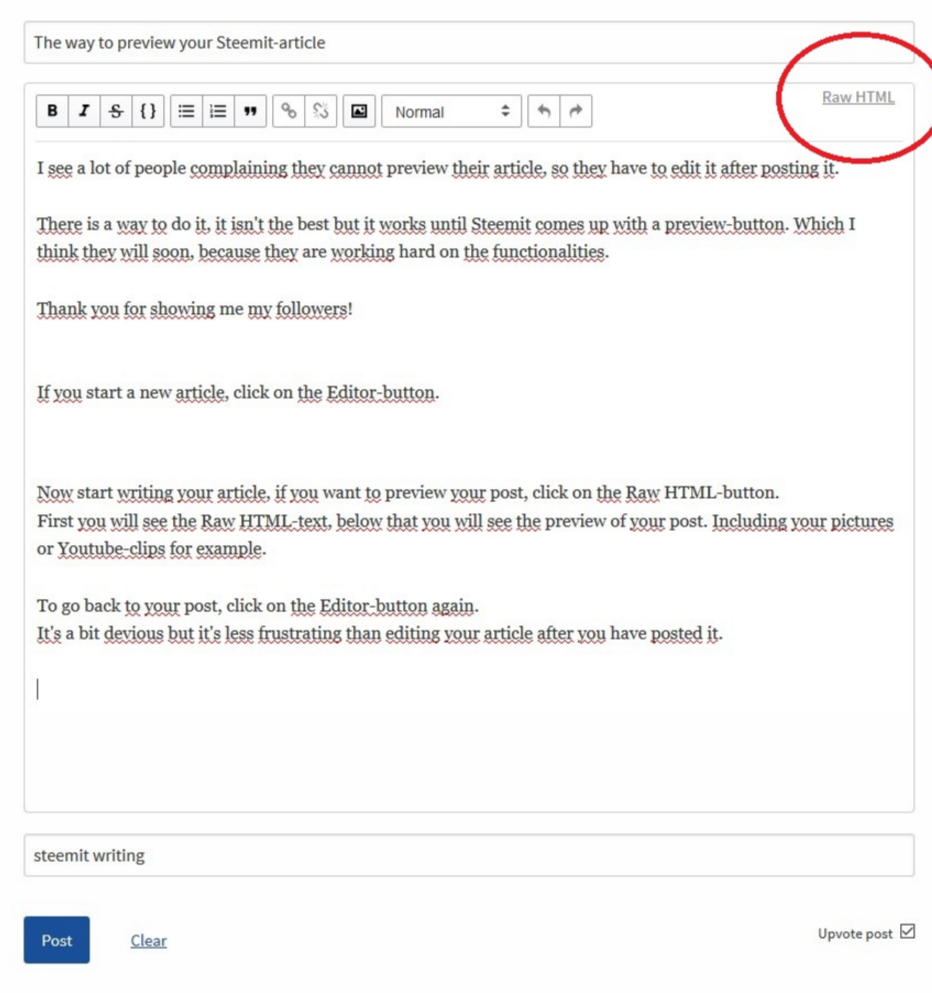
When you decide to write out a post, you'll notice that there 2 options on the top right corner that enables you to switch between the built-in Editor or Raw Editor!
The Built-in Editor Is Simple and Easy to Use! If you're really desperate to start publishing content on Steemit this is for you! You won't need much for an ''Introduceyourself'' Post but as you begin to write more content you'll definitely want to familiarize yourself with Markdown & HTML Coding

I can understand that many of you, do not like the slightest idea of learning to code. You should at least give it a try! as there is possibility of getting rewarded by the Community! If your post has interesting Content and appealing layout it is bound to get more upvotes from the Steemit Community, so it pays to learn how to edit or format your Post & Comments
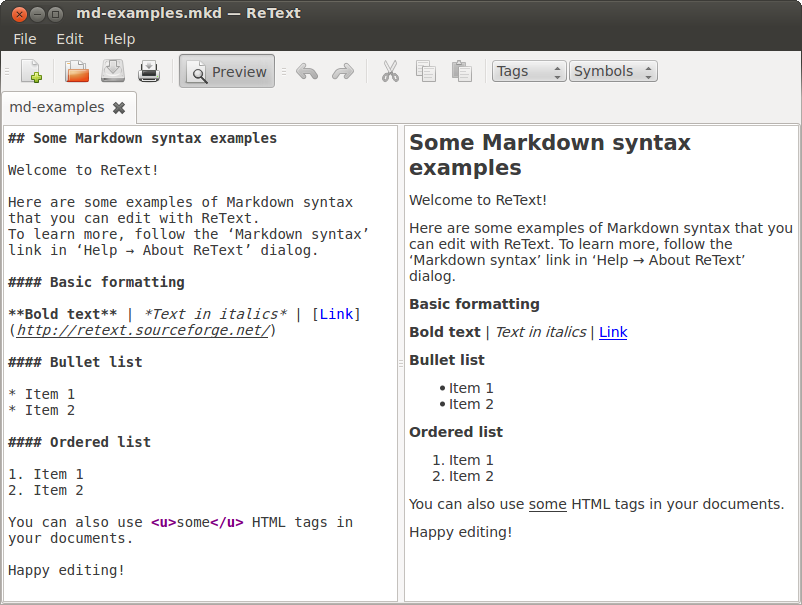
The Raw Editor allows you to edit content through Markdown and HTML Codes. Both of them are consider to be Mark Up Language
Markup languages are designed for the processing, definition and presentation of text. The language specifies code for formatting, both the layout and style, within a text file. The code used to specify the formatting are called tags. HTMLis a an example of a widely known and used markup language



5 Beginner Tips
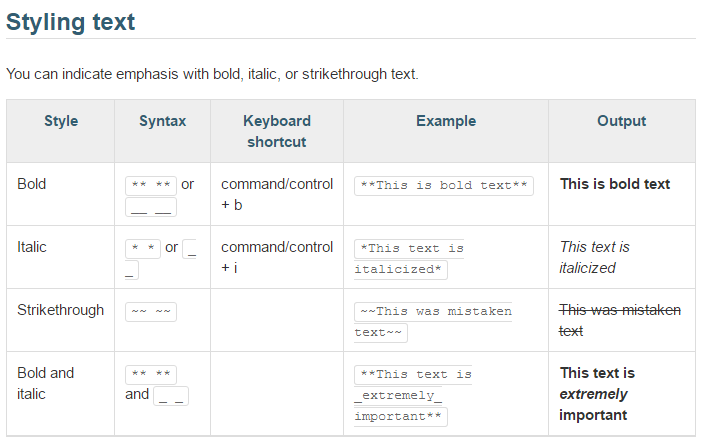
1) Make Text Bold or Italic

Visit This Post for More Information
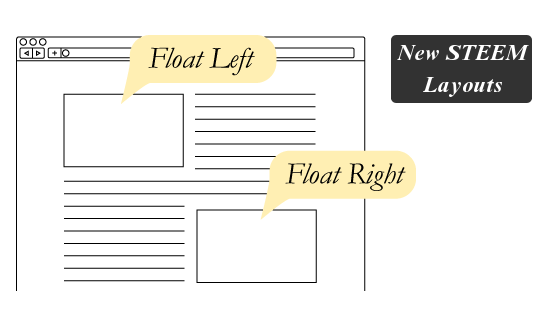
2) How to Align Text to the Right & Left
If you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know! Dedicated young Steemian interested in getting Vested. Will write another tip on Markdown Codes Soon, Follow me for more!
Visit This Post for More Information
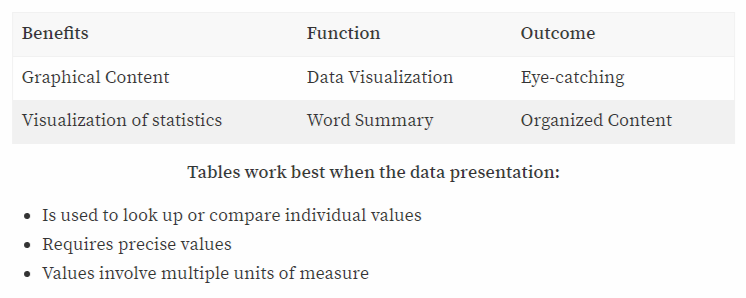
3) Insert Table

Raw Editor Input Code
Benefits|Outcome
-|-|
Graphical Content| Data Visualization|
Visualization of statistics| Word Summary|
Visit This Post For More Information
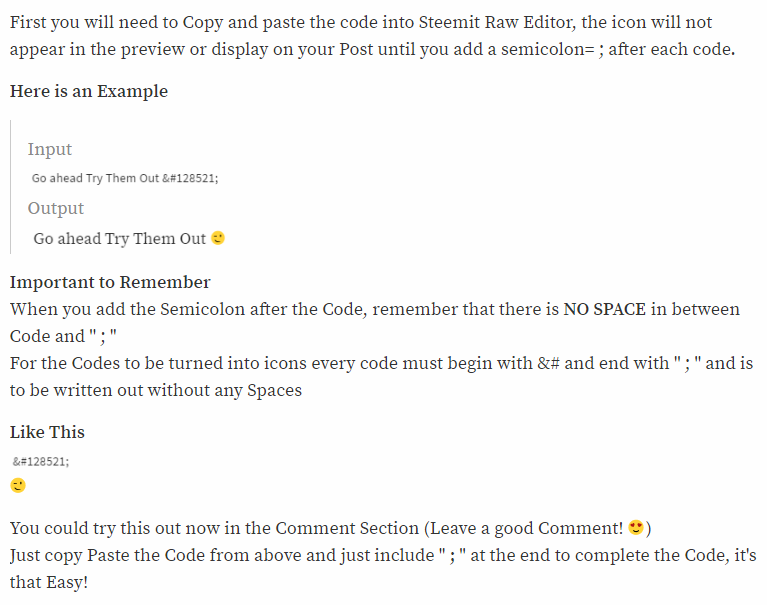
4)Insert smiley's & Icons

| Icon | Code |
|---|---|
| 😉 WinK | 😉 |
| 😊 Smile | 😊 |
| 😠 Angry | 😠 |
| 😜 Tongue | 😜 |
| 😧 Surprised | 😧 |
| 😱 Scream | 😱 |
| 😆 LOL | 😆 |
| 😎 Glasses | 😎 |
| 😍 Heart Eyes | 😍 |
| 😭 Crying | 😭 |
| 😞 Sad | 😞 |
| 😶 No Words | 😶 |
| 😇 Angel | 😇 |
| 😈 Devil | 😈 |
| 😵 Dizzy | 😵 |
Visit This Post for More Information
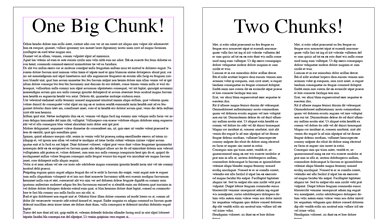
5) Format Text Into Columns

Example
2 Columns
You can simply copy paste the code below into your Raw Editor and change my Text!
<div class=pull-left>
Write you first Column Text right here followed by closing Markdown Code
</div>
<div class=pull-right>
Now write the Text of your 2nd Column, keep in mind that some Markdown Styling won't Work
</div>
Visit This Post for More Information
I will contiune to write more Guides and Tutorials about Steemit, feel free to follow me! Also let me know if there is any particular Topic about Steemit that you want me to write about! This Post is intended to sum up some of previous Guides & Tutorials that I have written, since Steemit is still a new platform many users have yet to join! So this should be the best time to write educational content for so called Newbies. I will get more Technical with Steemit as time passes, because i'm constantly learning more about this special Social Platform. Dedicated to write more educational content so feel free to give me an Upvote or better follow me, much appreciated!