.jpg)
If you have Example code or Console text that you want to appear with all line breaks and relative indentation preserved in a monospaced text block, then this ''howto'' post is for you. Use it to simplify Post editing when special characters are involved which otherwise the Raw Editor would recognize as a subset of Markdown or Html code
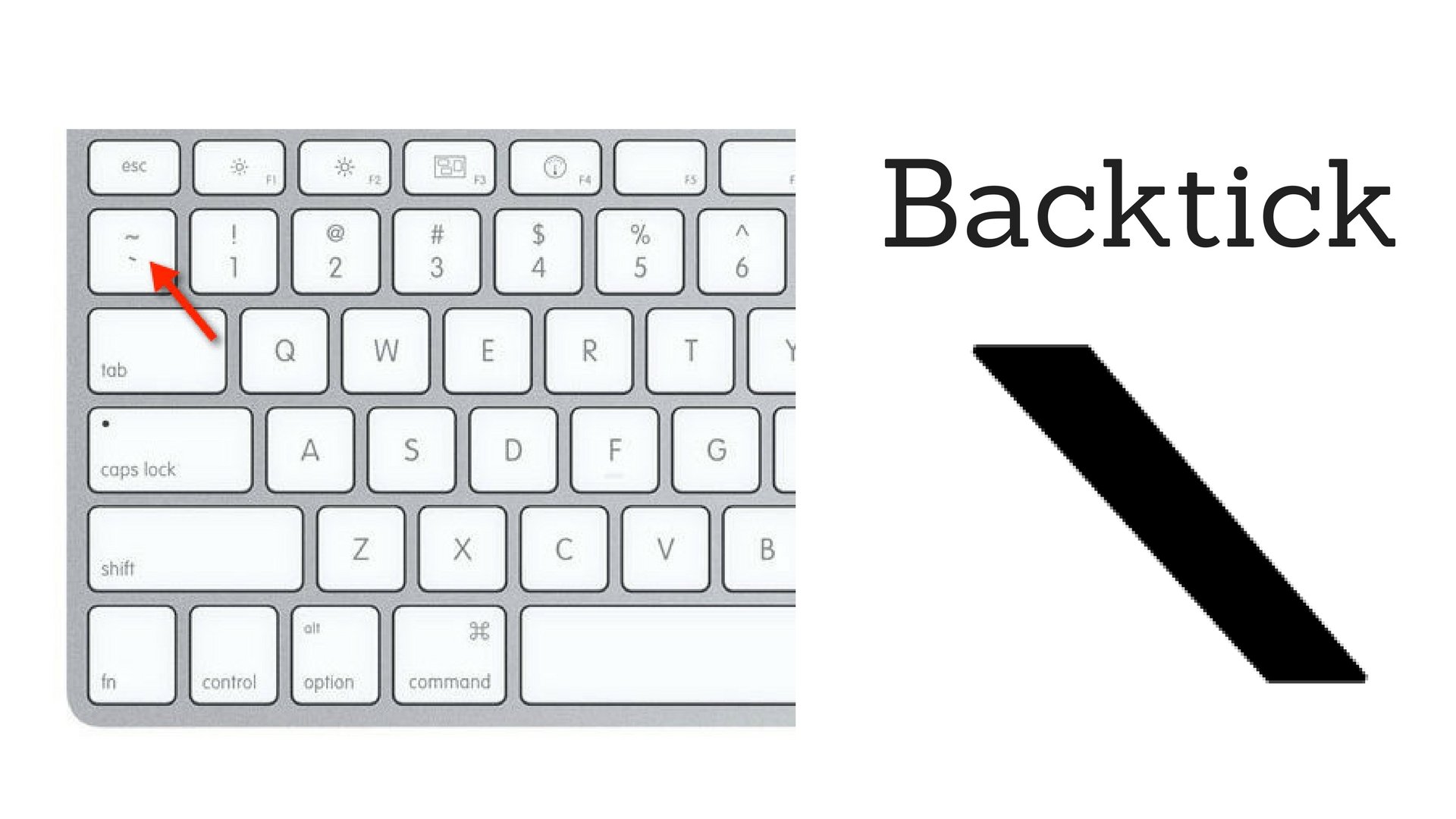
To initiate this, just include " `" in the Beginning & End of the Text, anything written in between will be word-wrapped & monospaced in a Text Block
Use Special Characters like #, **, > & more and if the next paragraph is indented by four or more spaces, it will be monospaced text without flow
Paragraphing with Monospaced
Spacing the Words like this will allow you to construct multiple paragraphs
as long as they are all indented by the same amount of characters.
This makes it easy for individuals to showcase any particular code without
having the Markdown Editor recognize the code, so you can concentrate
more on writing
Long Monospaced Text Block
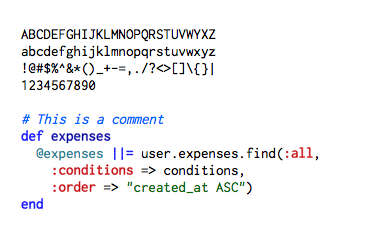
Many Developers on Steemit, use Console Text when it comes to coding because it's offer a clean way to showcase certain characters
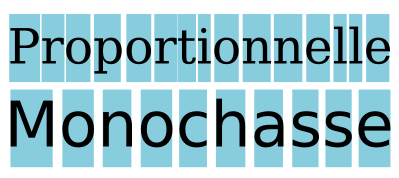
Monospaced fonts were widely used in early computers and computer terminals, which often had extremely limited graphical capabilities. A monospaced font, also called a fixed-pitch, fixed-width, or non-proportional font, is a font whose letters and characters each occupy the same amount of horizontal space. For example, the two high-use letters "I" and "E" do not need the same footprint

This increases the readability of source code, which is often heavily reliant on distinctions involving individual symbols, and makes differences between letters more unambiguous in situations like using Steemit Raw Markdown Editor that automatically recognizes a subset codes of Markdown & Html

In technical manuals and resources for programming languages, a monospaced font is often used to distinguish code from natural-language text.
That's pretty much covers everything there is to know about Monospaced Text Block Editing, just remember any content in between two ''backticks'' will make it appear in Grey Monospaced Text Block, great for Developers interested in publishing codes onto Steemit
.png)
When using the Raw Markdown Editor provided by Steemit it's important to keep in mind that is you will need to use the right codes, as it will only accept certain formatting it accepts and rejects. You will need to know these rules and abide by them. Otherwise, you will need to spend a long time editing your post, doing a lot of trial and error before eventually giving up. I recommend everyone to give the Raw Markdown Editor a chance and if you're planning on establishing yourself on Steemit, it would be a good idea to learn all these Rules to give yourself a competitive edge when it comes to editing your Posts
Interested in more Markdown Tutorials? Check out some of my previous post! If you have any Tips especially on Markdown Editing via Steemit Raw Editor, share it out and make sure to tag @steemitguide in the Comment Section below in exchange for an Upvote because sharing is caring!😉

More Post Like This: Steemit Post Compilation | Icon's & Smiley's | Column | Table
