This Post is going to be all about Smileys & Icons, be prepared to use Steemit's Built-in Raw HTML Editor 😊

As social media has grown, these pictorial representations of feelings are playing a significant role in communication. Most of us use Smiley's to convey a text message, expressing emotions in a non-physical way which also means that you are communicating it to someone directly or indirectly through your smileys
If you’re still not sure whether emoticons are a good fit for voice and tone especially if you're a content writer for the Steemit Community, know that there has been a real-deal of scientific studies that say using emoticons can make you appear friendlier, grow your popularity on social media, and even make you happier offline!
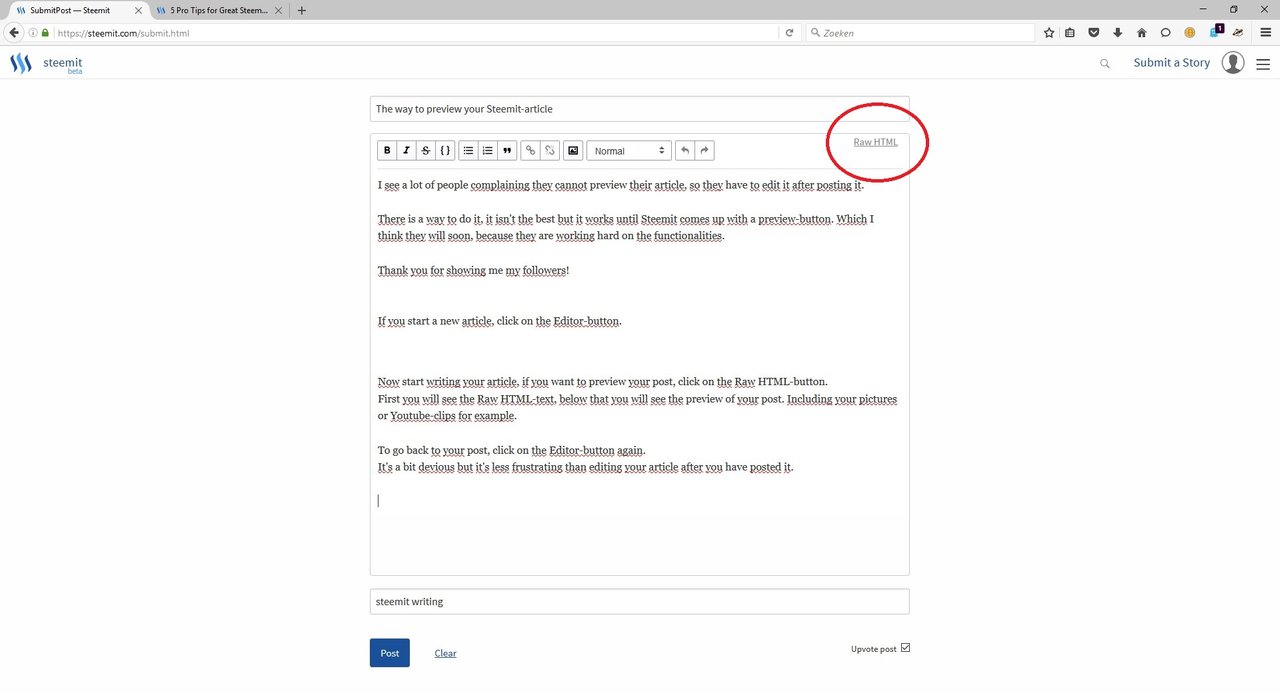
Smiley & Icon Raw HTML Editor Tutorial
Before we can even start make sure you're on the blank Raw HTML Editor Page, this allows us to further edit our Post with Markdown & subset of HTML Codes!

Now that you have the Raw Editor you need to remember that it recognizes certain Markdown & HTML Codes, a beginner tip would be to check ''Preview'' Section below the Editor to see if your input codes actually works
To make things more simple, I posted a Table of Smiley's & Creative Icon's for you to use as Reference !
Smiley Table
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| 😉 😉 | 😊 😊 | 😠 😠 |
| 😜 😜 | 😧 😧 | 😱 😱 |
| 😆 😆 | 😎 😎 | 😍 😍 |
| 😭 😭 | 😞 😞 | 😶 😶 |
| 😇 😇 | 😈 😈 | 😵 😵 |
Creative Icons
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| 💓 💓 | 💔 💔 | 💘 💘 |
| 💣 💣 | 💤 💤 | 💦 💦 |
| 💪 💪 | 💰 💰 | 💻 💻 |
| 💾 💾 | 📁 📁 | 📞 📞 |
| 📢 📢 | 📨 📨 | 📷 📷 |
| 📹 📹 | 📺 📺 | 🔋 🔋 |
| 🔎 🔎 | 🔑 🔑 | 🔒 🔒 |
| 🔓 🔓 | 🔥 🔥 | 🔫 🔫 |
| 🗽 🗽 | 👍 👍 | 👎 👎 |
| 👌 👌 | 👋 👋 | 👊 👊 |
| 👦 👦 | 👧 👧 | 👨 👨 |
| 👩 👩 | 🌄 🌄 | 🌈 🌈 |
| 🌙 🌙 | 🌋 🌋 | 🌟 🌟 |
| 🏠 🏠 | 🎾 🎾 | 🎻 🎻 |
| 🏀 🏀 | 🎥 🎥 | 🎳 🎳 |
| 🎈 🎈 | 🍁 🍁 | 🍄 🍄 |
| 🍌 🍌 | 🍑 🍑 | 🍒 🍒 |
| 🍓 🍓 | 🍎 🍎 | 🍔 🍔 |
| 🍕 🍕 | 🍘 🍘 | 🍜 🍜 |
| 🌂 🌂 | 🍟 🍟 | 🍞 🍞 |
| 🍝 🍝 | 🍩 🍩 | 🍨 🍨 |
| 🍪 🍪 | 🍫 🍫 | 🍬 🍬 |
| 🍭 🍭 | 🍸🍸 | 🍺 🍺 |
| 🍻 🍻 | 🎁 🎁 | 🎃 🎃 |
| 🎄 🎄 | 🎅 🎅 | 🎨 🎨 |
| 🎮 🎮 | 🎱 🎱 | 🎲 🎲 |
| 🎳 🎳 | 🐀 🐀 | 🐄 🐄 |
| 🍀 🍀 | 🐉 🐉 | 🐋 🐋 |
| 🐍 🐍 | 🐒 🐒 | 🐕 🐕 |
| 🐖 🐖 | 🐘 🐘 | 🐢 🐢 |
| 🎵 🎵 | 🏃 🏃 | 🏆 🏆 |
| 🏈 🏈 | 🐼 🐼 | 🐷 🐷 |
| 👄 👄 | 🎹 🎹 | 🌷 🌷 |
Step 1 Understanding the Need of a Valid Code
It would be easy if we could just type out Wink and get this 😉, but you will need to get a bit more technical if you want the Raw HTML Editor to understand your command
Since the use of Smiley's & Icon's skyrocket for the years, many Editors have come to support emoticons codes however some of codes can be a bit difficult to remember and it would help that you keep this post saved!
Step 2 Complete the Code
Above Table shows the accepted Codes which you can simply Copy & Paste the code into Steemit's Raw Editor. You will notice that emoticons won't appear in the preview, this is because the code is not yet complete
One thing is that all these Emoticons have in common is that they all finish with a semicolon ; at the end of each code. Once you add the semicolon ; you actually completed the emoticon code which Steemit's Raw HTML recognizes
Keep it a Try!
Example; Let's Use Tongue smiley 😜
😜
😜
If copy paste the exact code above you should see the Smiley in the Preview Section
Step 3 - Useful Tips
See the Difference in Size;
😎
😎
Just Include a ''# '' tag followed by a ''Space'' before your Code, like this
# 😎
Remember that there must be a Space Between ''#'' and Smiley Code
You can actually just copy & paste the Smiley directly, try it out now by highlighting this emoticon here 😇
Once highlight, perform a ''Right-click'' using your mouse to copy and afterwards paste it into Steemit's Raw HTML Editor!
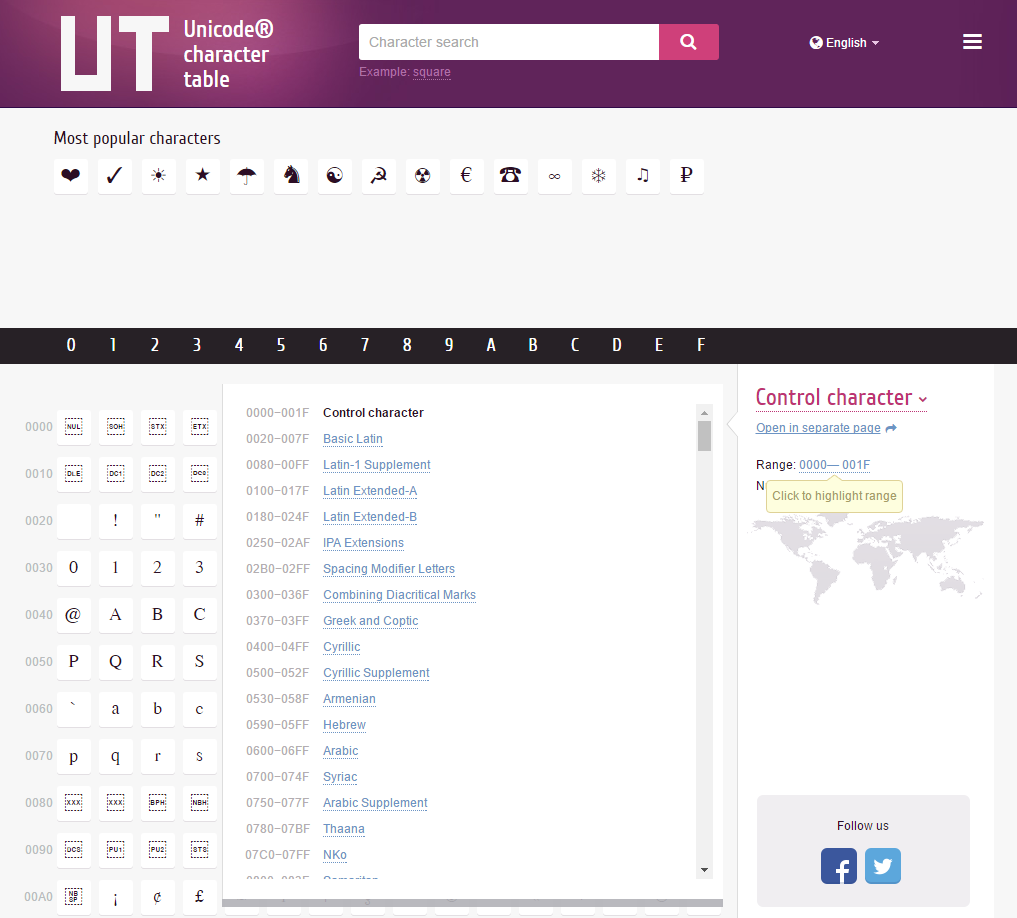
There are many more symbols & icons available that I have not covered in this post, so feel free to visit www.unicode-table.com
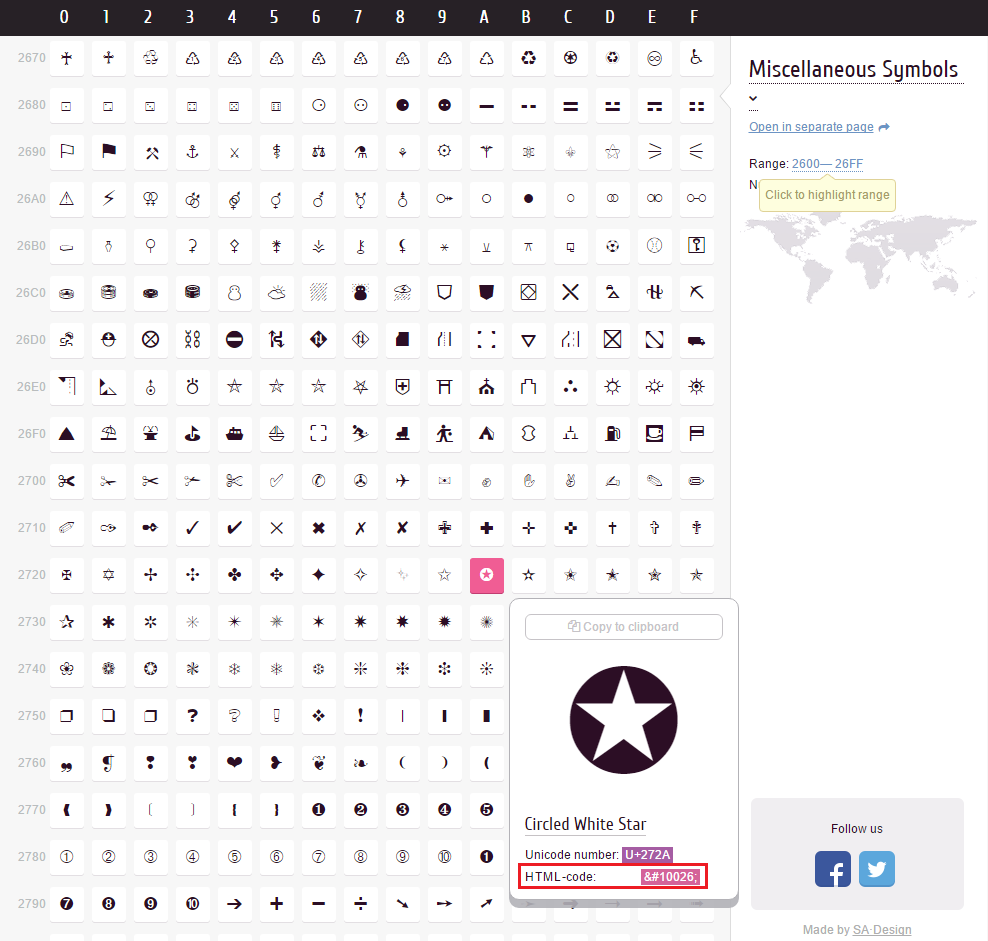
Step 1 - Find a Specific Icon from unicode-table.com you can browse through several Categories

Step 2 - Copy the Specific HTML Code to Steemit's Raw HTML Editor

Did you know that all these Emoticons will also work for Comments! Don't be shy and use a Smiley Icon to show someone how you really feel. You can show me some 💓 by following Me, much appreciated!
Here are some other Guides you might find Interesting
Align Text, Images, Videos & GIF's to the Center of Post using Markdown Raw Editor
Doesn't this go well with the SteemVerify Logo? Anyways, if you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know! Dedicated young Steemian interested in getting Vested. Will write more great Guides & Tutorials, Follow me for more!

