
Foto di copertina,Immagine di Freepik

UNA SETTIMANA PIACEVOLE |
|---|
Cari amici di Italy,
ben ritrovati nella nostra piazza virtuale! Giunti al terzo numero, l'onere delle presentazioni si può considerare come assolto e sono certo che ormai una buona parte del gruppo sarà già passato da queste parti, durante le scorse settimane, incuriosito dal progetto Digitaly, rivista digitale ufficiale delle nostra community.
E' stato molto bello constatare il numero di partecipazioni e di condivisioni che le prime due uscite sono state in grado di realizzare, con la scorsa edizione che ha superato la ragguardevole quota di cinquanta commenti, ma l'aspetto più soddisfacente è senza dubbio veder crescere l'interazione tra gli utenti, fondamentale in ogni comunità.
L'intento del progetto, del resto, è proprio questo, condividere un ulteriore spazio di aggregazione dove ritrovarsi per consigli e opinioni, o anche semplicemente per fare due chiacchiere tutti insieme. Digitaly è di tutti, ed è possibile partecipare anche con scritti inediti, proponendo corsi, fotografie, musica o quant'altro suggerisce la propria creatività.
Ora prendiamoci qualcosa da bere e... cominciamo la lettura!
QUATTRO CHIACCHIERE CON... |
|---|
@stefano.massari
.png)
Anche per la terza settimana, l'intervistato è stato scelto dal protagonista del numero precedente di questo spazio: la nostra amica @robytrix ha espresso così la sua preferenza per uno degli utenti italiani più esperti di blockchain e del mondo crypto in generale, @stefano.massari. Ecco quello che ci siamo detti...
Ciao Stefano, è un piacere scambiare quattro chiacchiere con te! Ricordi a quando risale il tuo primo post su Steemit e qual era l'argomento?
Ciao Franco, il piacere è tutto mio. Colgo l’occasione per dichiarare pubblicamente che ti ritengo uno degli utenti più importanti della comunità ITALY. A riguardo della tua domanda posso rispondere con incertezza. Mi sono iscritto a Steemit nel luglio del 2018, quindi suppongo che il mio primo post risalga proprio a quel periodo. Non ricordo quale argomento io abbia trattato nel mio primo post, suppongo che fosse un post di ingresso per presentarmi agli utenti della piattaforma, ma ripeto, la mia è una supposizione.
Grazie per l'apprezzamento, troppo buono! Dando per scontato che nessuno è per forza di cose in grado di fare previsioni accurate per il futuro e che non è nostra intenzione fornire consigli finanziari, come vedi il futuro di Steemit, da qui a cinque anni?
Il futuro di Steemit lo vedo su due binari ben distinti.
Steemit potrebbe rimanere un social network di nicchia così come lo è adesso, oppure potrebbe diffondersi su larga scala:
-Può rimanere di nicchia se la piattaforma rimane più o meno quella che è ora senza applicare modifiche. Attualmente la piattaforma funziona e le ricompense arrivano, ma ha un front end obsoleto che non piace a tutti. Per questo motivo dico che in questo caso Steemit potrebbe rimanere una piattaforma di nicchia.
-Potrebbe diffondersi su larga scala se l’integrazione con TRON sarà sempre più pesante.
TRON è una blockchain molto diffusa ed è attualmente la seconda blockchain con il Total Value Locked (TVL) più ampio nel settore DeFI. Quindi la popolarità di TRON unita ad una maggiore integrazione all’interno della piattaforma potrebbe essere la mossa giusta per il futuro di Steemit.
Personalmente spero che gli sviluppatori lavorino per realizzare il secondo scenario.
Se dovessi indicare ad un nuovo utente, le tre cose più importanti per compiere un buon percorso sulla piattaforma, quali sarebbero?
Elenco qui di seguito quello che secondo me sono le cose più importanti da fare con Steemit e le elenco in base alla priorità:
1 - Interagire con gli altri utenti, non solo con upvote, ma con commenti.
2 -Inizialmente sarebbe importante fare almeno 2 o 3 post a settimana.
3 - Fare sempre Power Up per i primi 6 mesi di blogging.
Non bisogna avere fretta di ottenere subito dei risultati perché comunque, rispettando i tre punti elencati sopra, i risultati arriveranno.
Riguardo alla nostra community, quali sono secondo te i suoi pregi e dove invece si dovrebbe correggere il tiro?
La nostra community è praticamente quasi perfetta, non c’è molto da correggere. Abbiamo la miglior curatrice che ci sia ed incredibilmente corrisponde anche ad una delle utenti più brave della piattaforma. Se dovessi proprio aggiungere qualcosa per tentare di migliorare quelle che di buono c’è già, chiederei agli utenti più ligi di fare più post dedicati ai fatti economici e finanziari che riguardano proprio il nostro paese Italia. Ci sono alcuni di noi che già lo fanno, quindi secondo me basterebbe solo aumentare leggermente la frequenza con cui vengono effettuati questi post. Questa attività porterebbe sempre più utenti a riconoscere Italy come un punto di informazione e toglierebbe la voglia di andare a sbirciare nei vecchi social web 2.0.
Questa domanda proviene direttamente dall'intervistato precedente: quali miglioramenti potrebbero piacere agli utenti di Steemit?
Secondo me quello che potrebbe piacere agli utenti di Steemit è un nuovo front end con una grafica più moderna in tripla versione: desktop, web e mobile.
Adesso tocca a te: nomina l'intervistato della prossima settimana e fagli una domanda.
Come intervistato della prossima settimana, a me piacerebbe nominare @lupega.
Ciao @lupega, quando secondo te può essere importante l’accoglienza all’interno di un social network basato su blockchain?
Grazie mille Stefano, veramente una bella chiacchierata! Ora la palla passa a te @lupega: accetti l'invito?
I MIGLIORI ARTICOLI DELLA SETTIMANA |
|---|

Immagine di drobotdean su Freepik
Ogni settimana verranno scelti, tra tutti quelli pubblicati all'interno della nostra community, tre articoli, capaci di distinguersi per originalità e qualità dei contenuti. E' un modo per dare una "seconda vita" agli scritti ritenuti particolarmente interessanti, che verranno inoltre premiati con il 10% delle rewards di questo post.
Ecco i vincitori della settimana:
Dengue Alert To My City People
by @shohana1
Dopo aver ricevuto un messaggio di allerta sul proprio telefono, circa il verificarsi di alcuni casi di Dengue nella zona in cui si vive, anche un semplice morso di zanzara può destare allarme e preoccupazione. L'autrice del post ci racconta dei suoi rimedi per evitare il contatto con i fastidiosi e pericolosi insetti.
Porta-inserti per avvitatori Fai da TE
by @giuatt07
.png)
Immagine di proprietà dell'autore del post
Il nostro mago del fai da te, @giuatt07, ci delizia ogni giorno con interessanti video, nei quali regala ai membri della community un po' della sua esperienza attraverso recensioni, trucchetti e tutorial. Nel post in questione, mostra come realizzare un pratico porta-inserti per avvitatori, utilizzando oggetti facilmente reperibili nelle case di ogni appassionato di bricolage.
Persone luminose
by @marytierra

Immagine di Freepik
Una poesia delicata sull'importanza che ha, al giorno d'oggi, circondarsi di persone "luminose", ovvero capaci di trasmettere positività e benessere alle nostre giornate.
SPAZIO GIOCHI |
|---|
Stanco di leggere? Fai un break con i nostri giochi!
Questa settimana, è tempo di rebus! Posta una foto con uno o entrambi i giochi risolti e vinci una menzione speciale nel prossimo numero!
N.B.: Tutte le immagini e i disegni provengono dalla piattaforma Canva.com e sono prive di diritti d'autore.
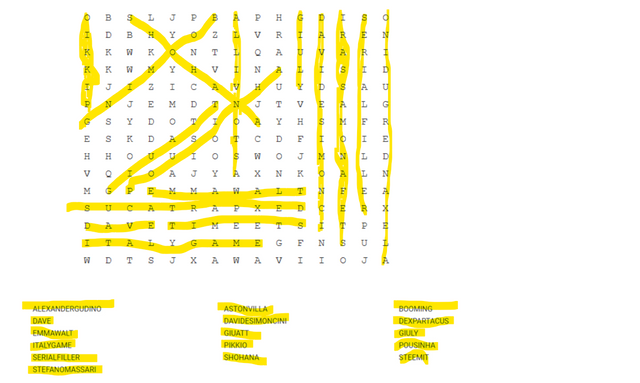
REBUS


I GENI DELLA SETTIMANA
Complimenti a @lupega che ha risolto brillantemente il WORD-PUZZLE presente sul numero della settimana scorsa:

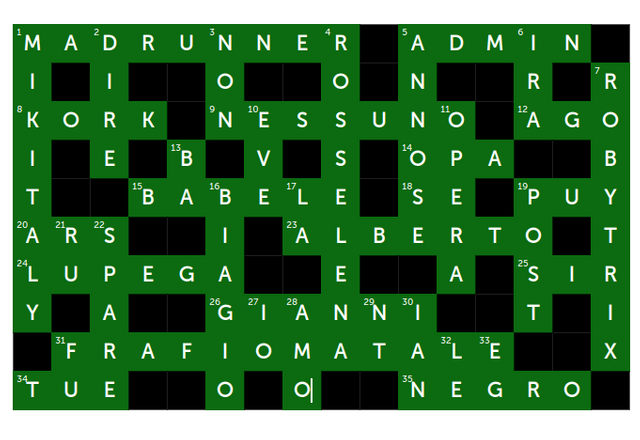
E complimenti a @pousinha, bravissima nel risolvere alla grande il cruciverba!

CONTEST - UNA STORIA ITALIANA (PREMIO 10 STEEM) |
|---|

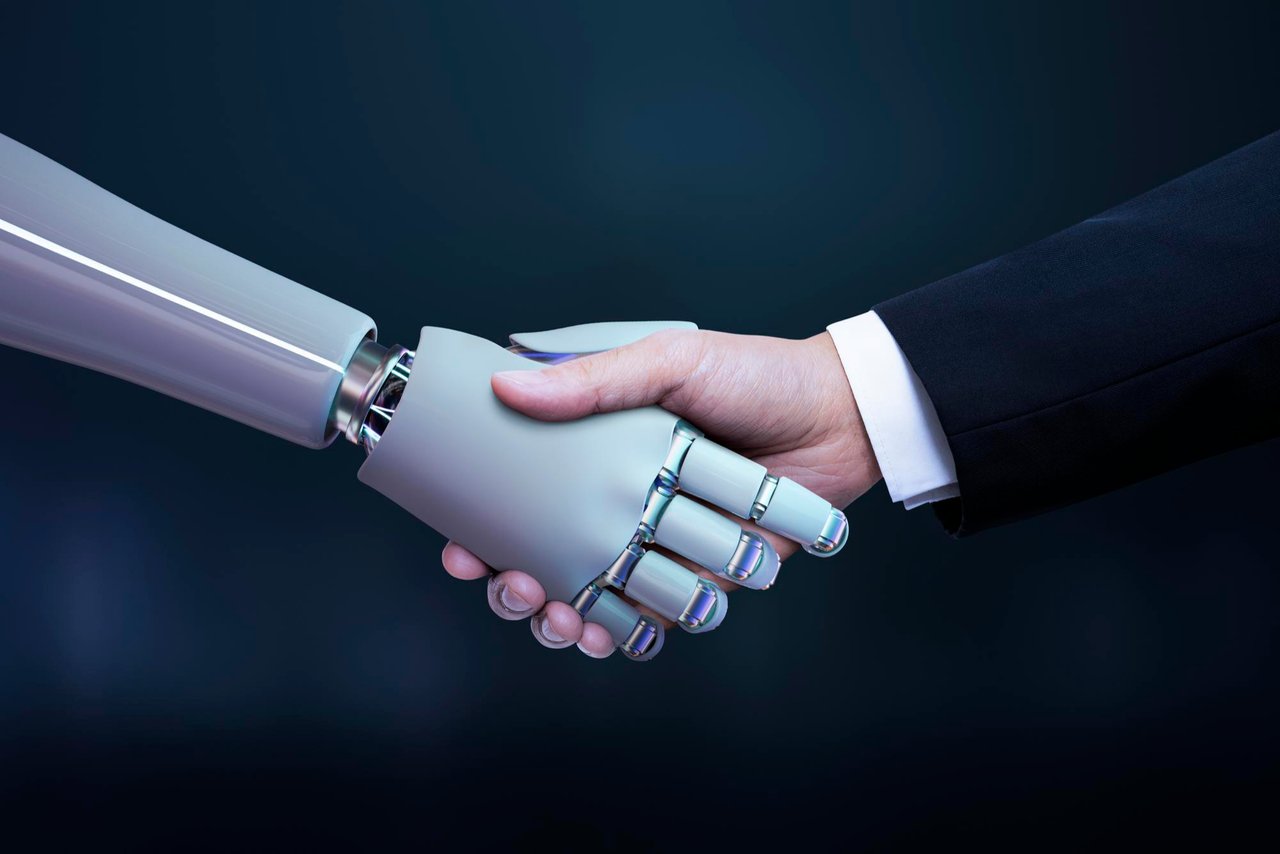
Immagine di pch.vector su Freepik
Benvenuti al terzo appuntamento con il nostro contest di scrittura creativa. Basandosi sull'immagine qui sopra, i partecipanti dovranno rispondere ad una serie di domande, in modo da descrivere la scena in essa illustrata. E' possibile partecipare in chiave umoristica, drammatica, romantica o altro, componendo un unico racconto o rispondendo in ordine alle domande, sempre ricordandosi di rispettare i criteri base per la pubblicazione sulla piattaforma.
Si può prendere parte al contest scrivendo in qualsiasi lingua, inserendo la propria risposta nei commenti, o preferibilmente componendo un post originale all'interno della community Italy, senza dimenticarsi di inserire nel titolo "Contest - Una storia Italiana" ed eventualmente un sottotitolo.
L'utente la cui partecipazione verrà giudicata dal Team di @italygame migliore dal punto di vista dell'originalità e dello stile narrativo vincerà il premio in palio, pari a 10 Steem.
Buon divertimento!
Le domande:
Dove e quando è ambientata la scena?
Chi sono i protagonisti?
Qual è il motivo del loro incontro?
Dove si trovavano prima di incontrarsi?
Cosa accadrà subito dopo?
Il concorso scade domenica, 23 luglio 2023, alle ore 18.00 ora italiana (ore 16.00 UTC Time).
Buon divertimento!
cc:@disconnect
IL VINCITORE DELLA SCORSA SETTIMANA

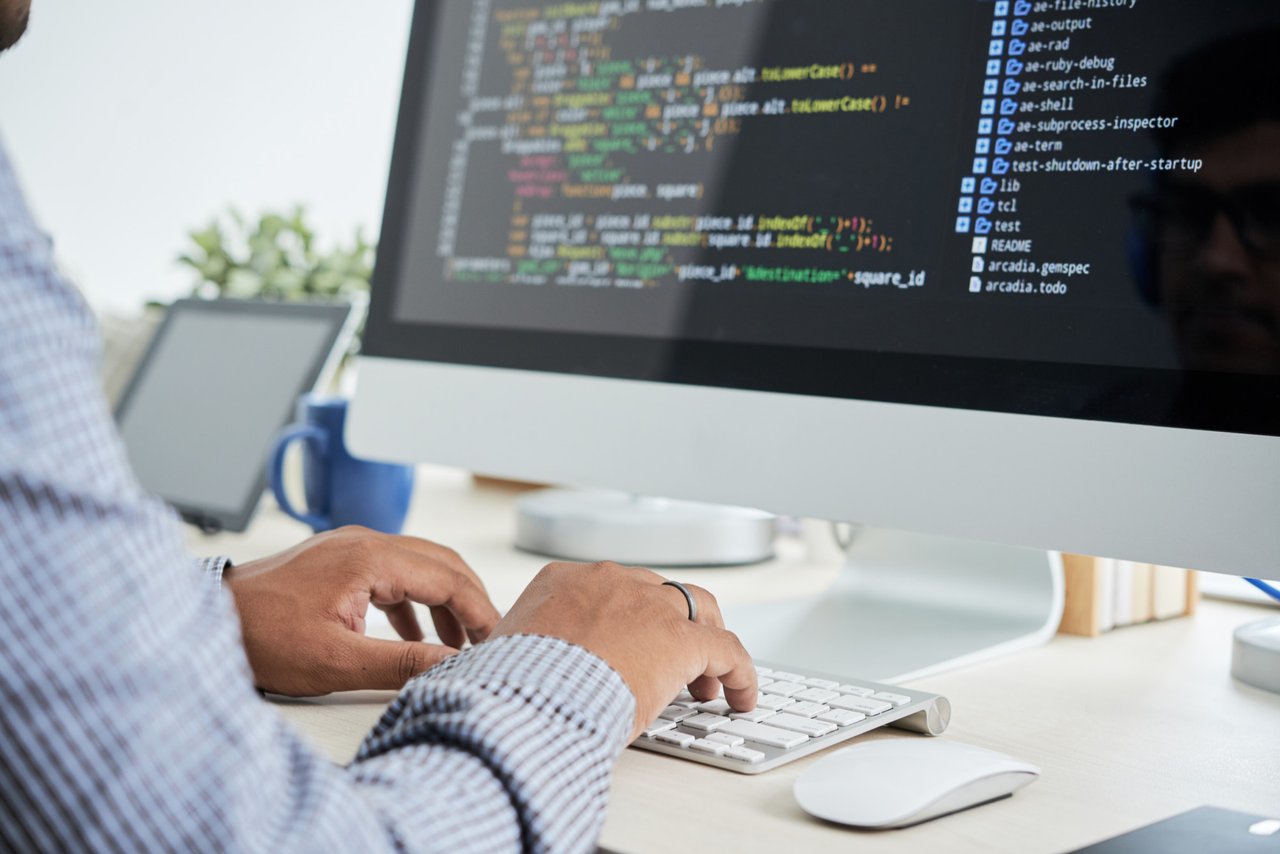
Immagine di rawpixel.com su Freepik
Al contest della scorsa settimana, basato sull'immagine postata qui affianco, hanno partecipato due utenti. Grazie ad entrambi per l'impegno e la qualità delle proposte, racconti degni di un best-seller a tema!
Per chi ancora non l'avesse fatto, suggeriamo la lettura e possibilmente un comento e il supporto ai loro post:
Entrambi avrebbero meritato il premio, ma da regolamento è stato necessario eleggere solo un vincitore. Complimenti quindi a...
🎉 @pousinha - Premio 10 steem 🎉
CONCORSI ATTIVI |
|---|

Immagine di upklyak su Freepik
Di seguito la lista dei concorsi attivi all'interno della nostra community.

📣 ✨ THE BEST FOOD POST ✨ 📣 WEEK #27
Ogni venerdì il team di @italygame premierà i 3 post che avranno come protagonista il cibo. Gli autori dei post meritevoli e che rispetteranno tutti i requisiti richiesti, saranno beneficiari del 70% delle ricompense guadagnate dal nostro post di annuncio dei vincitori.
Data limite per la partecipazione di questa settimana: venerdì, 21 luglio 2023

📣 ✨ UNFORGETTABLE TRIP ✨ 📣WEEK #35✨
Siete pronti a raccontare i viaggi più belli, la vacanza speciale oppure una gita indimenticabile in uno dei tanti meravigliosi luoghi del Pianeta? Allora cominciamo! Cercate tra le vostre foto quelle più belle e di qualità, descrivendole e condividendone le emozioni con tutta la Comunità. Verranno premiati 3 utenti, che saranno beneficiari del 70% dello SP/ Steem/ SBD guadagnati dal post di annuncio dei vincitori, effettuato ogni sabato.
Data limite per la partecipazione di questa settimana: sabato, 22 luglio 2023

📣 15 STEEM FOR BEST USER OF THE WEEK #149
Il concorso, L'UTENTE DELLA SETTIMANA, premia a cadenza regolare uno dei membri della community Italy, scelto tra i più attivi sulla piattaforma e che, attraverso i suoi post, contribuisce a far crescere la nostra comunità. Lo scopo del contest è supportare ogni settimana il nostro migliore utente con un contributo di 15 STEEM.
Vincitore annunciato: domenica, 23 luglio 2023
MARKDOWN, COMANDI AVANZATI PER MIGLIORARE LO STILE |
|---|

Immagine di pressfoto su Freepik
Attenzione: questo spazio può essere tuo! Hai scritto un articolo che ti piacerebbe veder pubblicato all'interno dei prossimi numeri della rivista? Vuoi tenere un corso in più puntate su un argomento sul quale ti senti particolarmente ferrato? Contattaci su discord cercando: frafiomatale e partecipa alle ricompense del post.
Come tutti voi saprete, il linguaggio Markdown, inventato nel 2004 dallo scrittore americano John Gruber, è utilizzato per comporre i nostri post su Steemit. Dopo aver visto, nel numero scorso, i principali comandi base, ci addentriamo nei comandi un po' più avanzati, utili per dare un tocco in più alla qualità dei nostri post.
Figure contornate del testo
Quando le figure sono poste in verticale, o particolarmente piccole, può risultare poco estetico inserirle in mezzo al resto delle parole. Con pochi facili comandi è possibile invece lasciarle contornare dal testo, disponendole a sinistra o a destra dello stesso.
Per ottenere una figura allineata a sinistra:
<div class=pull-left>
INSERIRE LA FIGURA
</div>
Il resto del testo occuperà automaticamente lo spazio accanto alla foto, come nell'esempio qui a sinistra.
.png)
Alexander Ceferin, Steffen Prößdorf, CC BY-SA 4.0, via Wikimedia Commons
Per ottenere una figura allineata a destra:
.png)
Jakub Jankto, Tadeáš Bednarz, CC BY-SA 4.0, via Wikimedia Commons
<div class=pull-right>
INSERIRE LA FIGURA
</div>
Il resto del testo occuperà automaticamente lo spazio accanto alla foto, come nell'esempio qui a destra.
Con lo stesso sistema è anche possibile inserire due figure, una accanto all'altra. In questo caso è consigliabile che entrambe abbiano la stessa dimensione, per non sfalsare l'allineamento del testo seguente.
<div class=pull-left>
INSERIRE LA FIGURA
</div>
<div class=pull-right>
INSERIRE LA FIGURA
</div>
.png)
Testo su due colonne
A volte, specialmente nei post bilingue, può essere simpatico inserire il testo in due colonne parallele. Il procedimento è simile a quello delle figure, visto in precedenza:
<div class=pull-left>
INSERIRE TESTO DELLA COLONNA DI SINISTRA
</div>
<div class=pull-right>
INSERIRE TESTO DELLA COLONNA DI DESTRA
</div>
Risultato
Allineamento al centro
Per allineare inserire al centro della gabbia del testo titoli, immagini o anche semplici parole da evidenziare, ci viene in aiuto un semplice comando:
<center>QUESTO CONCETTO DEVE ANDARE AL CENTRO!</center>
Risultato:
Tabelle
Per realizzare delle tabelle, occorre innanzitutto realizzare l'intestazione delle colonne, dividendo ogni voce con un |. Nella seconda riga occorre replicare lo stesso passaggio, sostituendo però le voci con un trattino -, mentre dalla terza riga in poi si inseriranno i valori delle colonne, sempre separati da un |:
Codice:
Ingrediente|Marca|Quantità
-|-|-
Farina|Barilla|500 gr.
Acqua|Flavia|300 ml
Lievito|Paneangeli|8 gr.
Risultato:
| Ingrediente | Marca | Quantità |
|---|---|---|
| Farina | Barilla | 500 gr. |
| Acqua | Flavia | 300 ml |
| Lievito | Paneangeli | 8 gr. |
Ridimensionamento delle immagini
A volte può capitare che le immagini scelte siano un po' troppo grandi per quello che ci serve. In questo caso, è possibile ridimensionarle anteponendo alla prima parola dopo la parentesi tonda (https) una semplice riga di comando:
https://steemitimages.com/...x.../
Al posto dei puntini occorrerà sostituire la dimensione desiderata in pixel.
Ad esempio, se si volesse ridurre alla dimensione di 300 pixel la nostra copertina, il cui codice originale è:

Basterà scrivere:

Risultato:

Ci vediamo la settimana prossima per l'ultima parte del mini-corso dedicato al linguaggio Markdown, le finezze stilistiche!
CONTATTI |
|---|

Immagine di vectorjuice su Freepik
Per opinioni, consigli, richieste o per inviare i propri contenuti inediti, potete contattare Digitaly su Discord cercando: frafiomatale.
NUMERI PRECEDENTI |
|---|

Immagine di Freepik
In questo spazio potete recuperare i numeri precedenti della rivista:
 - NUMERO 1
- NUMERO 1
NUMERO 2 - 
Grazie a tutti per la lettura, ci vediamo la settimana prossima con il terzo numero!
.jpg)
The ITALYGAME Team:
@girolamomarotta, @sardrt, @mikitaly, @mad-runner, @frafiomatale, @famigliacurione


 👉 VOTA PER NOI COME WITNESS👈
👉 VOTA PER NOI COME WITNESS👈