
This is an Educational post on how to add & edit Images via the built-in Raw HTML Editor
Learn How to:
- Add Images to your Steemit Post
- Reliable Image Hosting Services
- Center Align Image to the Middle

Steemit is getting smarter over time so you should always be on the lookout for new Tutorials!
Add Images to your Steemit Post
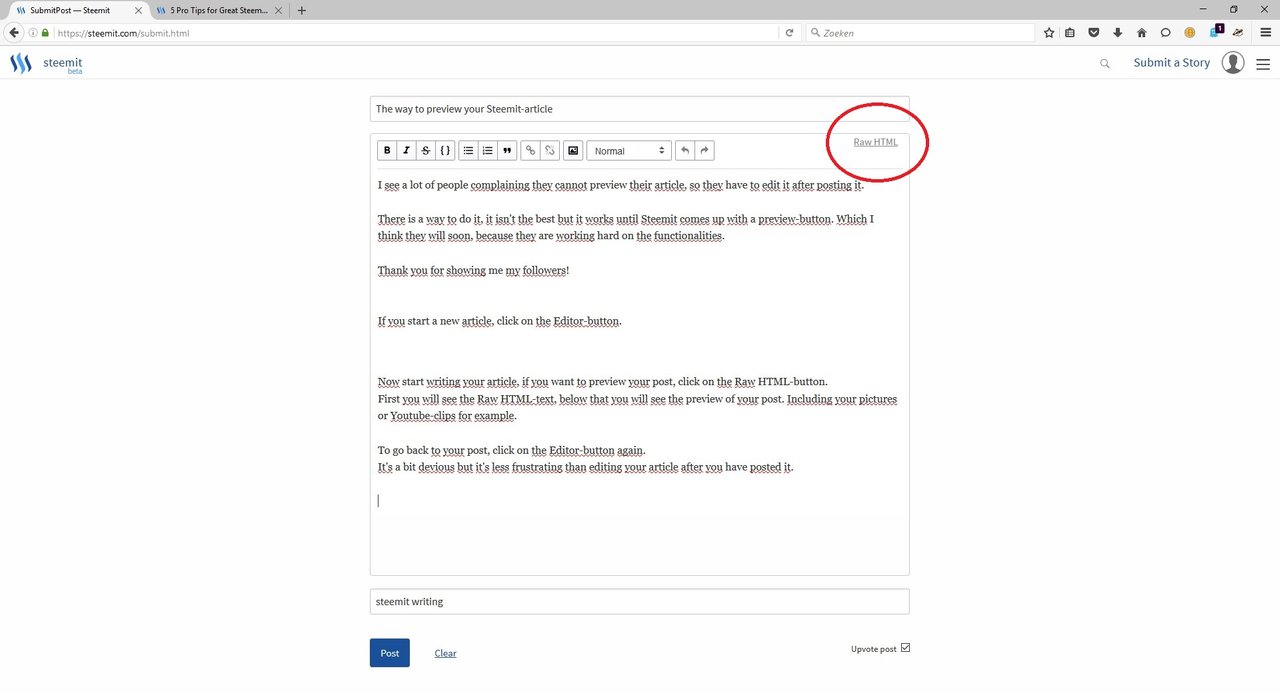
Let's begin with the basic's, by learning how to add an image to your Steemit Post. Keep in mind that the Raw Editor recognizes Markdown and also a subset of HTML Codes, a blend of these 2 together actually allows us to further customize & edit our Post
All you need now is an image and your blank spaced Raw Editor on Steemit to Begin with!
Let's assume you're interested in a picture you found online, before you decide to use the image make sure to check that you're not using copyright material because it could get you in a lot trouble!
Identify the Website Link

Just copy & paste the Web link into the Raw Editor, the link can start with
''www.''' or ''http"or "https"
Steemit has made it easy for you to attach Images to your Post, now you simply have to copy and paste the Image Website Link into the Raw Editor, it will appear in the preview.
(Sometimes it won't appear, due to Internet problems but it should almost appear immediately in the preview)
Reliable Image Hosting Services
At some point, you would want to upload your own Images, so you will need to host your pictures in order for it to be accessible on the world wide web, since the pictures you keep stored on your computer are not publicly shared
You will need to upload your Pictures with a Dedicated Image Hosting Service!
Image Hosting Service is a cloud storage service specifically for images! There are plenty of Free Image Hosting Services available however you will need to pick wisely because expect 100% Uptime!
Nobody wants downtime, this is when your file becomes unaccessible and if this happen all Images Hosted by a third party service will be unviewable in your Steemit Post, so you always want 100% Uptime
Here are my Favourite 3 Image Hosting Service
1) Steemimg.com
This Site was essentially build by a Steemit User @blueorgy and it's my favourite Image Hosting of-all-time. (Steeming)[www.steemimg.com] is the ideal image hosting service to use because not only is it free but it offers you a place to showcase and share images.
The fact that you can customize your Profile, user-friendly interface and additional small features make this a unique image hosting platform . The only requirement is the need to sign up with Steemimg to receive your own account there, however you choose to make images private or public so you can easily share them with the Steemit Community
All Steemians can support the development of Steemimg.com, just follow @blueorgy

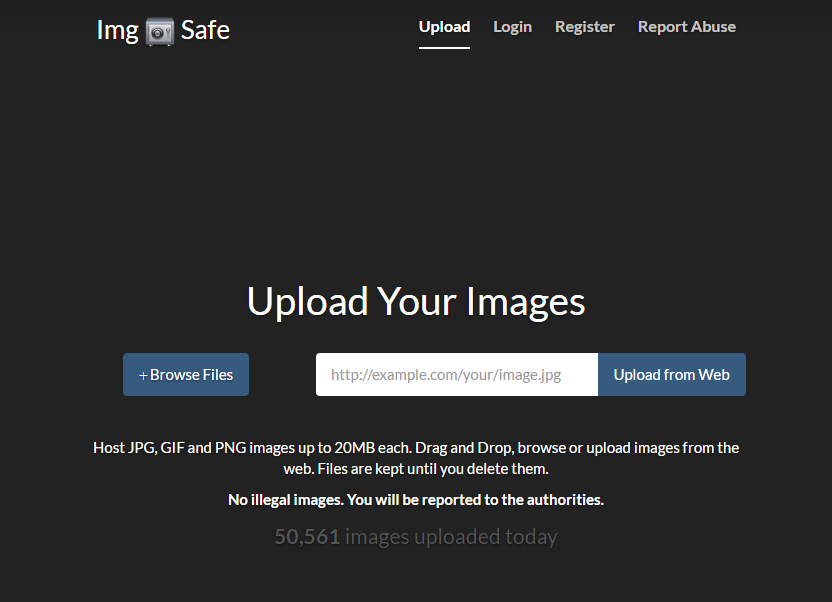
2) Imgsafe.com
If you're looking for a reputable Hosting Service that has a good record when it comes to uninterrupted up-time then www.imgsafe.com is for you! You don't need an account so you can start uploading pictures without registering an account, swiftly upload your images withouth restriction! Allowing Files bigger 20MB, you can surely count on imgsafe.com to host your pictures

If this Picture appears instead of your image, it means that it was unable to retrieve data from the Image Hosting Service. This is why you want to reliable and trusted Image Hosting Service like imgsafe.com, they been a hosting service for several years and reliable track-record of hosting images with 100% uptime.
If you pick a bad Image Hosting Service and ceases to operate in the future, there is chance of all images linked to Post to be unviewable, leaving you with scenario where all your post are outdated!
Most Image Hosting services are free, so they have to have the storage and servers to support

3) Pictub.club
A Relatively new Hosting Service similar to Steemimg.com, users however don't require to sign up and you can immediately upload content. It offers you multiple links & codes so it definiately comes in handy if you wish to quickly upload Images
Upload Image Size is 100MB so there is little Restriction with Pictub.club!

Center Align Image to the Middle
By default all your images will be aligned to the left, many Steemians are unaware of it until they previewed their Post themselves. You will need to include Markdown Code in order to center align the image
Step 1 Open Markdown Code
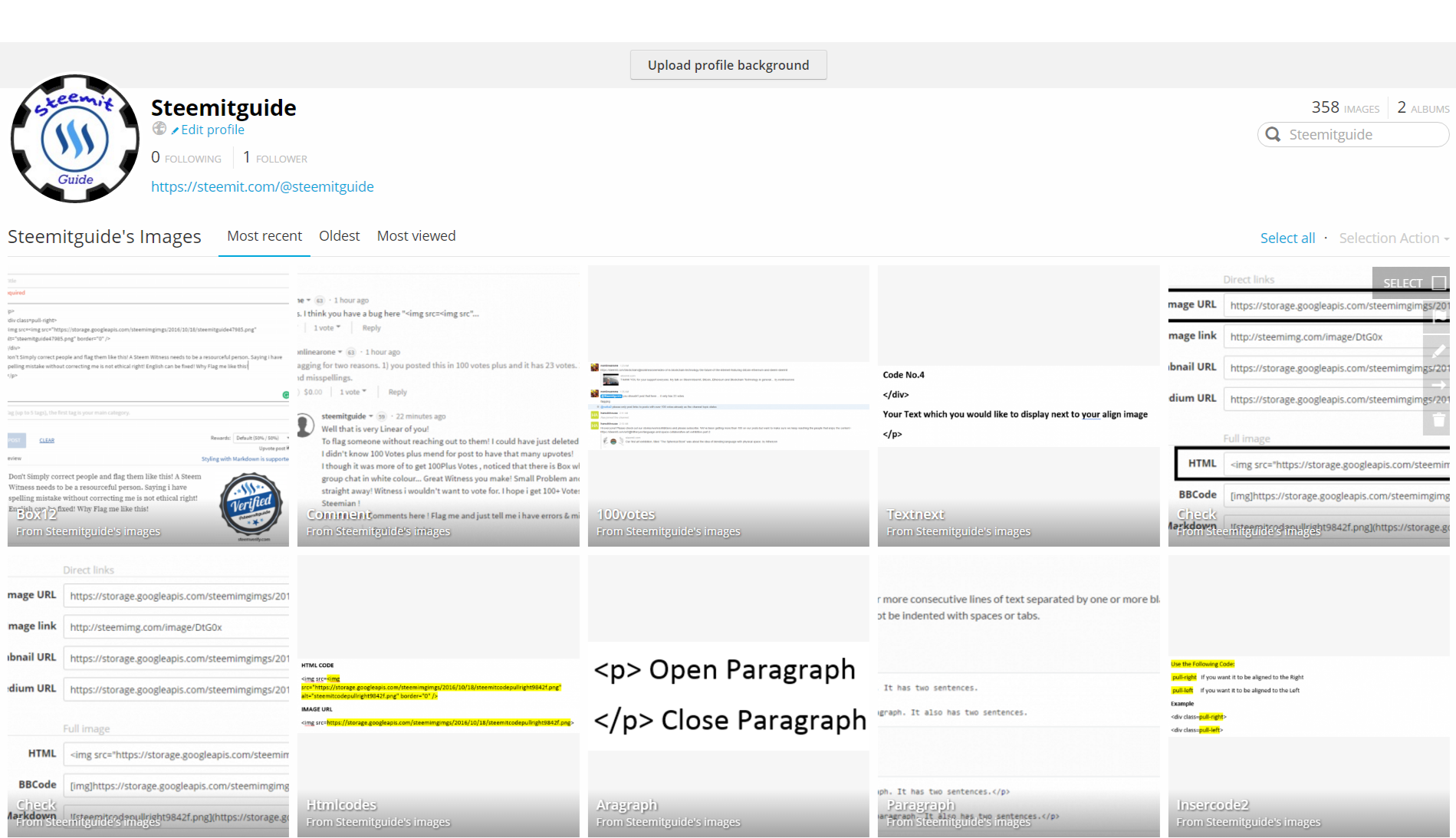
<center>
Step 2 Include the link in between Less-Than Sign and Greater-Than Sign
Step 3 Close the Code
Step 4 The Complete Code
<center>www.yourimagelinkinbetweenthelessorgreatersign</center>
Beginner Tip
Keep In Mind that the first image you use, will be used a default pic for your Post! The First Image will appear on Steemit, so this image really to grab people attention! Make sure it's eye-catching sight because you'll get upvoted if you catch people attention
Here are some other Guides you might find Interesting
Align Text, Images, Videos & GIF's to the Center of Post using Markdown Raw Editor
Doesn't this go well with the SteemVerify Logo? Anyways, if you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know! Dedicated young Steemian interested in getting Vested. Will write more Guides & Tutorials about Steemit, Follow me for more!

