
Markdown, alat editor yang tersedia di Steemit, mengizinkan penataan teks dan gambar dalam batas-batas tertentu. Kita misalnya, tidak bisa memperbesar atau memperkecil gambar. Ukuran dan jenis font juga tidak bisa diubah.
Tapi, Markdown mengizinkan penggunaan beberapa kode atau tag HTML secara terbatas. Dengan keterbatasan itu, kita masih bisa mengatur peletakan teks dan gambar.
Markdown mengizinkan pengunaan kode HTML <div>. Adapun nilai class yang diizinkan untuk dipakai adalah:
- text-justify
- text-rtl
- text-center
- text-right
- pull-right
- pull-left
TEKS
Rata Kiri
Rata kiri adalah default dalam Markdown. Tanpa kamu menambah kode apa pun, teks otomatis akan tersusun secara rata kiri. Makrdown juga tidak menyediakan tag atau kode untuk ini.
Rata Kanan
Kode
<div class="text-right">The Javanese artist... Dutch royal family.</div>
Catatan: Teks dipotong untuk menonjolkan kode. Selanjutnya juga demikian.
Rata Kiri-Kanan/Justify
Kode
<div class="text-justify">The Javanese artist... Dutch royal family.</div>
Teks Kanan ke Kiri
Ini pengaturan khusus untuk bahasa yang cara bacanya dari kanan ke kiri, seperti bahasa Arab.
Kode
<div class="text-rtl">بِسْمِ اللهِ الرَّحْمٰنِ الرَّحِيْمِ </div>
Rata Tengah/Center
Dengan memakai kode <center>
Kode
<center>The Javanese artist... Dutch royal family.</center>
GAMBAR
Rata Kanan
Sebuah gambar dapat ditata agar berada di sisi kanan laman sehinggga teks akan mengalir di sisi kanannya. Sebaiknya gambar yang digunakan yang berukuran kecil atau lebih kecil daripada lebar laman.

Kode
<p>
<div class="pull-right">
<img src="<img class="markdown-img-link" src="https://steemitimages.com/0x0/https://res.cloudinary.com/hpiynhbhq/image/upload/v1519012354/dhjswdlnhrvpskaab8ch.png""/>>
</div>
The Javanese artist... Dutch royal family.
</p>
Rata Kiri
Pengaturan ini bekerja sebaliknya: gambar digeser ke kiri.

Kode
<p>
<div class="pull-left">
<img src="<img class="markdown-img-link" src="https://steemitimages.com/0x0/https://res.cloudinary.com/hpiynhbhq/image/upload/v1519012354/dhjswdlnhrvpskaab8ch.png""/>>
</div>
The Javanese artist... Dutch royal family.
</p>
Rata Tengah

Kode
<center>
<img src="<img class="markdown-img-link" src="https://steemitimages.com/0x0/https://res.cloudinary.com/hpiynhbhq/image/upload/v1519012354/dhjswdlnhrvpskaab8ch.png""/>>
</center>
Catatan Kaki
1. Kutipan ini diambil dari artikel "Raden Saleh, Dipanagara and the Painting of the Capture of Dipanagara at Magelang (28 March 1830)" karya Peter B. R. Carey yang termuat di Journal of the Malaysian Branch of the Royal Asiatic Society, Vol. 55, No. 1 (242)(1982), hlm. 1-25. Teks untuk contoh selanjutnya menggunakan sumber yang sama.
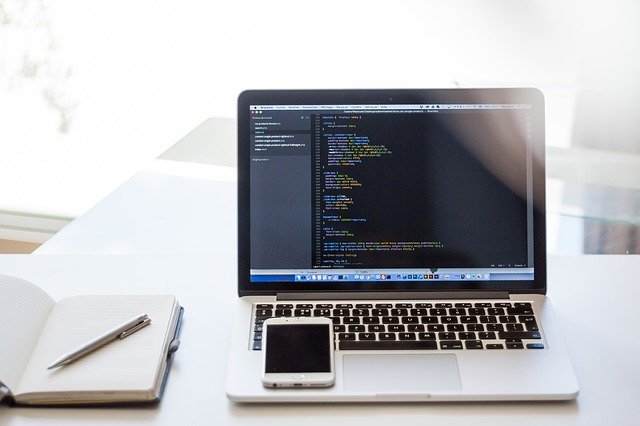
FOTO: Sumber: Pixabay.com

Semoga tulisan ini bermanfaat. Kalau Anda mendukung saya untuk menulis artikel-artikel semacam ini, tolong Upvote dan Resteem artikel ini. Silahkan pula follow saya @blogiwank.
Artikel Lain
- Puisi, Tuhan, Ismail dan Agha Shahid Ali
- Di mana Mencari Gambar dan Foto Bebas Hak Cipta?
- Optimalisasi Steemit dengan Markdown Agar Tampil Cantik
- Facebook Versus Steemit, Mana Media Sosial Masa Depan?
Artikel KSI Chaterine Jakarta
- Setelah Rumah Dilintasi Tsunami
- Wisata Alam Hutan Mangrove Pantai Indah Kapuk
- VISIT Ke MUSEUM MACAN di Jakarta
- Minggu Indah Bagi Marko Simic
- Introducing KSI Chapter Jakarta
- Habis 1st National Steemit Meetup ke Small Meetup
- Keep healthy with orange / jaga kesehatan dengan mengkonsumsi jeruk
- Yuk, coba menulis di Steemit.com
- My Little Angle
