
In this Post, I will Teach you Exactly how to add GIF's in your Steemit Post via Raw Markdown Editor
For some reason, I always wanted to add GIF's to my Steemit Posts but could never figure it out regardless of trying. Knowing how to add Images & Videos via Markdown Editor have got me puzzled when adding GIF's, since I was quite familiar with basic HTML & Markdown Codes
Adding GIF's Method
Today we will focus on how to add GIF's to your post via Steemit's Built-in Raw Editor, I will be using my favourite GIF's Hosting platform known as Giphy.com
You'll be surprised how easy it is to actually include GIF's in your post, so the 1st Step is to source an Image. Browse through Giphy.com for all types of GIF's, I decided to pick a Steemit GIF's

Here is the Link; Steemit to the Moon
Guide
Step 1
Source your Image like Steemit to the Moon
Step 2
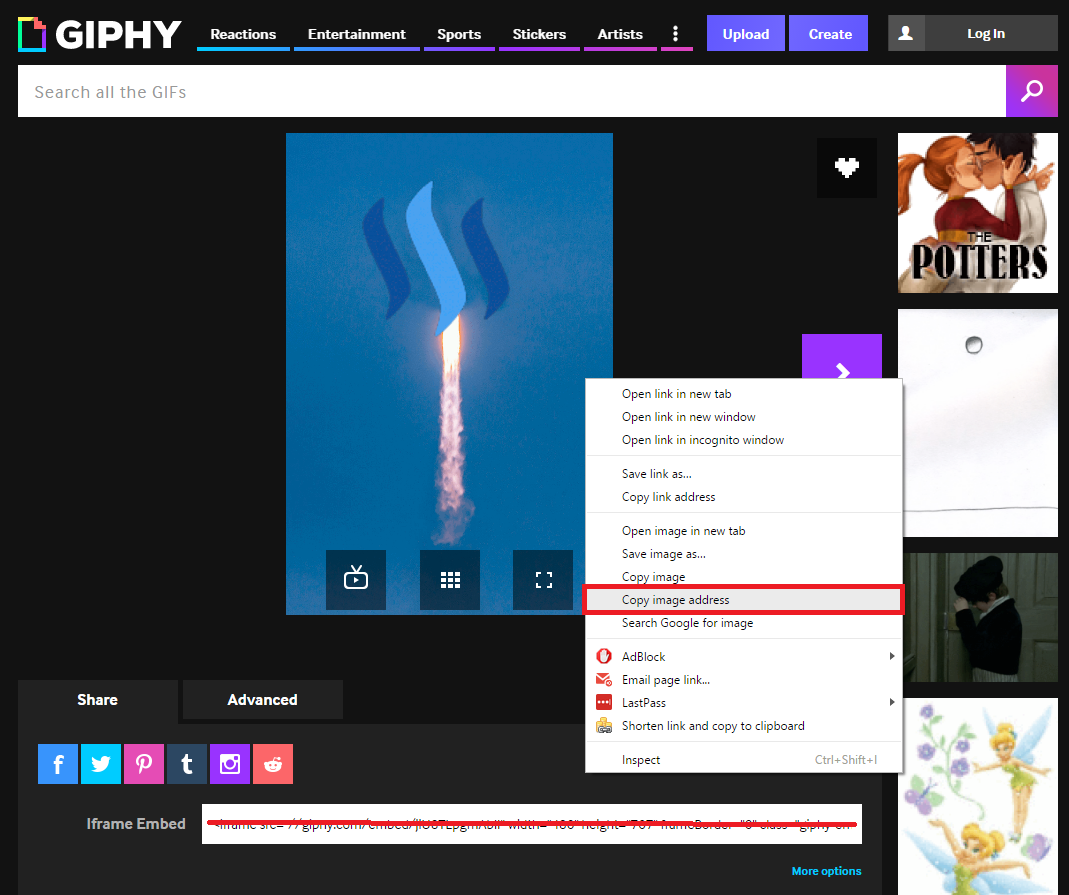
Right-Click on the Image and press on the ''Copy Image'' Option which should appear on the Menu.
Note in the Image above you'll notice a red box, once you copied the Image Address, you can simply paste into Steemit's Raw Editor

Step 3
Double Check if it works by checking the preview, keep in mind that it may take some time as GIF's tend to take more Data so good Internet helps
GIF's Sources




Here are some other Guides you might find Interesting
Align Text, Images, Videos & GIF's to the Center of Post using Markdown Raw Editor
Doesn't this go well with the SteemVerify Logo? Anyways, if you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know! Dedicated young Steemian interested in getting Vested. Will write more Guides & Tutorials, Follow me for more 😎! Steem to the Moon!

