
Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn how to use the new Bottom App Bar Widget
- You will learn about the new Floating Action Button positional properties
- You will learn how to animate the Floating Action Button using these positional properties
- You will learn about the Chip Widget
- You will learn about the new decoration properties for Text Input Field Widgets
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A fair understanding aesthetics
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Some understanding of UX design
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Google IO 2018 Image: https://events.google.com
Difficulty
- Intermediate
Description
Outline and Overview
In this Flutter Video Tutorial, we take a look at the recent additions to the Flutter Framework to understand the trajectory of the framework as it moves forward. This includes taking a look at the new BottomAppBar widget, the new Chip widget features, the FloatingActionButton positional and animation properties and the TextFormField new decoration properties.
Outline for this Tutorial
Item 1: Google IO 2018 and the New Flutter Announcements

Just today, the Google IO 2018 conference started and during this conference the Flutter team made a few announcements with regards to some of the new features of the framework. These features include new properties for existing widgets, new widgets and a push to promote Flutter as a production ready framework. In our Tutorial, we take a look at many of these new features and we talk about some of the changes to the ecosystem as well as how the framework will evolve going forward. With many of the new Flutter features mainly being quality of life improvements, the Framework is gaining better customization and ease of use. Also, the beta three release marks pushes the framework and community forward towards the eventual release candidate.
Item 2: The Bottom App Bar Widget
It has been possible to add widgets to the bottom of the scaffold in a Flutter application since the days of early alpha. The release of the new Bottom App Bar widget introduces a more standardized method of doing this. Now we have a container that follows the mobile specifications which allows the developer to easily create a native looking application bar. One of the main features of the Bottom App Bar is that it will generate a notch for certain widgets to better integrate those widgets into the interface.

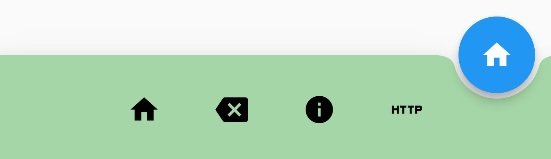
In this image, you can see the Bottom App Bar that we built for this application. This bar features a Button Bar widget filled with four different icon buttons and a notch which fits around the Floating Action Button. This notch is created programmatically as the application renders out the scaffold geometry and the Floating Action Button's position.
Item 3: New Floating Action Button Features and Properties
A Floating Action Button or FAB is a circular or rounded rectangular icon that hovers over the content of your page. The FAB is typically attached to a primary action of the application. This feature is built directly into the Scaffold Widget as a widget that can be placed in the bottom right corner of your application's screen. The new properties for the FAB allow us to position it various different places on the screen. We can position the FAB on the right corner either docked with the Bottom App Bar or not, and we can position the FAB in the center as well.

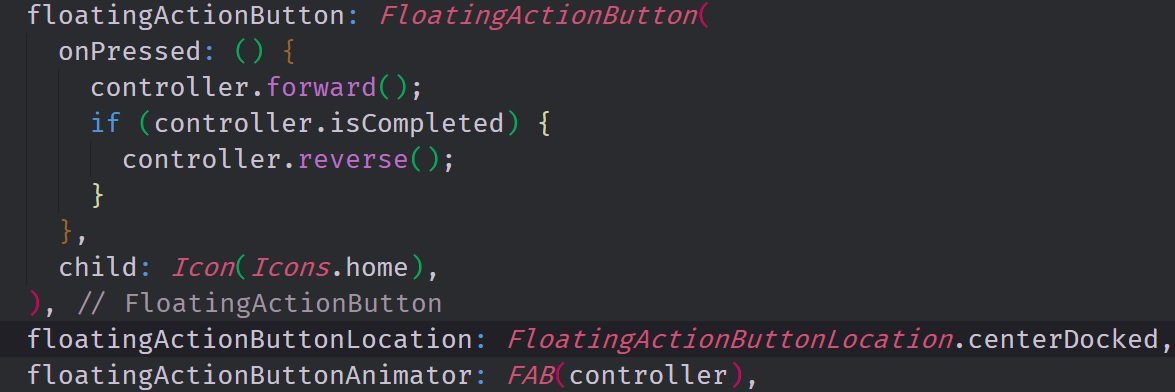
In this image, you can see the FAB code that was used in this application. We have a simple FAB widget in the Floating Action Button property of the scaffold and it has an icon on it and an onPressed function. We also are able to specify the position of the FAB using the Floating Action Button Location property.
Item 4: Animating the Floating Action Button
As a result of us being able to change the location of the FAB in our program, we can also animate the FAB using a new property called the Floating Action Button Animator. Animating the FAB allows us to give the user a fair amount of feedback and it also allows us to make our application more reactive. We can change the Scale, Location and Rotate the FAB using this property.

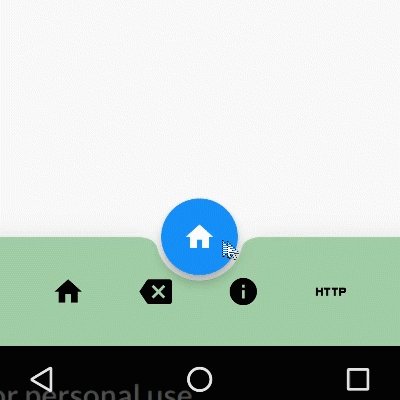
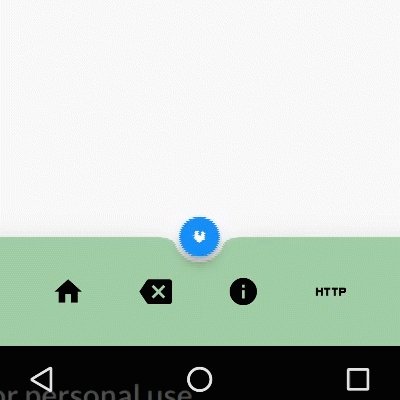
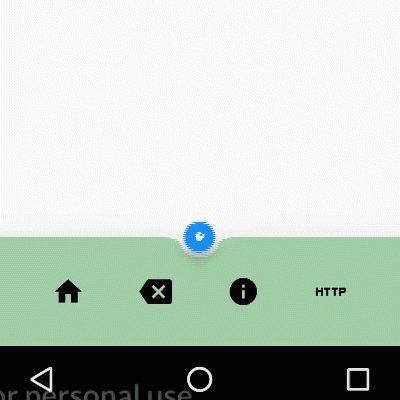
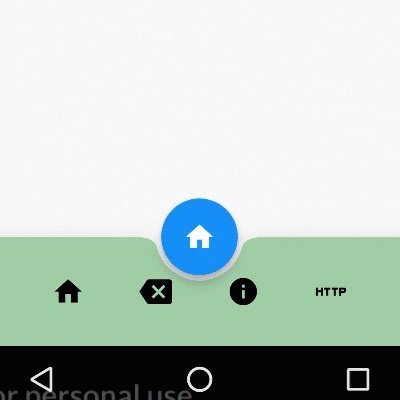
This Gif showcases the animation that we implemented in this application. We made it so that when the user pushed the FAB, it shrinks in size and rotates. While shrinking, the notch behind the FAB also starts to shrink until it disappears entirely. Once the FAB and notch shrink into nothing, the animation then reverses itself and the button increases in size until it returns to its original size.
The source code for this project can be found here
Video Tutorial
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
