
Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn about TypedMiddleware to create a Middleware chain
- You will learn about TypedReducers to modularize your Reducers
- You will learn how to further refactor a Flutter Redux application
- You will learn how to use CombinedReducer to make a Monolithic Reducer
- You will learn how to use ToString overrides to show state in the Redux Dev Tools
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic knowledge of Redux
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Basic knowledge of CRUD
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Intermediate
Outline and Overview
In this Flutter Redux Tutorial, we take a look at some of the more advanced concepts that are somewhat unique to the Flutter Redux and Dart Redux implementations. We look at how we can use the combinedReducers function and the TypedReducer types to create a modular and monolithic reducer out of multiple reducers. Also, we take a look at TypedMiddleware and how we can use it to chain a bunch of middleware functions together. Both of these methods allow us to further refactor the code to make it more readable and easy to add to. We also take a look as some other ideas such as the ability to see state inside of the Redux Dev tools by implementing a toString method for each of our data models.
Description
Making Modular and Readable Code with TypedMiddleware
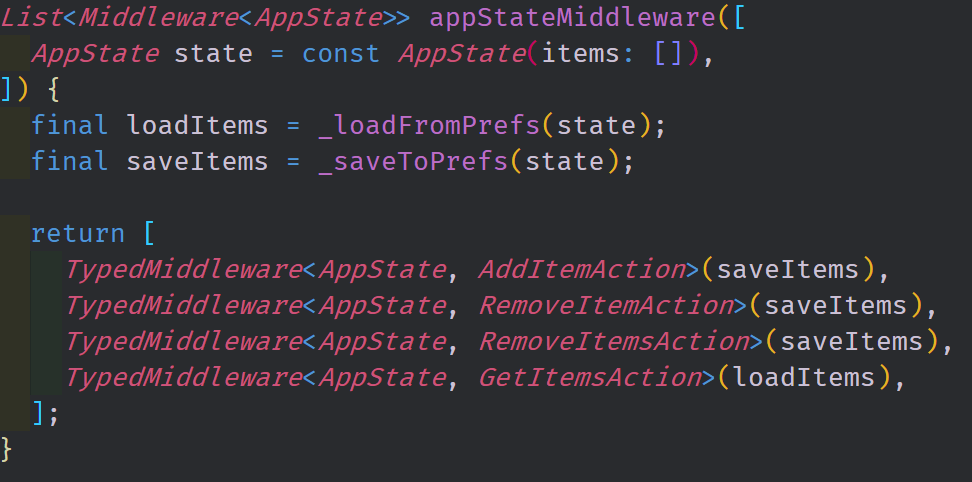
From the outset, Redux middleware functions are entirely composable because they are pure functions which follow a the same function signature. In the Dart implementation of the Redux pattern, we are able to take advantage of this concept to split our middleware into small little functions; each which cover their own concern and action. The TypedMiddleware type allow us to organically bind these smaller functions to their respective actions so that the code can naturally find which function needs to be executed for which action. By doing this, we reduce the boilerplate for our applications and we make our application logic naturally more modular.

In the above image is the function which is used to create our list of middleware. We execute the side effects prior to returning the list of middleware and then used the TypedMiddleware type to bind the application state to these functions and the appropriate actions. In this way, it is very easy to read the code and edit it should we have to add more middleware to our application. By returning a middleware closure function from the execution of these smaller functions the code fully makes use of the composability of our middleware.
Combining Reducers into a Single Reducer
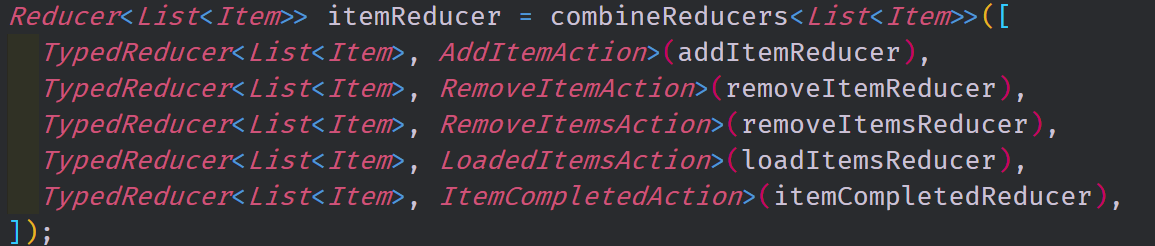
In keeping with this theme of modularity and composability, we can also apply the same ideas to our Reducers. However, in this case, rather then making a bunch of smaller functions which are executed one at a time and chained together through the next dispatcher; our reducers can be further composed by using the combinedReducers function. This function takes the small reducer functions and composes them into a large monolithic reducer which contains all of the logic that manipulates our application's state.

In the image above, we use the TypedReducer type to bind a input type and an action to the smaller reducer functions that we built in this file. The list of TypedReducers is then fed into the combinedReducer function which is also annotated with the input type. Again, this cleans up the concerns of our code, increases modularity and expands our ability to quickly add new reducers to this larger function.
Viewing State in the Redux Dev Tools
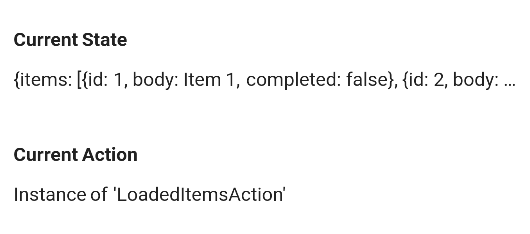
While we did look at the Redux Dev Tools in the last tutorial, we didn't fully explore the features of this set of tools. Specifically, we were unable to directly look at our state because the tools did not know how to properly parse our data types into a readable format. This can be corrected by overriding the toString method which is attached to every class in Dart.

We take advantage of the already written toJson functions for both of our data types. Because it already creates a map which looks like JSON, we can easily just convert that map into a single string which can then be passed back from the toString method. The Redux Dev Tools can then properly read the state and display it in its widget's state field as seen in the above image.
The source code for this project can be found here
Video Tutorial
Related Videos
- Building a Todo/CRUD Application In Flutter With Redux - Part 1
- Building a Todo/CRUD Application In Flutter With Redux - Part 2
- Building a List in Redux with Dart's Flutter Framework
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
