
Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn about BLoC structure
- You will learn how to use Streams and Sinks
- You will learn how Utopian Works
- You will learn how to access APIs
- You will learn how to join together Tabs and Stream Events
- You will learn how to refactor a flutter project
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic knowledge of localization
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Basic knowledge of how to read JSON-like data or ARB data
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Advanced
Description
In this tutorial video, we setup the basic structure for the Utopian Rocks Mobile application so that in future videos, it will be possible to expand upon the code and add new features. The Utopian Rocks Mobile application is a prime application for a tutorial because it features many advanced concepts that can't be covered on their own. The application features two main BLoCs (Business Logic Components) and it gets its data from three separate APIs. It uses a Custom Font, has a custom launcher icon, and uses many other advanced features from the flutter platform.
Building an Application based on an Existing Application
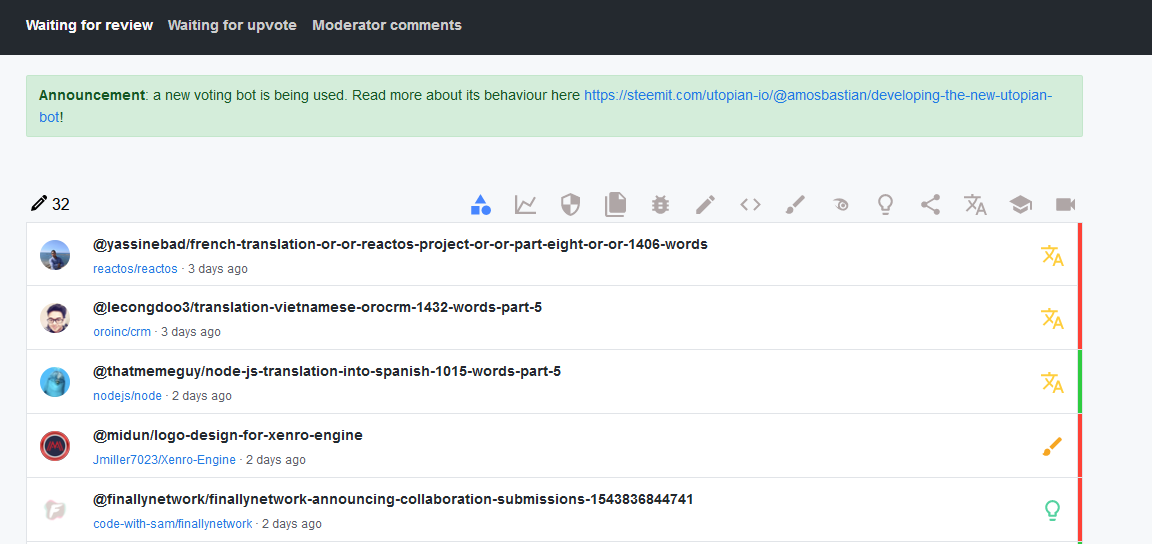
The original Utopian Rocks application is based on an existing web application. This application was created because the Utopian front end was compromised. Contributors wanted a way to be able to see the moderation process and the voting process at a glance. The application features multiple pages which show the multi-step process that a contribution goes through when it enters the Utopian platform.

The web application featured above shows the basic layout of the Utopian Rocks application. Contributions are laid out in a list with their title, repository and category. You can filter the contributions by category using the icons at the top as well. The "Waiting for Review" page shows all of the contributions awaiting moderation. The "Waiting for Upvote" page shows all contributions that have been moderated and are waiting for an upvote.

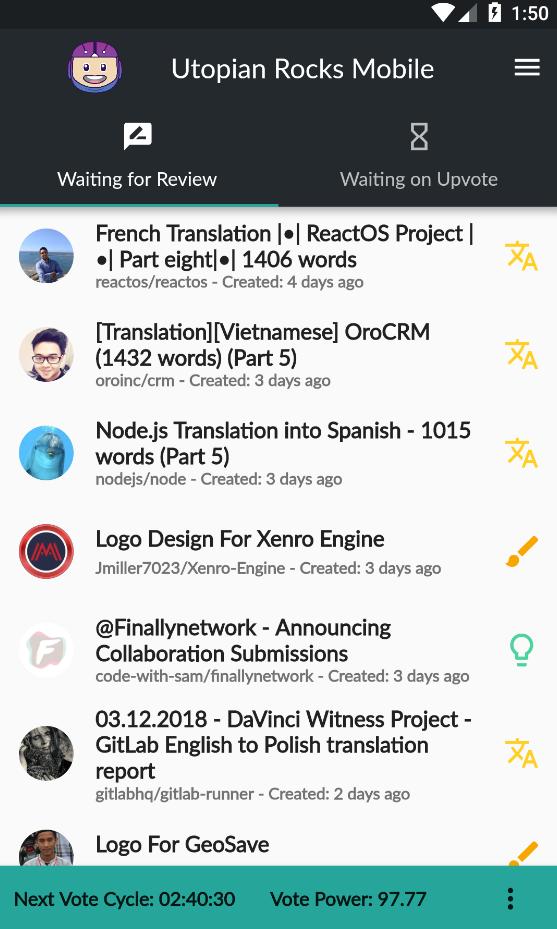
The mobile version of this application that we are building in this series mirrors the web application in look and in functionality. Two primary tabs exist to show the user the general Utopian Pipeline in the same way that it is shown on the web application. Each contribution is also laid out in the same way that they are found on the web application. Users also have the ability to filter through each of the contributions by category just like with the web application.
Building a BLoC for the Contribution Data
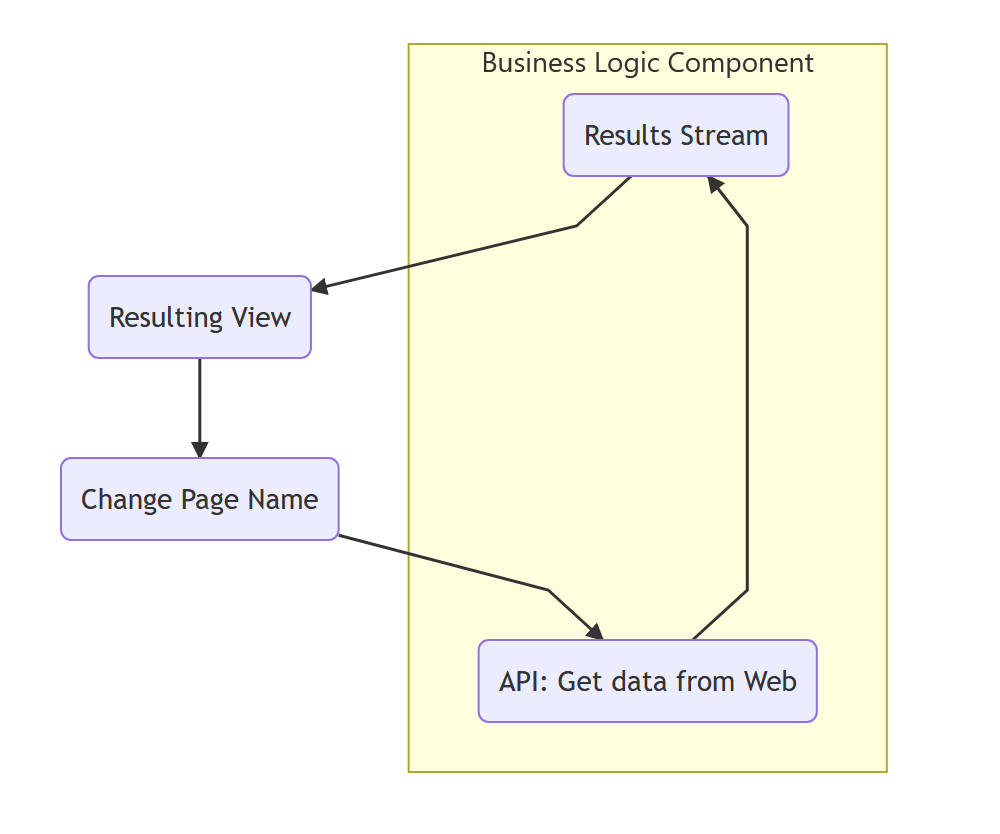
To get started rebuilding this application, we need to be able to bring the in data from the Utopian Rocks API endpoints. For this purpose, we can build a Business Logic Component or BLoC. This BLoC allows us to manage the state and data of the application using streams and sinks in a very reactive manner. As the user does something with the User interface, the data will change accordingly.

In this case, the user interacts with the view either by opening the application or by choosing a tab. The each tab sends a string event back to the BLoC through a pageName sink or behavior subject. The sink then enters the BLoC and it calls the API to get the data. The data is then passed back to the results stream and this stream creates the resulting view. Because pageName is a behavior subject it will only call to the API if the string event is different from the proceeding event which stops the application from calling the API when the Tab is not changed.
The Source Code for this video may be found here: https://github.com/tensor-programming/utopian-rocks-demo
Video Tutorial
Curriculum
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Redux Todo App
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
