
Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn about BloC Pattern
- You will learn about Package Information Library
- You will learn how to use the Github API
- You will learn how to use multiple BLoCs
- You will learn how to use Defered observables
- You will learn how to use Futures to create Observables
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic knowledge of localization
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Basic knowledge of how to read JSON-like data or ARB data
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Advanced
Description
In this video tutorial, we extend the Utopian Rocks flutter application by adding an information drawer. This drawer displays information about the application to the users and it allows the users to update the application. The drawer uses the package information library and the GitHub releases API; both of which get served through a second BLoC structure.
Adding Multiple BLoCs to a Single Flutter Application
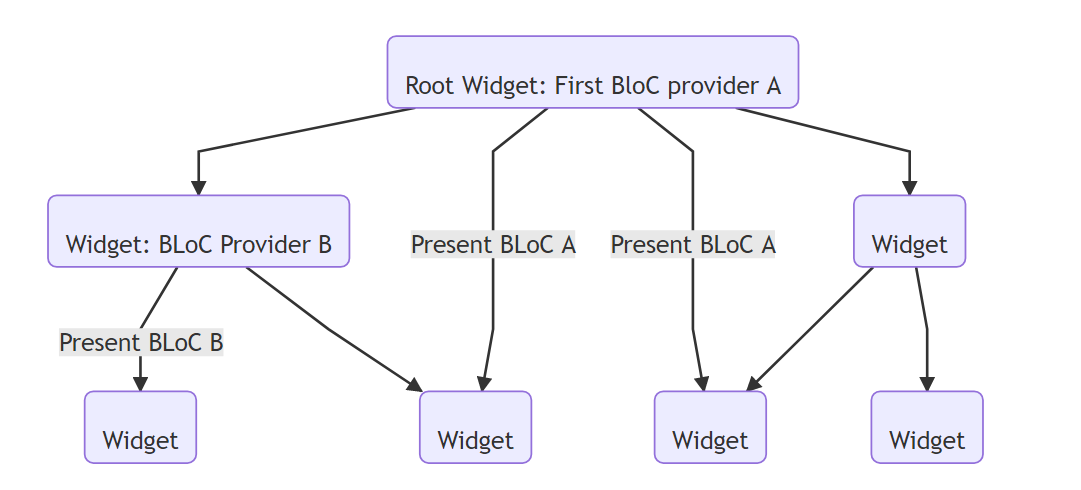
The Business Logic Component pattern is very flexible. In the last tutorial, we used it to serve the main contributions to the user interface. In the interest of separating the concerns of our application, it makes sense to create a second BLoC structure to handle the serving of the application metadata to the user. Not only does this make the code more modular but it also allows us to inject the BLoC into areas of the application where it is needed.

If our widget tree looks like the diagram above, we have two separate BLoC providers. The first BloC Provider is in the root widget. This provider can give the state of the BLoC to any of the widgets below it on the tree. Our second BloC Provider appears further down the tree and it can only give its associated BLoC to widgets that are directly below it on the tree. In this pattern, we are able to selectively update and change the widgets that need dynamic information while minimizing the rebuilding of widgets that do not.
Deferred and Future based Observables
In the new BLoC, we use both deferred and future based observables. These types of Streams are perfect for the data that is inside of our BLoC because the data is a single event. With a normal stream, you may only listen to the stream a single time. With a broadcast stream, you can listen to the stream as many times as you need but once the stream is closed, it can't be reopened. With the Deferred and Future Observables, we have streams that are both re-usable and re-buildable.

When the drawer is opened, the application subscribes to the _infoStream stream from the information BLoC. When the drawer is closed, this stream is discarded by the flutter framework because the entire drawer widget tree is dissembled. With a normal stream, if the user was to re-open the drawer, the data would never re-appear in the box. The same is true for the button on the drawer. When the button is pressed, it fires off to the GitHub API to check to see if there is a new release. Also, the button uses the _infoStream stream and the _releases Stream to determine if there is a new release or not. If either doesn't reopen, then the entire process would fail.
The Source Code for this video may be found here: https://github.com/tensor-programming/utopian-rocks-demo/tree/tensor-programming-part-2
Video Tutorial
Curriculum
Related Videos
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Redux Todo App
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
